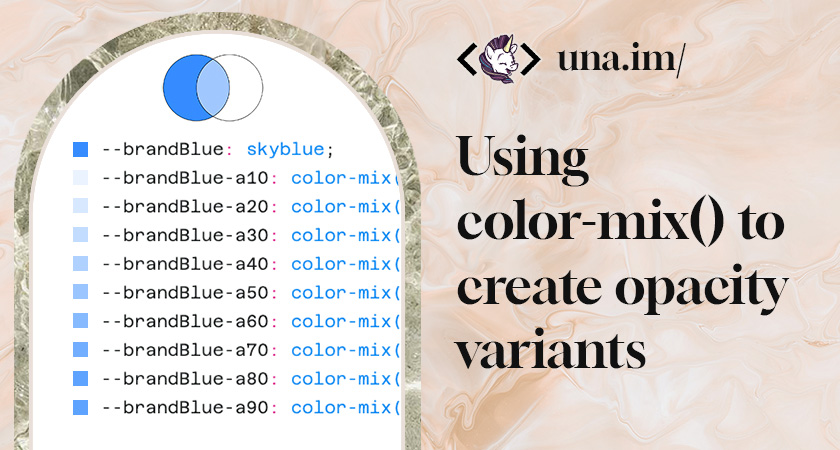
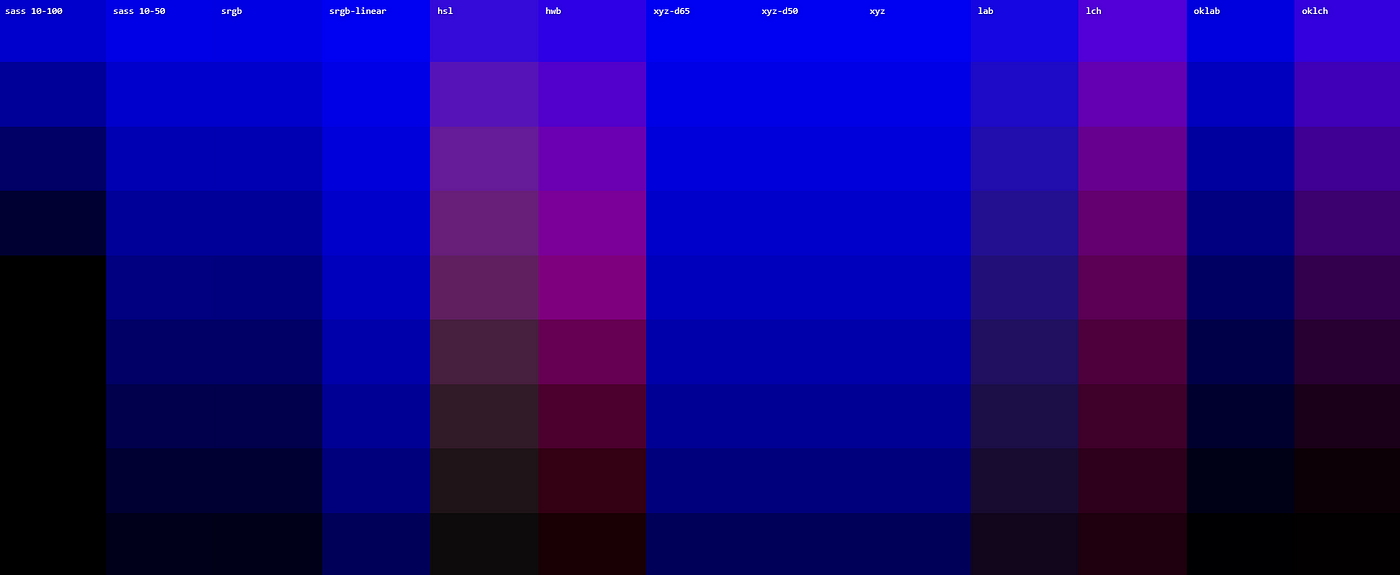
Using color-mix() to create opacity variants

By A Mystery Man Writer
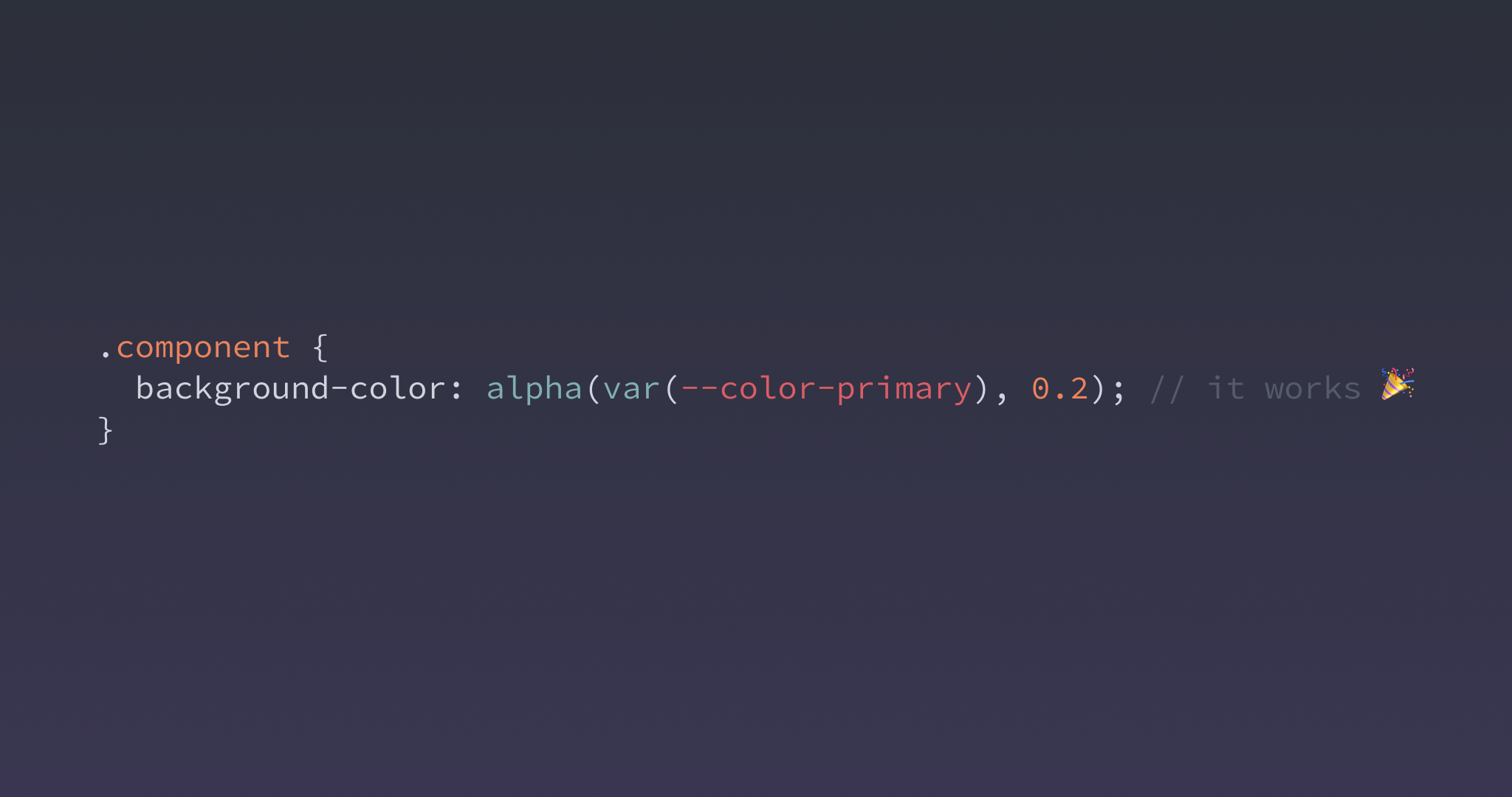
Build an alpha color system without splitting out channels using this one neat trick.

How to combine SASS color functions and CSS Variables

A deep dive into the CSS color-mix() function and future of colors on the web. - DEV Community

Add Opacity to an Existing Color – Chris Coyier

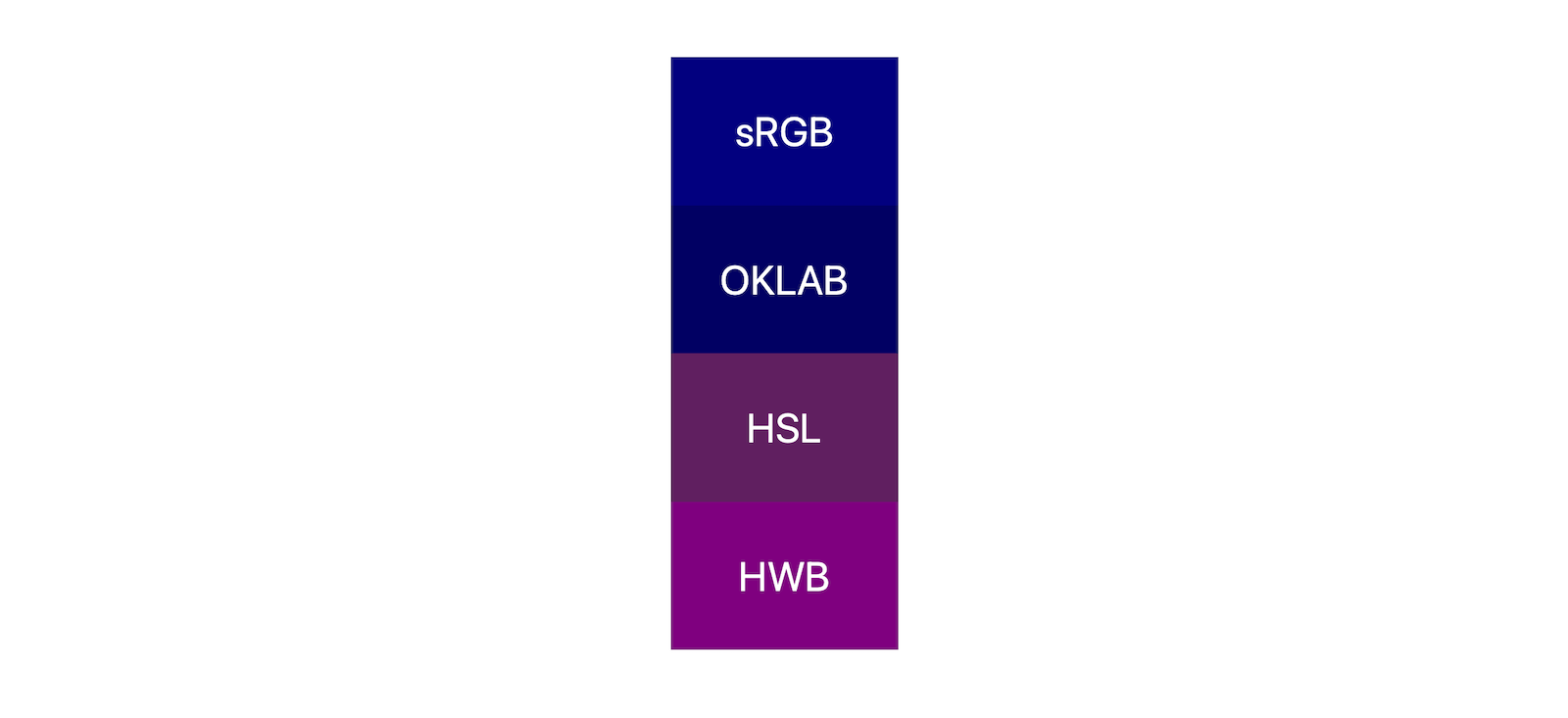
OKLCH in CSS: why we moved from RGB and HSL—Martian Chronicles, Evil Martians' team blog

CSS color-mix() Chrome for Developers

Less Sass, more color-mix — or: Color manipulation with pure CSS

Color Transparency and Opacity Revealed!

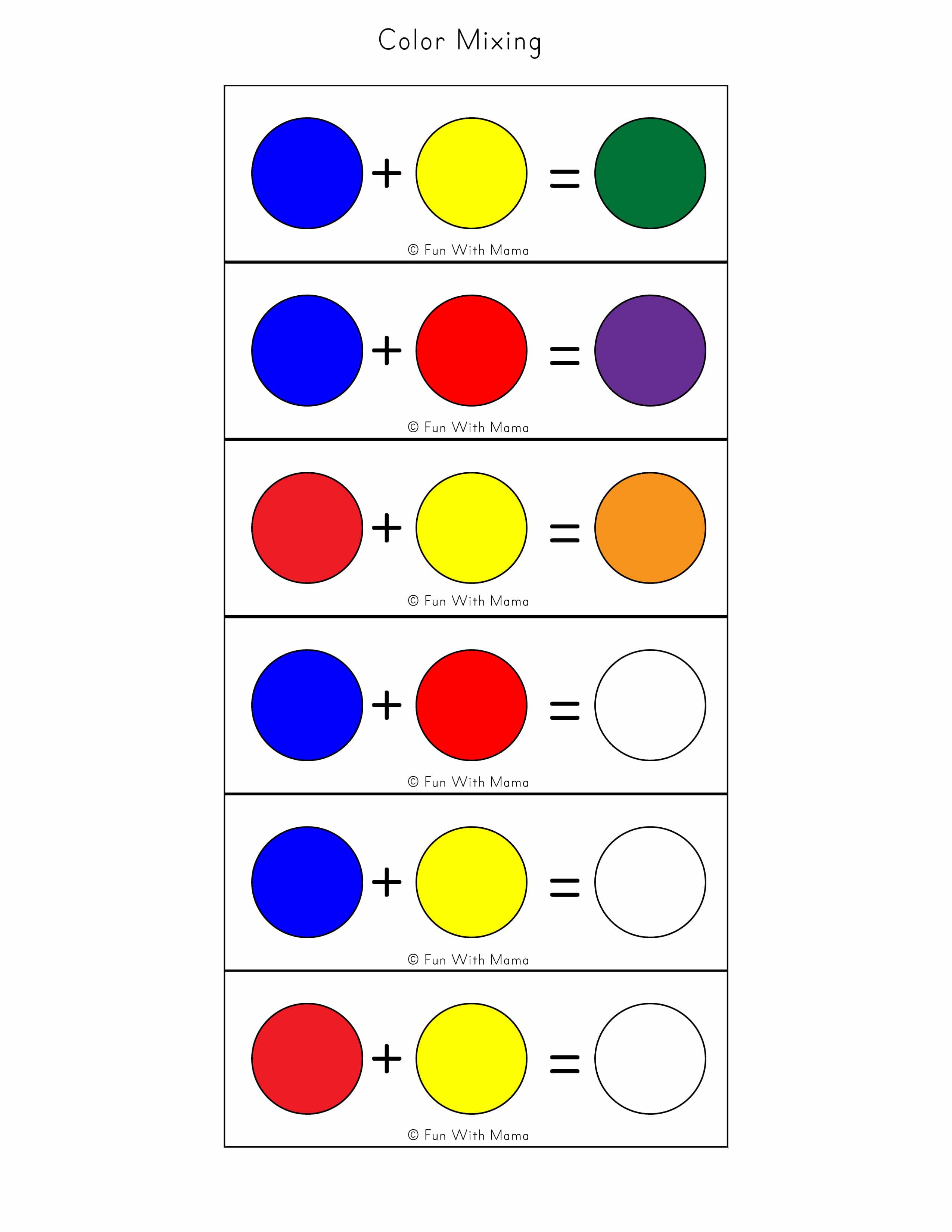
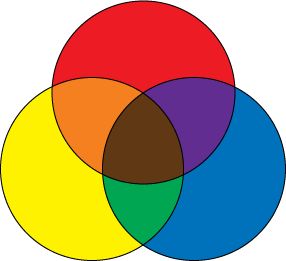
Color Theory 101: A Complete Guide to Color Wheels & Color Schemes

Designing Color Systems — Transparent vs. Solid Shades, by Eduardo Ferreira

Use color theory to create shape your designs, by Pranav Ambwani

Less Sass, more color-mix — or: Color manipulation with pure CSS






/product/74/0414031/1.jpg?9746)


