Tutorial em vídeo Spacer e Padding - Desenvolvimento de

By A Mystery Man Writer
Alinhe a sua interface utilizando o Spacer, ou espaçador e o Padding, ou preenchimento, para posicionar os elementos de acordo com as suas necessidades.
Neste curso, Lucas Longo mostra que, com um pouco de treinamento em algumas habilidades-chave, você pode estar a caminho de criar seu próprio aplicativo no iOS em pouco tempo. Ele compartilha lições de sua própria experiência na criação de aplicações iOS, ajuda-o a criar suas próprias aplicações, mesmo que você não tenha experiência em iOS.

Criar uma Lista de Tarefas Hospedada pela Kinsta Usando a API do Jira e React - Kinsta®

Dean Giberson on LinkedIn: How do you process space data and imagery in low earth orbit?

W3Schools CSS Padding Tutorial

Seu primeiro app do Flutter

Como estilizar componentes de bibliotecas externas com CSS

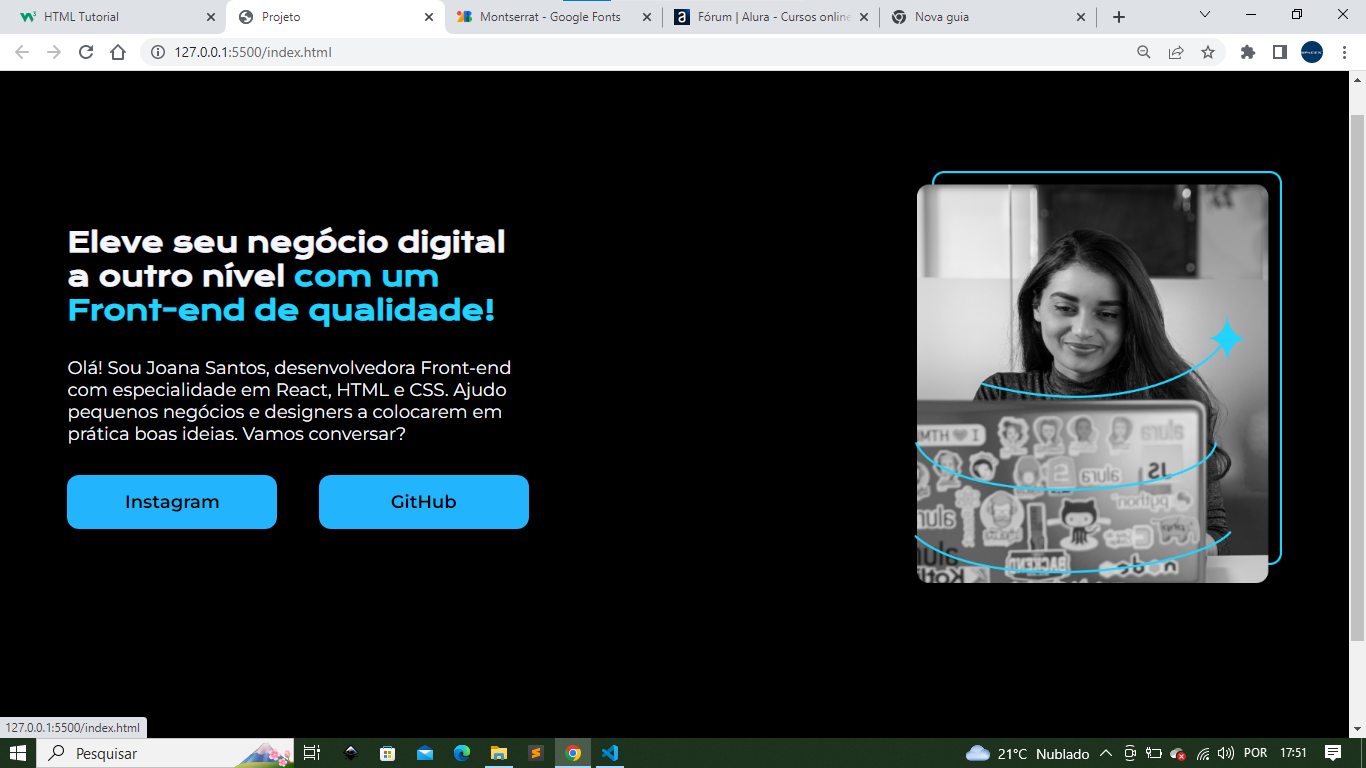
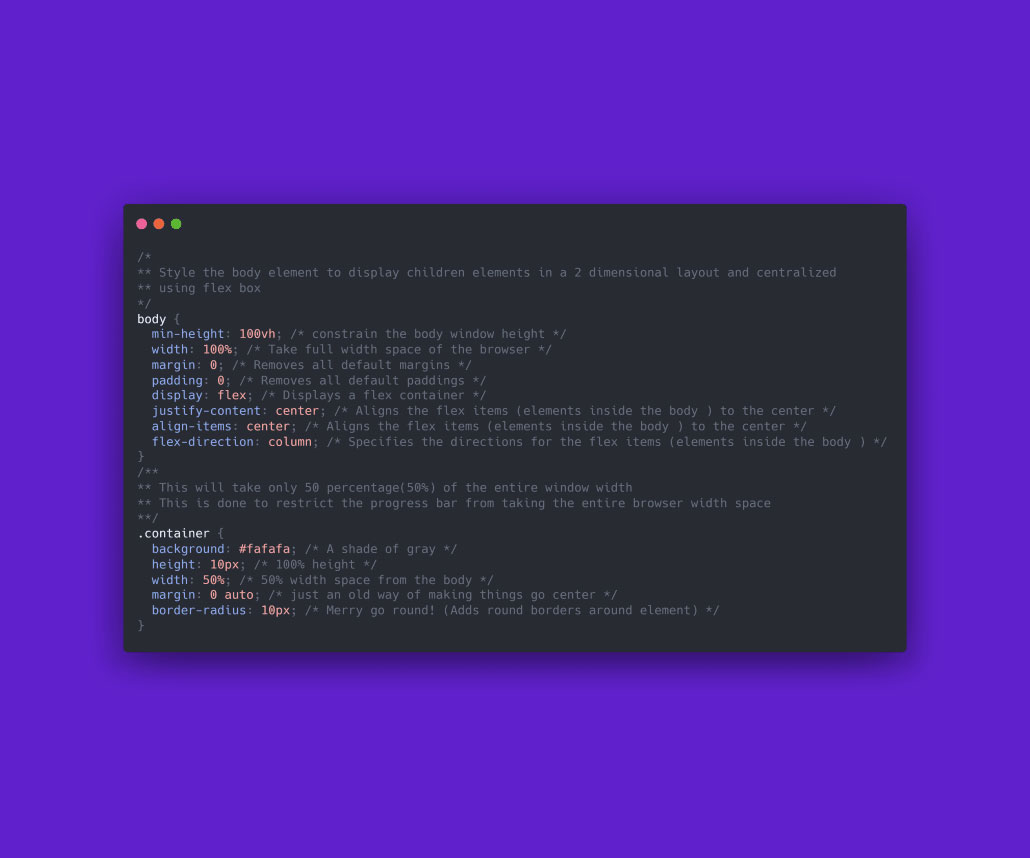
pagina não fica 100% da pagina (barra de scroll), HTML e CSS: Classes, posicionamento e Flexbox

Padding and Margin Explained
.jpg?1474002391)
Proposta para uma nova Cidade de Fronteira entre EUA e México estréia na Bienal de Design de Londres

Desenvolvendo pela linguagem Progress - DKP

Edição Java 24w03a - Minecraft Wiki

Course Design for First-Year Undergraduate Human Science Programmes: A Blended Course in English for Academic Purposes

O futuro do Design com a chegada das IAs., by Carlos Henrique Filho, triadeecoo
- 3D Spacer Mesh - 1/4

- Headboard Bumper Stoppers for Wall Protector from Furniture Bumpers Headboards Silencer Bed Frame Stopper Cushions for Wall Backboard Spacer Couch

- ArtStation - Space station/Ship padding

- Women's non-wired bra with spacer padding in microfibre SieLei Plus 2546 - CIAM

- ios - How to shrink one padding to provide space for another padding instead in SwiftUI? - Stack Overflow

- MARKS & SPENCER M&S 3pk Pure Cotton Assorted Pattern Briefs 2024, Buy MARKS & SPENCER Online
:format(webp)/https://static-hk.zacdn.com/p/marks-spencer-2874-2603646-2.jpg)
- Pants and jeans Tommy Jeans Signature Fleece Sweatpants Pink

- NIP TIP: Drink Plenty of Water 💧 It's important to stay hydrated, but it can also be helpful for nursing and pumping. Drinking a cup of…
- Aivtalk Preteen Bras Training Bras for Girls Sports Seamless Bra with Removable Padding Bras Comfort Soft Vest Bra Tank Bralette 2 Pack : Clothing, Shoes & Jewelry

- Clara one-shoulder swimsuit in red - Max Mara

