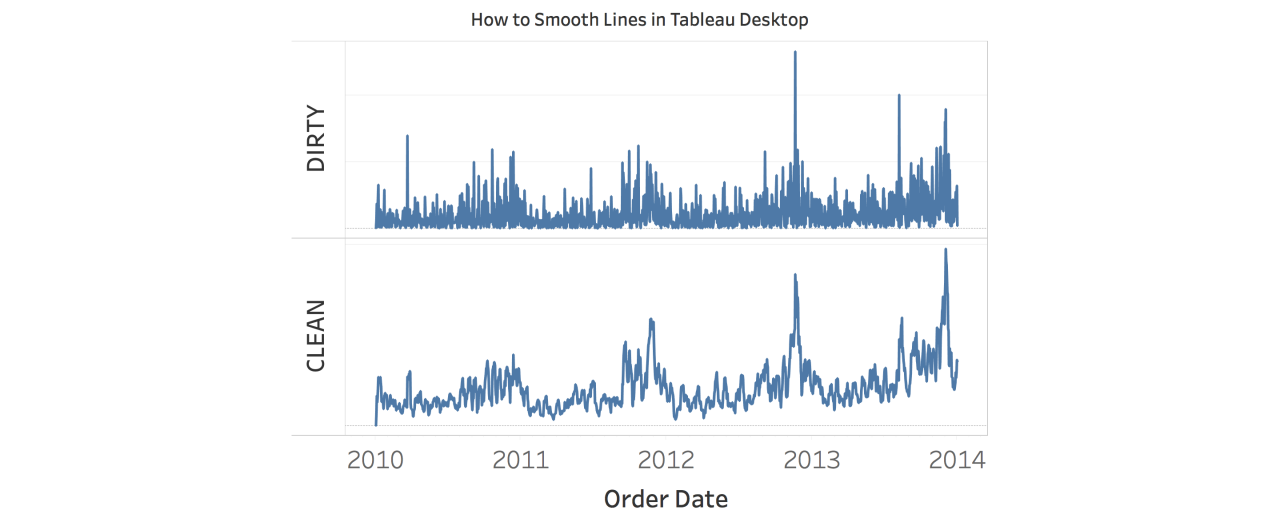
Smooth a Svg path with cubic bezier curves

By A Mystery Man Writer
While it is straightforward to draw straight lines in a Svg element, it requires a bit of trigonometry to smooth these lines. Let’s see how.

Smooth a Svg path with cubic bezier curves, by François Romain

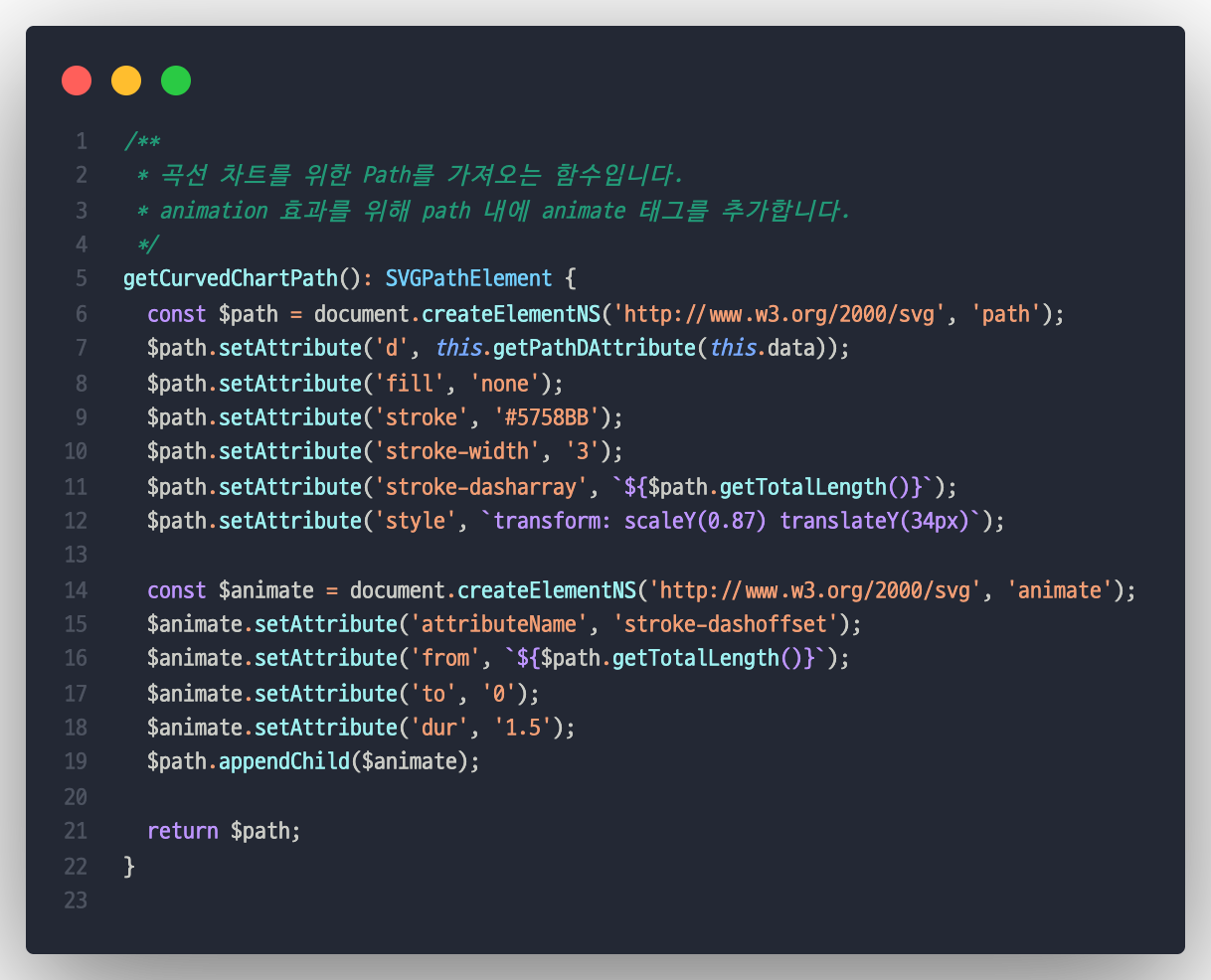
SVG 왕초보와 함께하는 그래프/차트 만들기 - 2. 직선, 곡선 그래프

List: 3D Machine Learning, Curated by Everyday Future

ndry #RussiaIsATerroristState

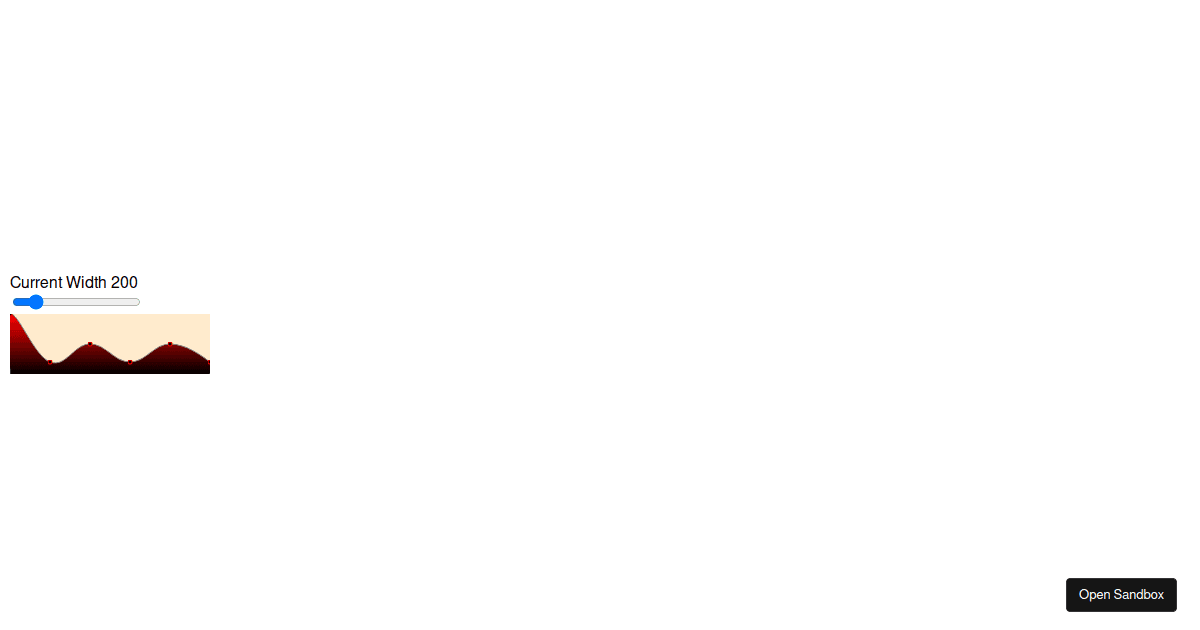
react-area-chart - Codesandbox

Index / ndry #RussiaIsATerroristState

Index / ndry #RussiaIsATerroristState

List: 3D Machine Learning, Curated by Everyday Future

🐮 Is it my cow? Elm game Postmortem - Part 1 - The idea and core problem

List: 3D Machine Learning, Curated by Everyday Future

Roman Poludnev on LinkedIn: #svg #reactj #charts #frontend #manual

How to do “Animated Line Chart” in CSS, by JW, The Startup

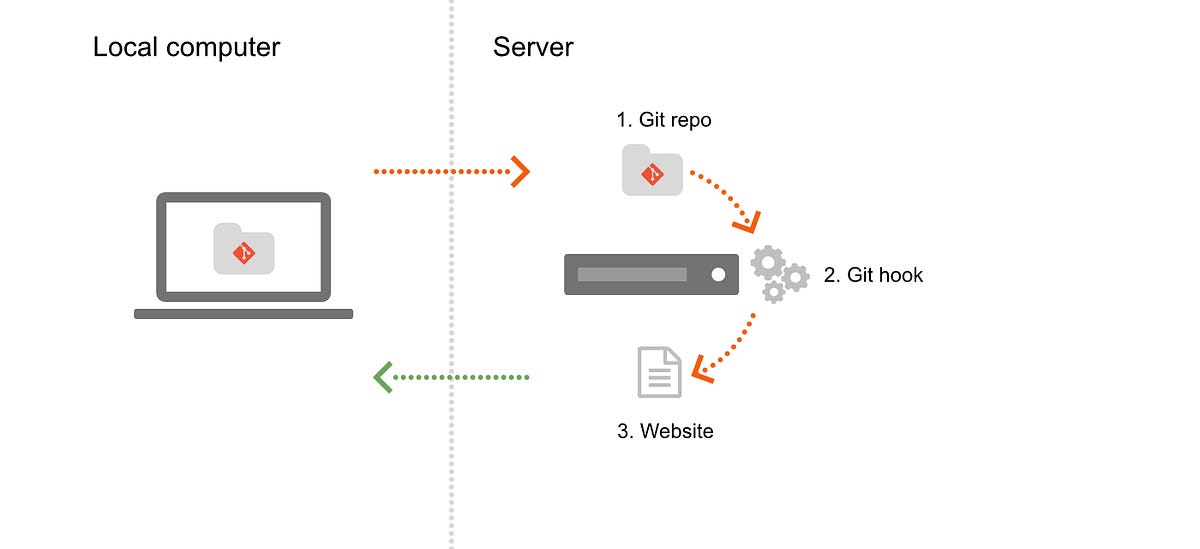
Deploy a website to a remote server with Git push, by François Romain

List: 3D Machine Learning, Curated by Everyday Future
GitHub - kiichi/stretch-paper-converter: Attempt to render StretchPaper App's drawing data on web browser. Totally Experimental and Unofficial.