Saturday, Oct 05 2024
Simplify Your Color Palette With CSS Color-Mix() — Smashing Magazine

By A Mystery Man Writer
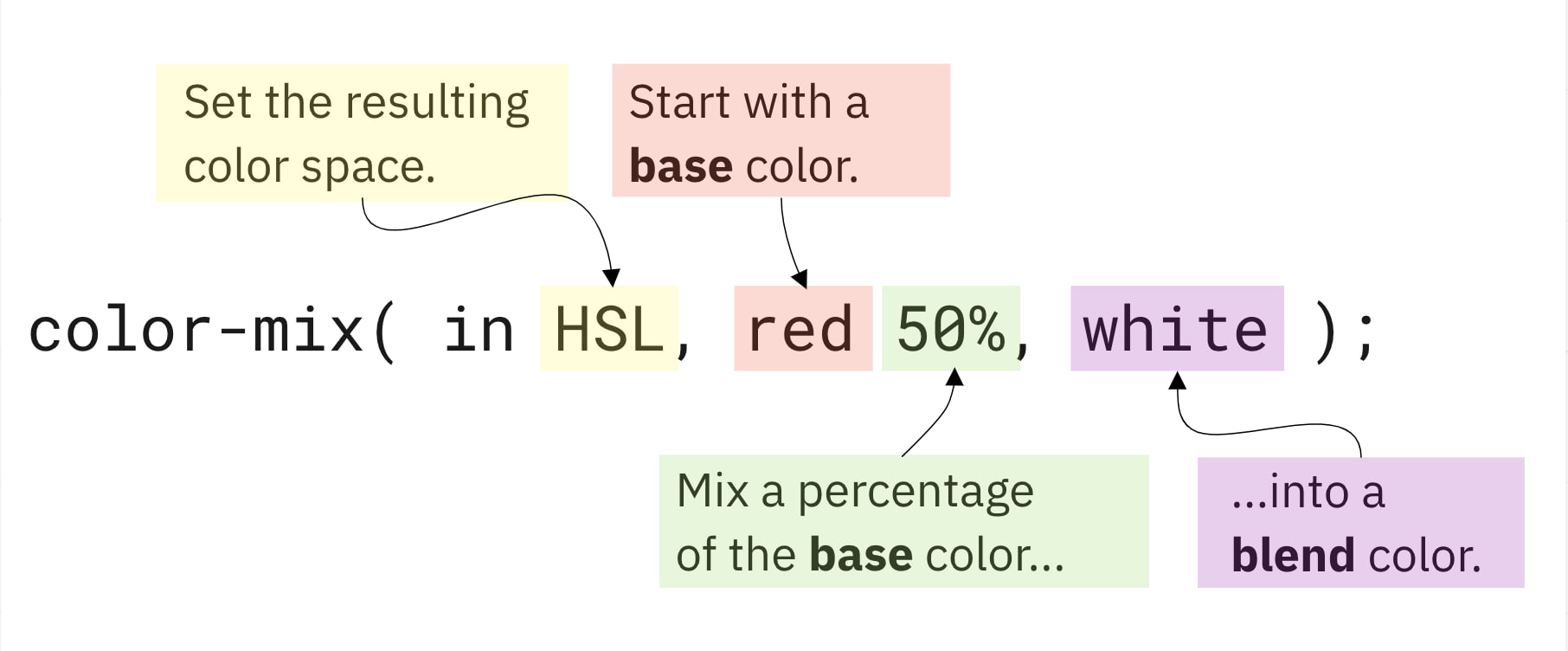
CSS color-mix is an experimental function that blends two colors and can be used to simplify color palettes. You can define a color palette and theme without too much effort using CSS color-mix().

A Nerd's Guide to Color on the Web

Eye-Catching CSS Charts That Will Revamp Your Data Reporting

Mía Salazar en LinkedIn: How do we control web page caching, across all browsers?

Day 95: the color-mix() function - Manuel Matuzovic

Elevate your CSS debugging skills with these Chrome DevTools
CSS - OrgPad

Thinking on ways to solve color palettes

Color Creator: Photoshop, Sketch and Affinity Designer templates

The Smashing Editor's Choice ( a smashing library treat) by
Related searches
- 3 COLORS] Adore Semi Permanent Hair Color [MIX MATCH / RANDOM COLORS / ALL DIFFERENT 3 COLORS] * BEAUTY TALK LA *

- Happens, Color art, Mix colors, Mix fluid, Mixing colors, colorful, colorful fluid, HD phone wallpaper

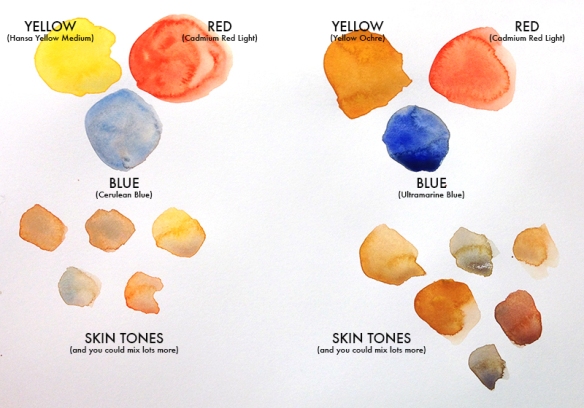
- A quick approach to mixing skintones Sketch Away: Travels with my sketchbook

- A Guide to Mixing Colors - Acrylic Paint - Pamela Groppe Art - Acrylic Painting for Beginners

- HTML Color Mixer

©2016-2024, doctommy.com, Inc. or its affiliates




