Power Of Flexbox CSS

By A Mystery Man Writer
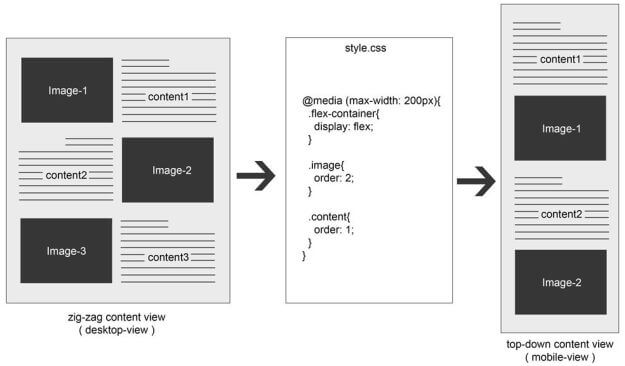
During styling, we faced a lot of problems daily like how to put your element in right bottom corner and a perfect center, or to make sure that all your column have the same height, or when we make a list view in mobile form zig-zag content etc. So all the problems can be solved but can be solved in an easy and smart way by FLEXBOX.

Introduction to CSS Flexbox - GeeksforGeeks

The Power of CSS Flexbox

The Power of CSS Flexbox

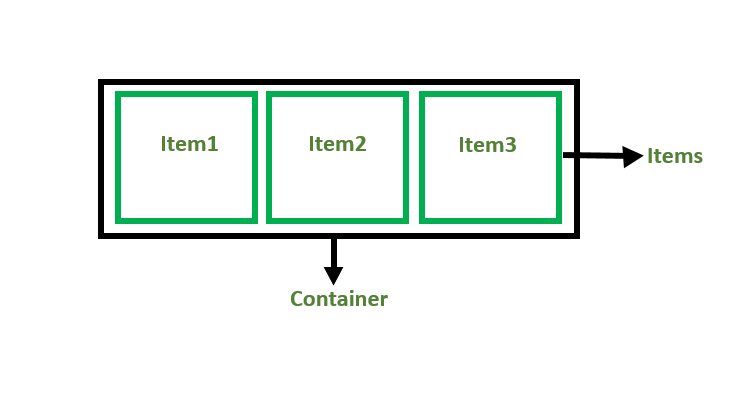
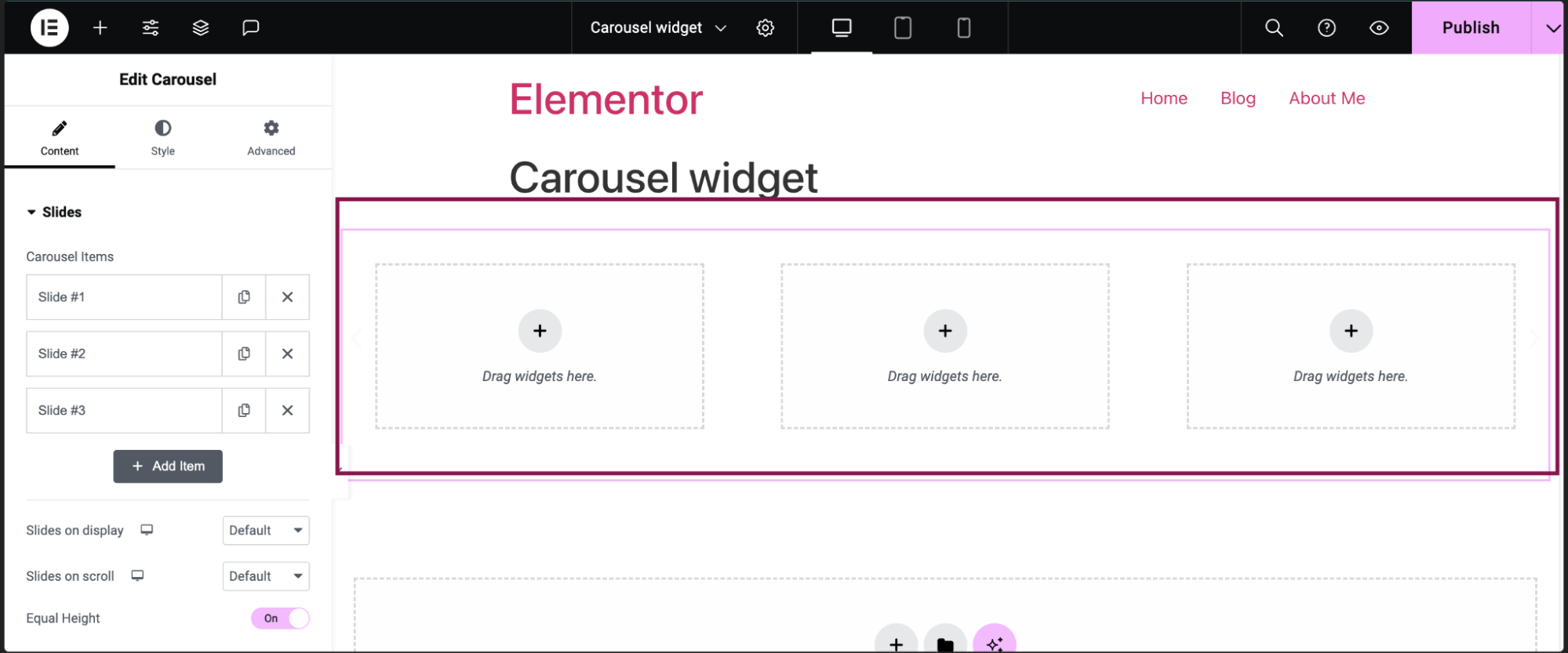
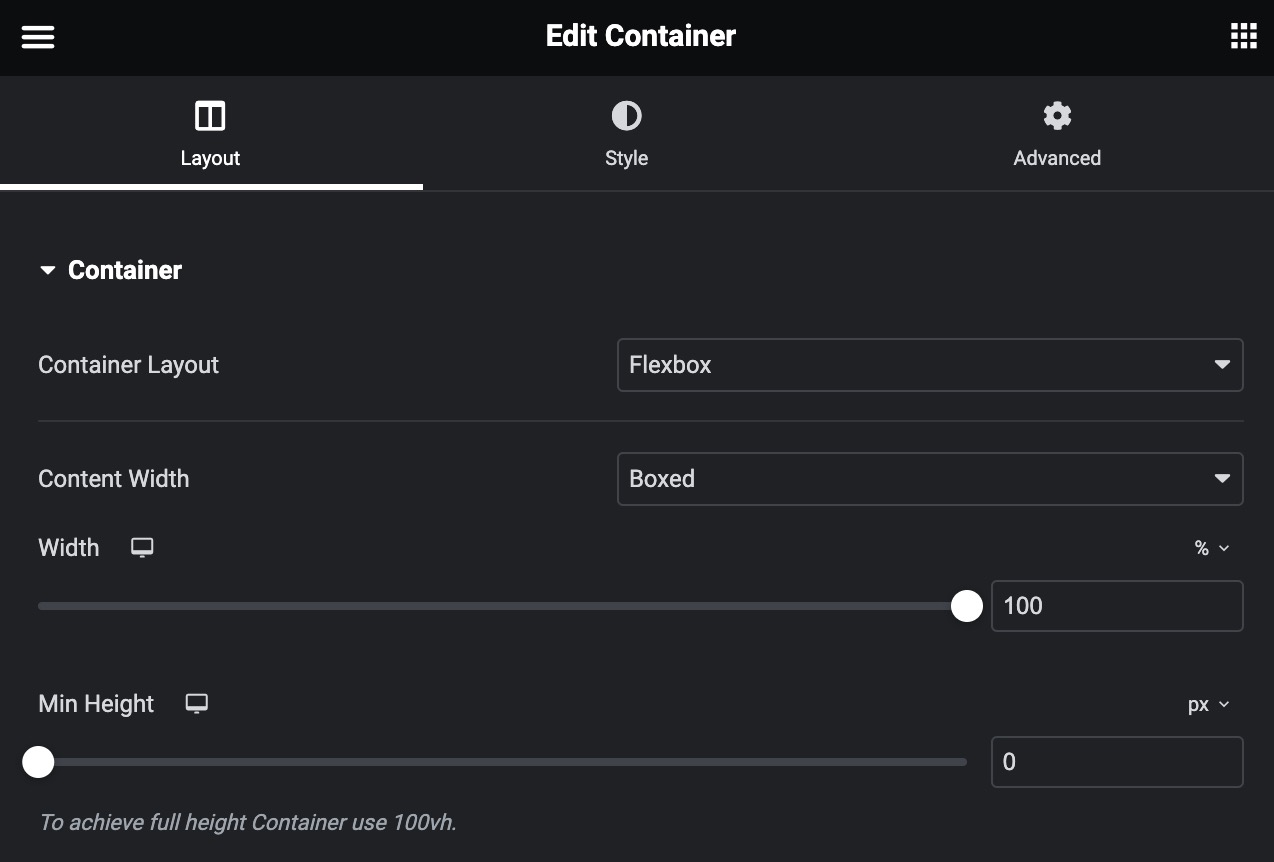
How Do I Learn About Flexbox Containers? » Elementor

CSS Flex-Box Most Used Properties - DEV Community

Working with Elementor Containers » ai4k

🚀 CSS Flexbox: Customize your layouts with flex-wrap 🚀

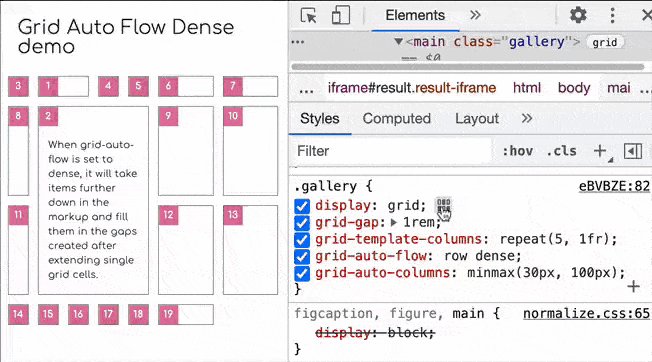
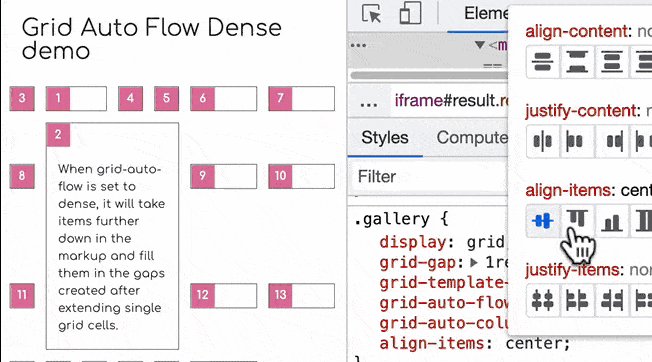
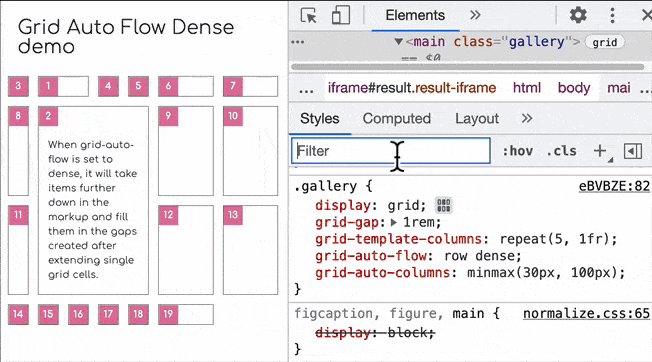
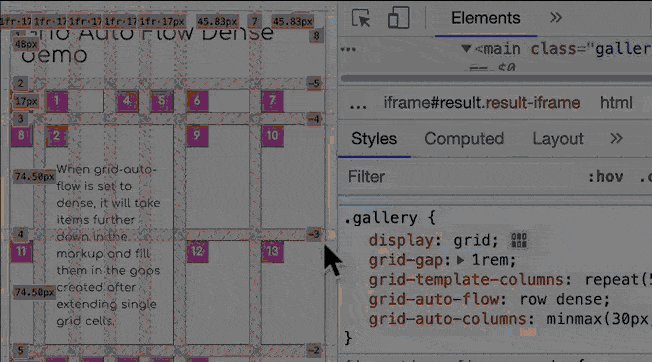
CSS Grid and Flexbox Editor - Chrome DevTools - Dev Tips

An Interactive Guide to Flexbox in CSS

responsive web design

Power Of Flexbox CSS

CSS Flexbox

Tailwind CSS: Unleashing the Power of Flexbox and CSS Grid Layouts, by Ayyaz Zafar

Flex Power Volume LG X Style K200 - INFOCELRIO
- Sports Bras with Padding Color Push Up Wireless Bra Soft Women Lace Lingerie Sexy Bra Size E Bras for Women (Grey, M) : : Fashion

- Magic Bodyfashion Ultimate Invisibles Backless Strapless Reusable Adhesive Breast Cups In Latte
- butts in black lace panties - Google'da Ara

- Nike Sportswear Phoenix Fleece Women's High-Waisted Wide-Leg

- Work in a Cold Hospital? Layer This Under Your Scrubs! - Blue Sky Scrubs