Saturday, Jul 06 2024
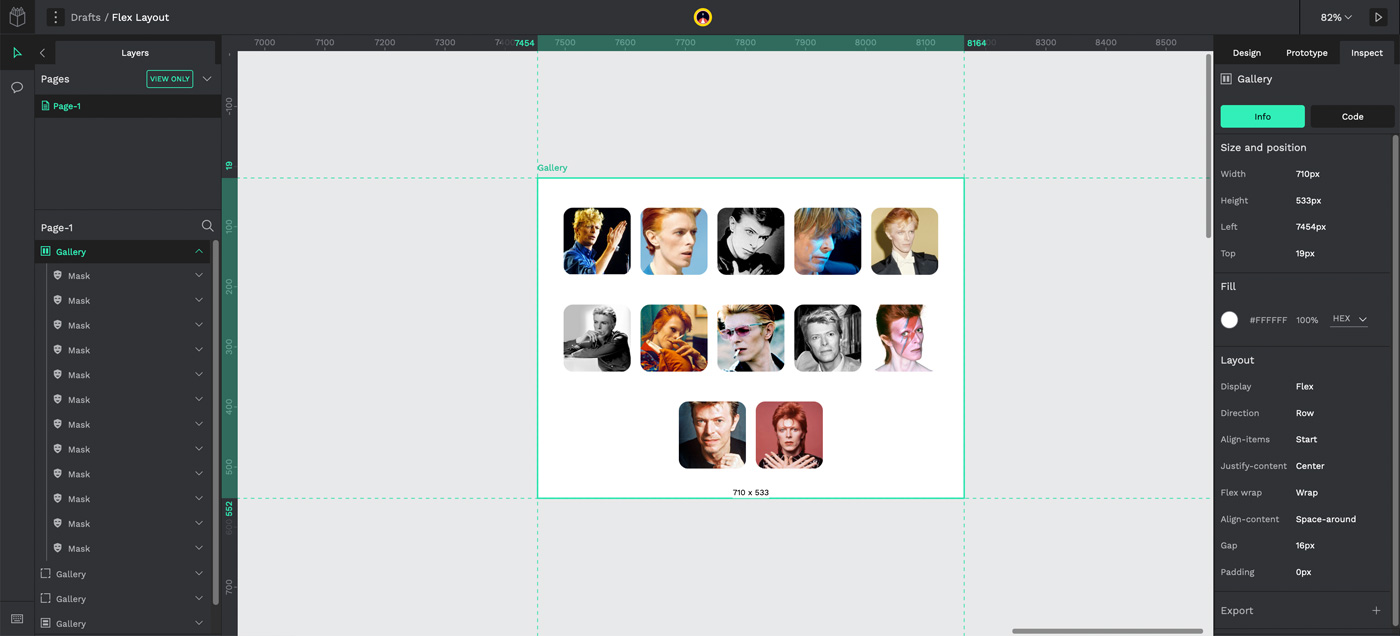
Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

By A Mystery Man Writer
In today’s article, let’s explore how we can use Flex Layout and see how it empowers designers with greater control over their work while saving everyone’s time.

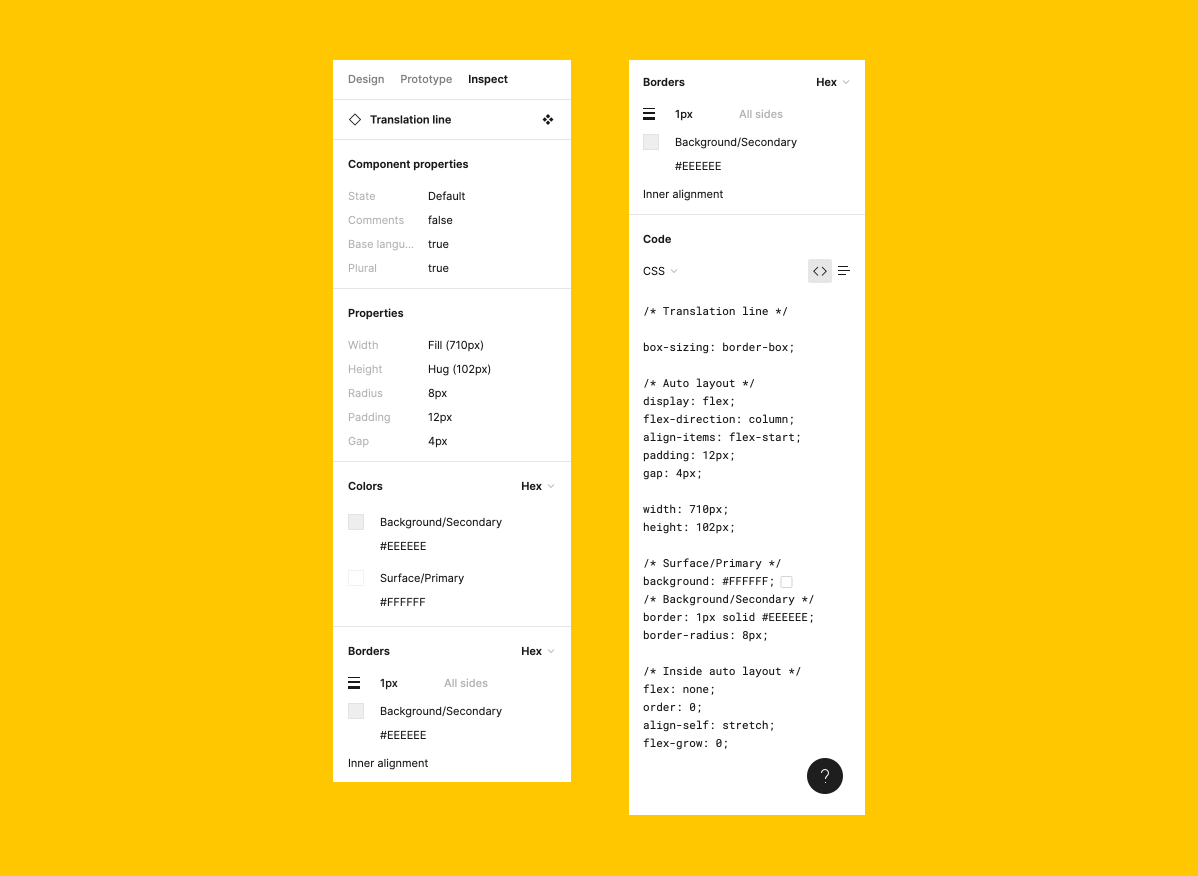
Designing A Better Design Handoff File In Figma, by Smashing Magazine

CSS Layouts : A comprehensive guide for developers 🔥 - DEV Community

Federico Boriani on LinkedIn: Penpot Free Open-Source Design & Prototyping For Teams

Penpot

CSS Grid Sneak Peek (Penpot 2.0) - Grid Layout
chearon/dropflow: A CSS layout engine

Design — Smashing Magazine

Aleksandra Smith on LinkedIn: Meet Penpot, An Open-Source Design Platform Made For Designers And…

Charlie Brown – Unlimited Host

Penpot presenta Flex Layout: flexbox aplicado al diseño
Related searches
Related searches
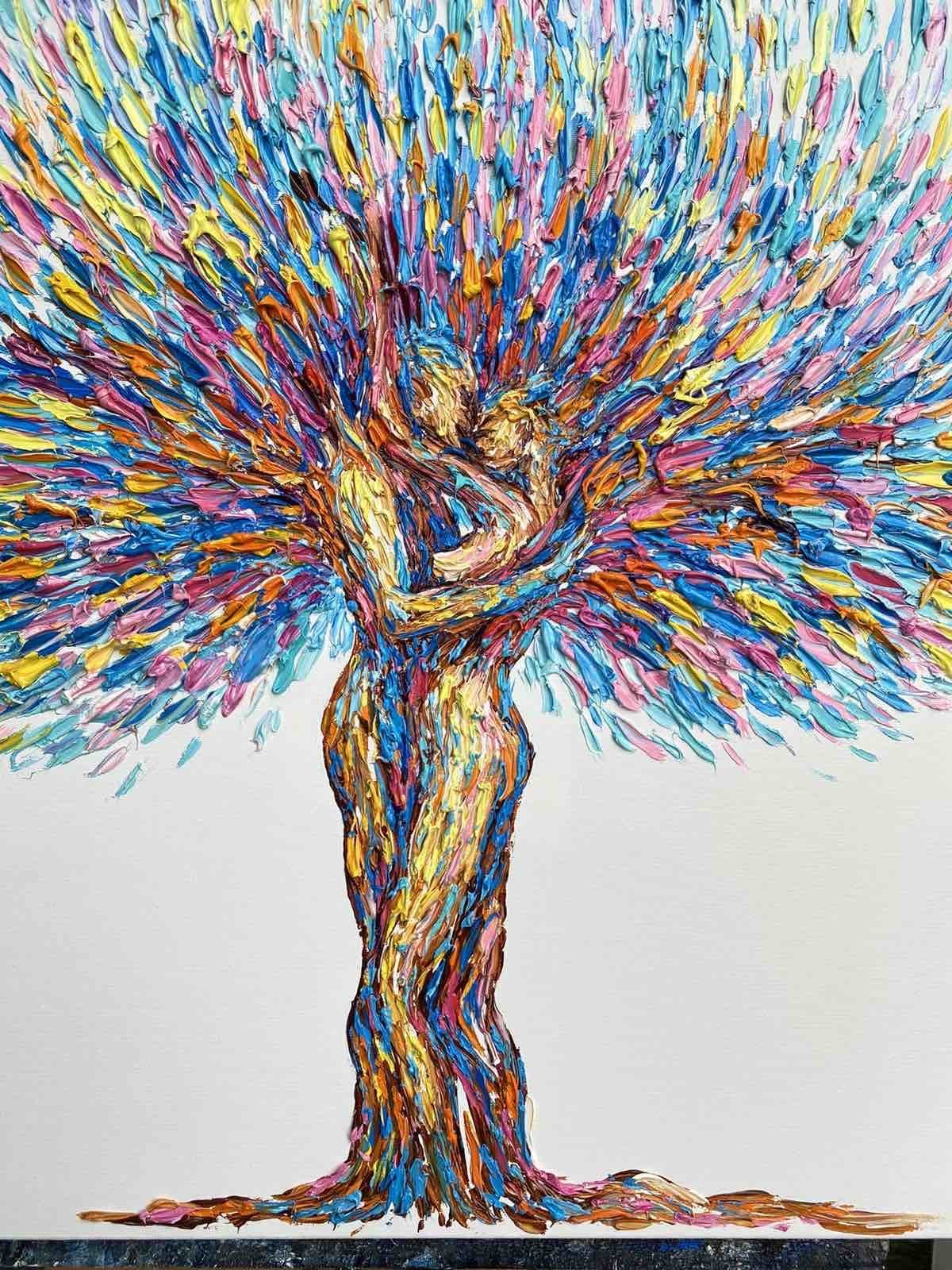
- Abstract Tree Painting on Canvas Romantic Wall Art Couple in Love Painting Romantic Wall Art Impasto Oil Painting as Aesthetic Decor | KINDRED SPIRITS

- Push Up Underwear Low Cup Transparent Lingerie Female Strap Sexy Black Bra Set For Women From Onlyonesun, $24.34

- Online Shopping assless yoga pants - Buy Popular assless yoga

- Best golf pants for women to swing in style - Golf

- Stella McCartney calls for new tariffs on leather and polluting

©2016-2024, doctommy.com, Inc. or its affiliates