Friday, Jul 05 2024
How to Set Opacity of Images, Text & More in CSS

By A Mystery Man Writer
Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.

Use CSS ::before and ::after for simple, spicy image overlays

javascript - How to do a Read More over text with some transparency? - Stack Overflow

Basic and Bonus CSS Image-Overlay Effects

UI and UX Design, Opacity

Opacity CSS Property - Scaler Topics

How to Set Opacity of Images, Text & More in CSS

Transparent Background – Image Opacity in CSS and HTML

Semi-transparent background for Google presentation text box - Web Applications Stack Exchange

CSS Transition Opacity - javatpoint
Related searches
- Spanx On-the-Go Wide Leg Pant with Ultimate Opacity Technology

- Ultimate Guard Cortex Card Sleeves, 60 Japanese Size

- Free GIMP Tutorial - The Ultimate GIMP 2.8 Guide▻Book included as

- TourBox Elite:The Ultimate Bluetooth Controller for Creators by

- Crown Trade Clean Extreme Anti Bacterial Scrubbable Matt - Crown Paints Professional

Related searches
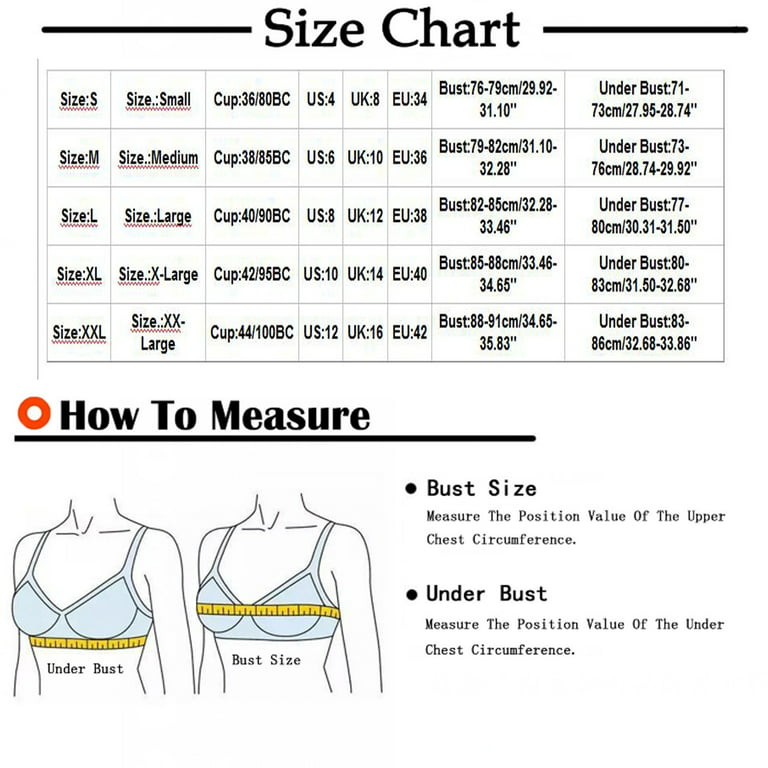
- Lingerie – tagged 32E – Choose Me

- Buy Bluey Character Briefs 5 Pack 2-3 years, Multipacks
- LEG SHIELD HONDA CT125 HUNTER 2020 - 2022 LEG GUARD FRAME TUBE TRAIL MOTO

- Vanity Fair Bra & Girdle Ad 1964 - Vintage Ads and Stuff

- Viadha Plus Size Bras for Women Thin Adjustment Chest Shape Plus Size Bra Underwear No Rims

©2016-2024, doctommy.com, Inc. or its affiliates
