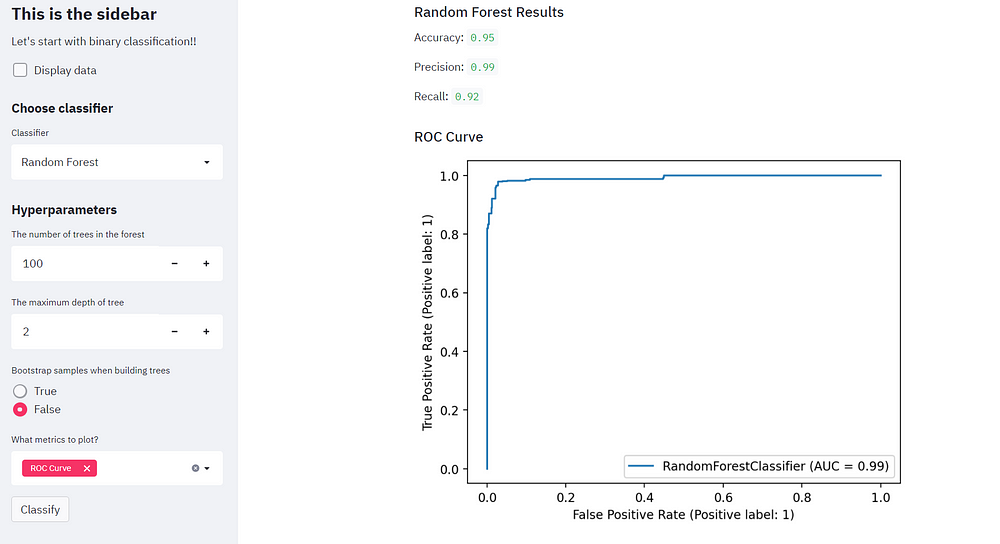
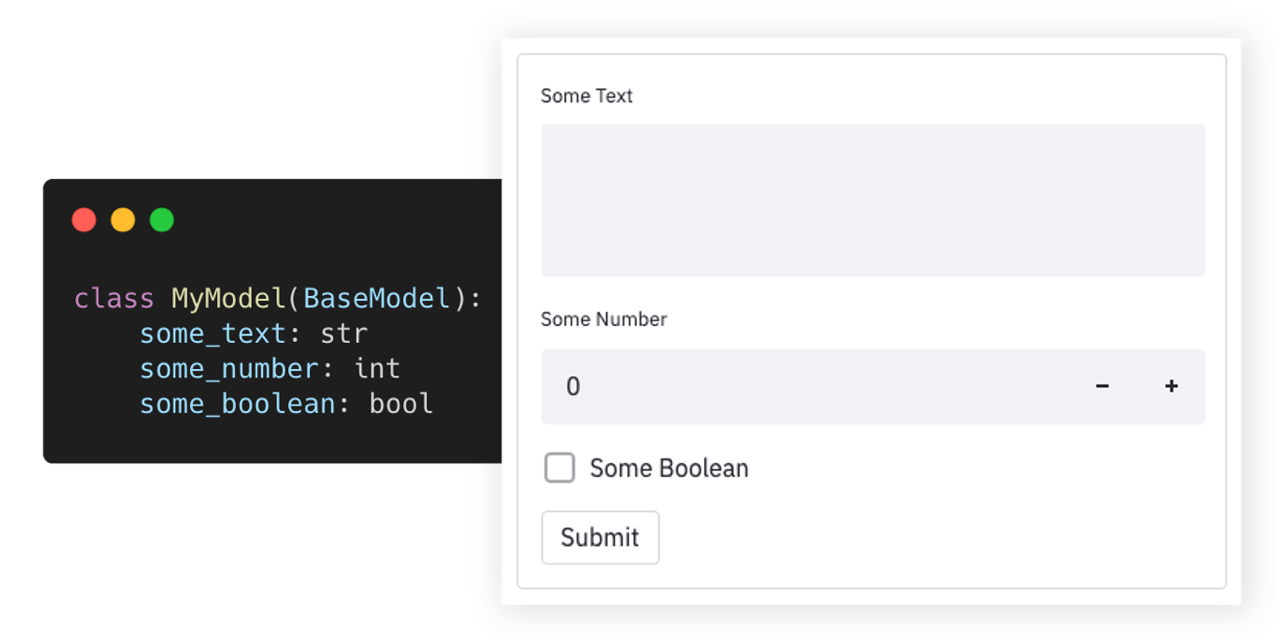
New Component: streamlit-tree-select, a simple and elegant

By A Mystery Man Writer
Hello everyone, I created my first custom component for a simple and elegant checkbox tree user input. It’s super useful if you if you would like to improve the user experience when it comes to user inputs with underlying tree like structures. Check out the documentation on GitHub: streamlit-tree-select

building interactive ML WebApps With Streamlit - Analytics Vidhya

Building bioinformatics web applications with Streamlit

streamlit-tree-select - Python Package Health Analysis

Components • Streamlit

Tree grid component in streamlit - 🧩 Custom Components - Streamlit
Creating and Deploying Streamlit Applications: Essential Tips

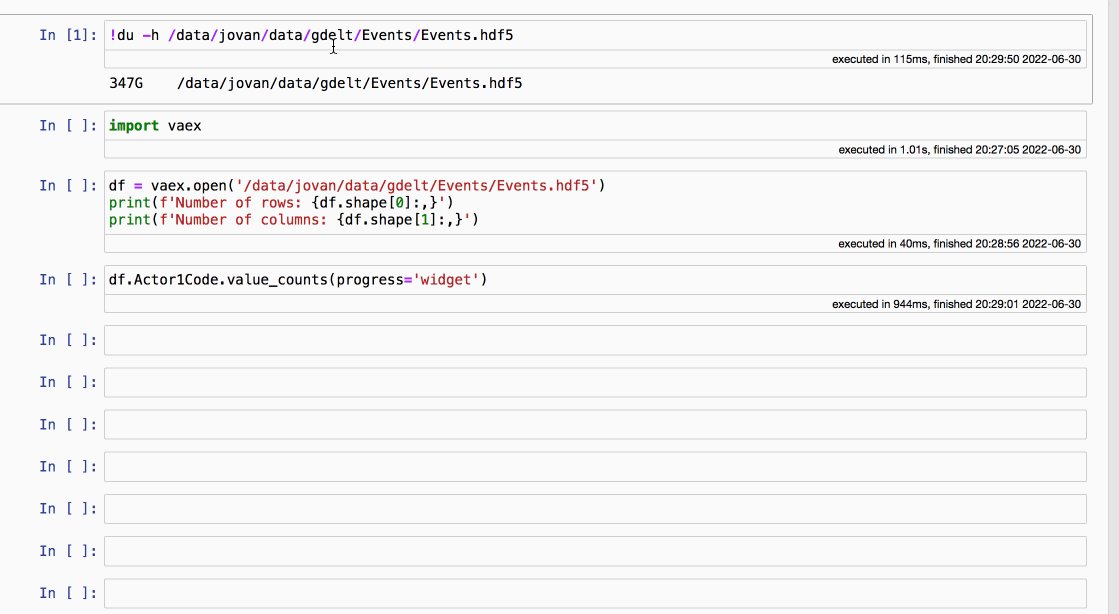
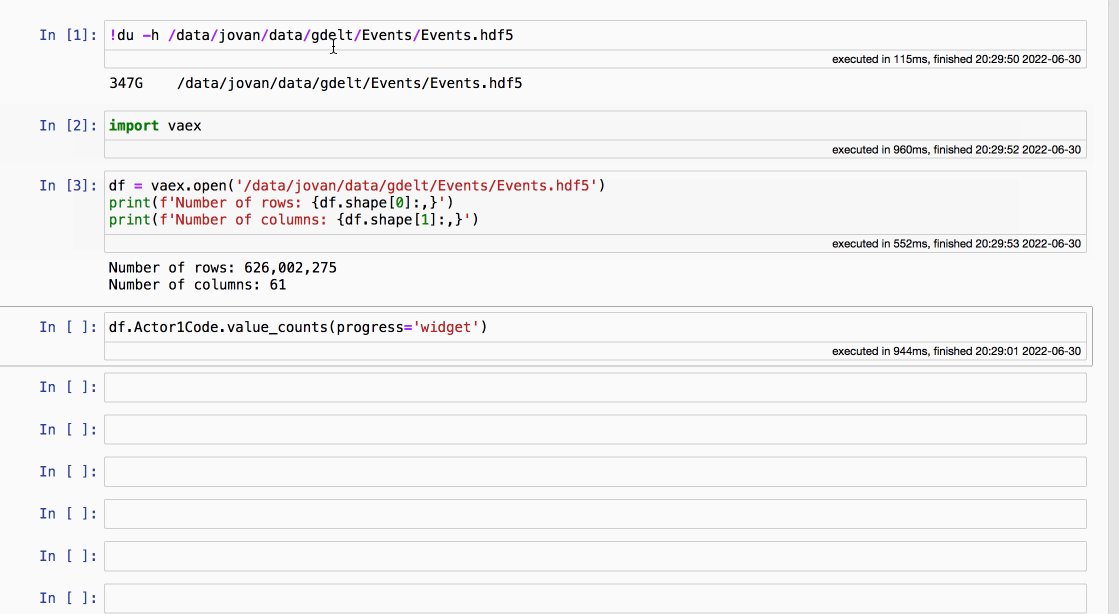
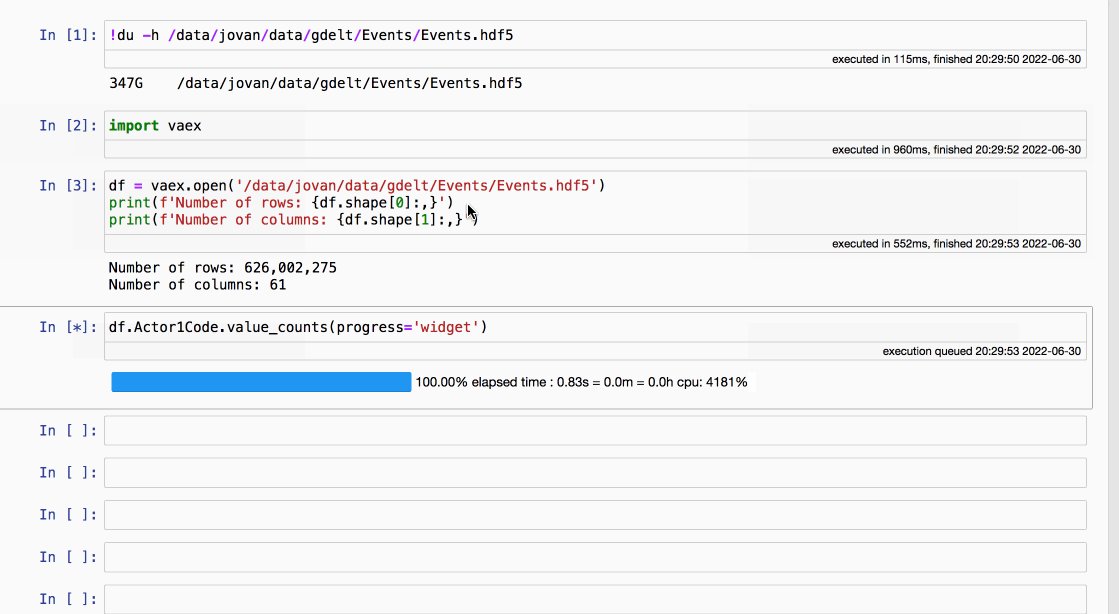
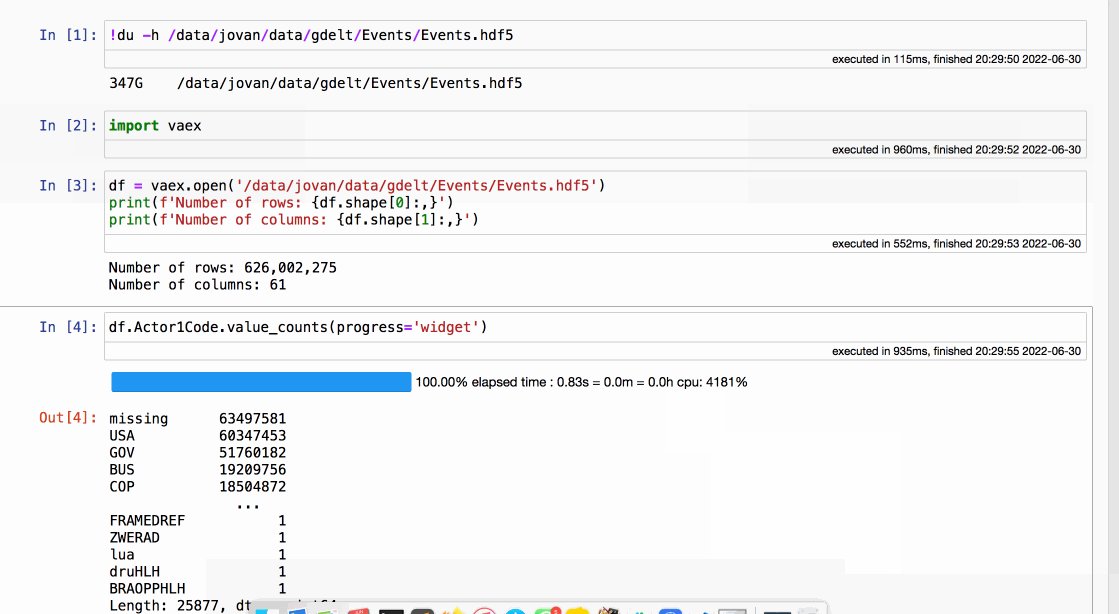
Streamlit + Vaex: Where simplicity meets big data

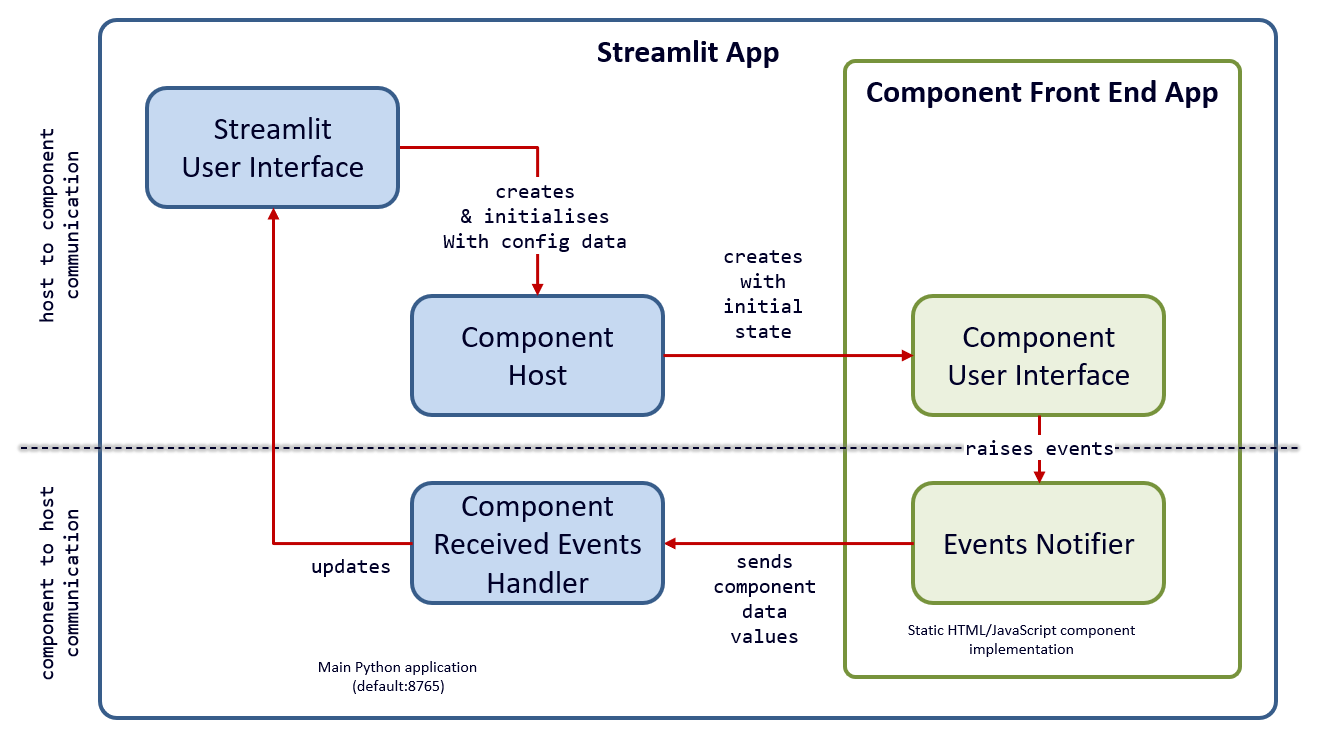
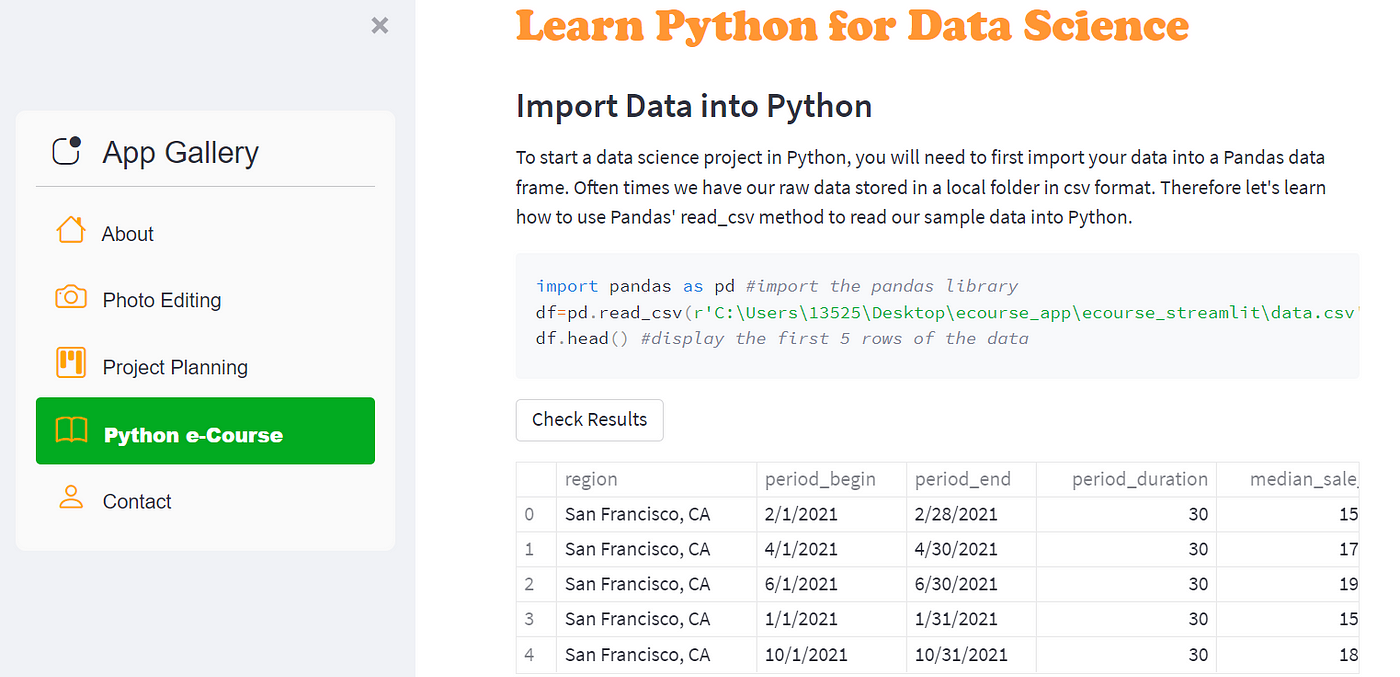
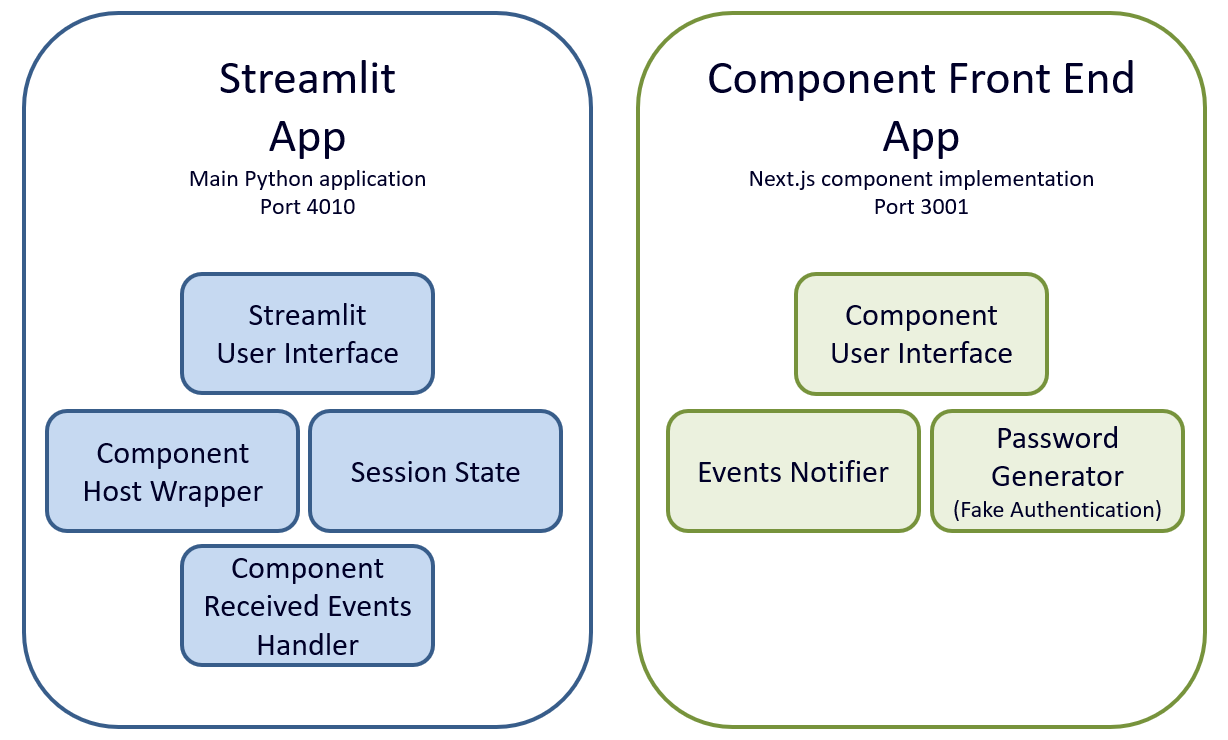
Introduction to Streamlit and Streamlit Components

Create a Multi-Page App with the New Streamlit-Option-Menu Component, by My Data Talk, CodeX

Introduction to Streamlit and Streamlit Components

New Component: Streamlit-antd-components,more widgets to extend streamlit! - 🧩 Custom Components - Streamlit

Building Machine Learning Apps with Streamlit, by Valentina Alto

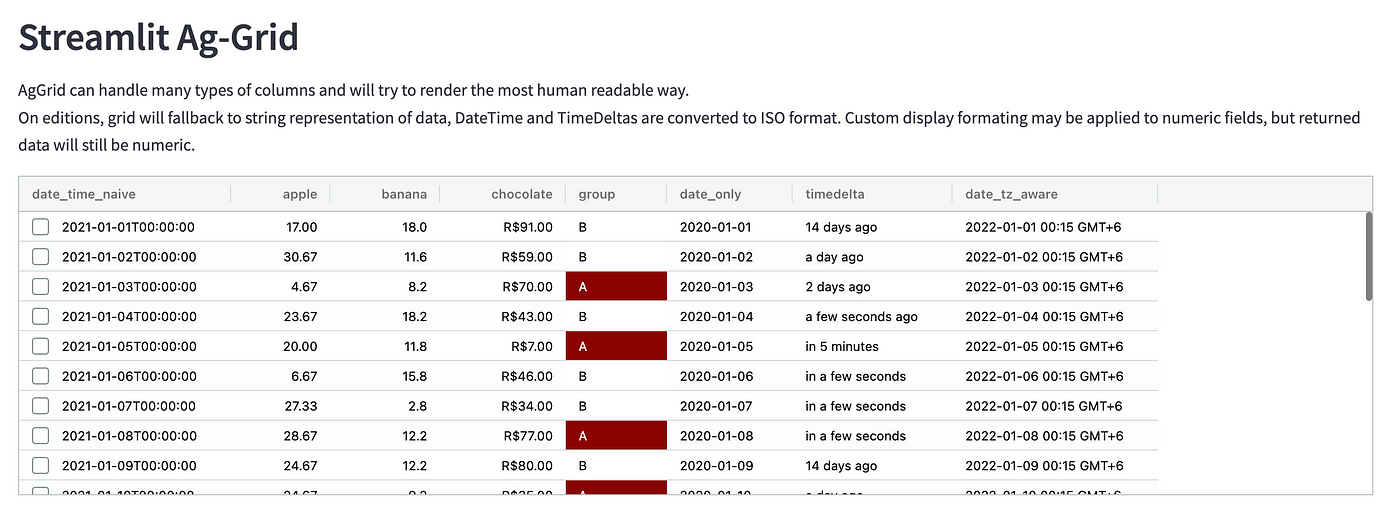
Enhancing Streamlit tables with AgGrid

Comparing proposed index decision tree model and neural network