Creating Stunning Loading Screens in React: A Guide to Building 3

By A Mystery Man Writer
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.
Learn how to create stunning loading screens in React with 3 different methods. Discover how to use React-Loading, React-Lottie & build a custom loading screen. Improve the user experience.

How to build a GPT-3 App with Nextjs, React, and GitHub Copilot - The GitHub Blog

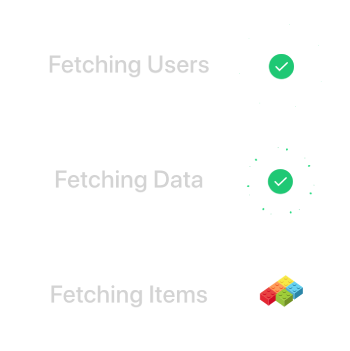
React Loading Screen: Try these 3 cool loading screens for your app🤩

React UI Components Libraries: Our Top Picks

ScrollView in React Native: Essential Tips and Best Practices, by Sanjin Sehic, ScaleUp

React SEO: How to Optimize Web Application for Search Engines

Adding a splash screen to your Android app

React: Up & Running: Building Web Applications: Stoyan Stefanov: 9781491931820: : Books

Blogs About Web Development - DevDreaming By CodeBucks

Creating Stunning Loading Screens in React: A Guide to Building 3 Types of Loading Screens

The ultimate guide to React notification libraries

React Loading Screen Tactics — Improving User Experience, by Dan Halperin, Frontend Weekly

Front End Web Developer Training Course

What Is React? [Easily Explained]
- 18,028 Loading Screen Stock Video Footage - 4K and HD Video Clips

- 10 interactive loading screens that actually don't suck

- How to make a loading screen animation GUI - Art Design Support - Developer Forum

- Release] [FREE] D-Loading Simple loading screen - Releases - Cfx.re Community

- Video Game Loading Screens - Call of Duty, Battlefield, The Division