Why SwiftUI Image add an extra padding to enclosing VStack

By A Mystery Man Writer
I'm struggling with a very simple problem. If I put a Text into a VStack, there is no padding on the top. If I now put an Image, I have a padding. See the following screenshot: The corresponding c

CustomPresentationDetent Protocol Implementation in SwiftUI for Modal Presentations - DEV Community

Scaling views to complement text — SwiftUI Concepts Tutorials

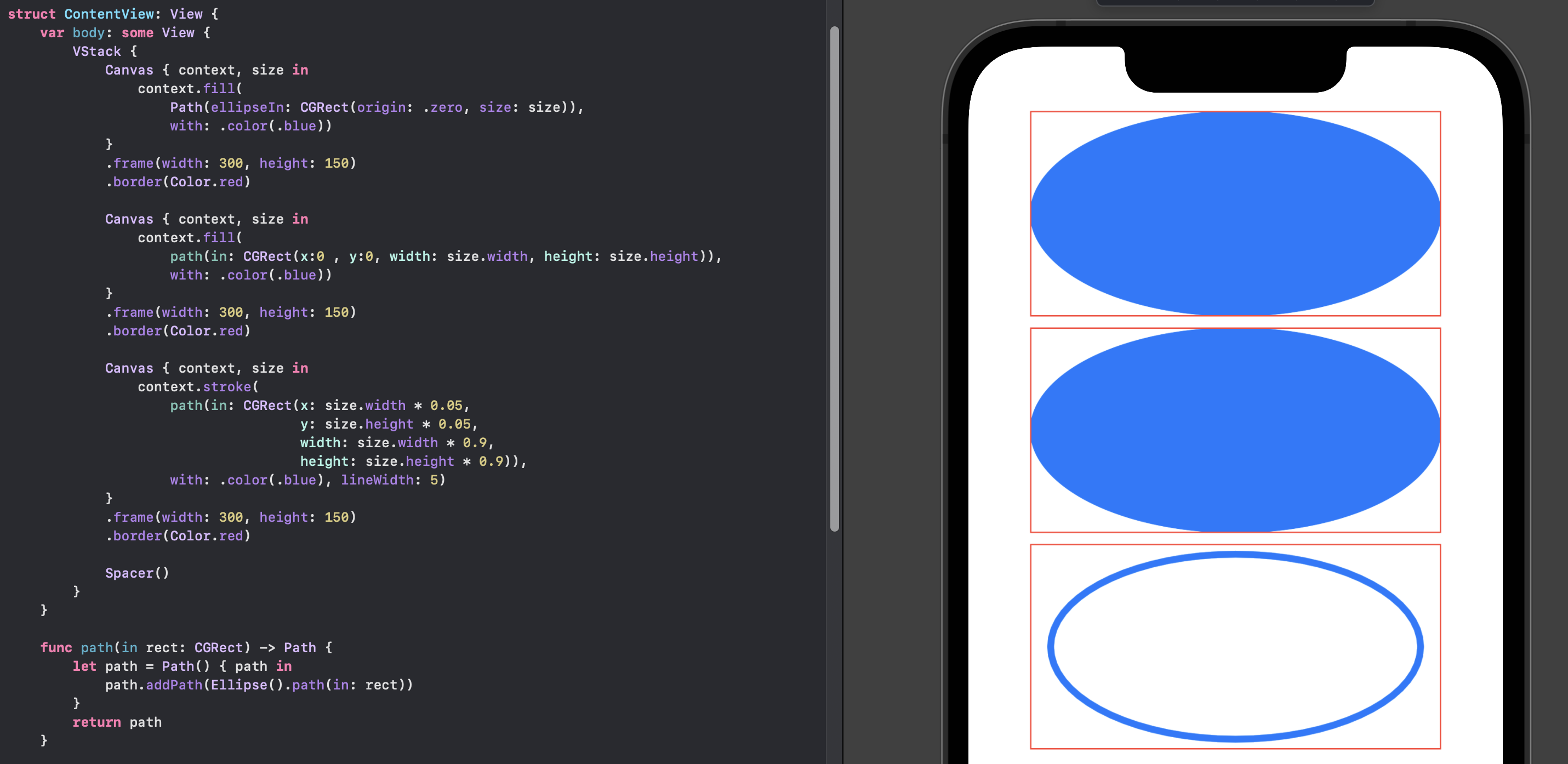
Using canvas in SwiftUI Software Development Notes

Mysterious spacing or padding in elements in a VStack in a ScrollView in SwiftUI - Stack Overflow

ios13 - iOS SwiftUI how to bring up extra actions like Embed in VStack when interacting with code? - Stack Overflow

ios - VStack padding is not being apploed when VStack is wrapped in a ScrollView - Stack Overflow

SwiftUI: Arranging layout with stacks

swift - SwiftUI ForEach Text padding adds additional spacing below the elements - Stack Overflow

SwiftUI Cookbook

Swift by Sundell

Making SwiftUI Previews Work For You

SwiftUI Cookbook, Chapter 8: Adapt SwiftUI Layouts for Various Screen Sizes

ios - SwiftUI Content View random padding - Stack Overflow

SwiftUI Cookbook, Chapter 8: Adapt SwiftUI Layouts for Various Screen Sizes

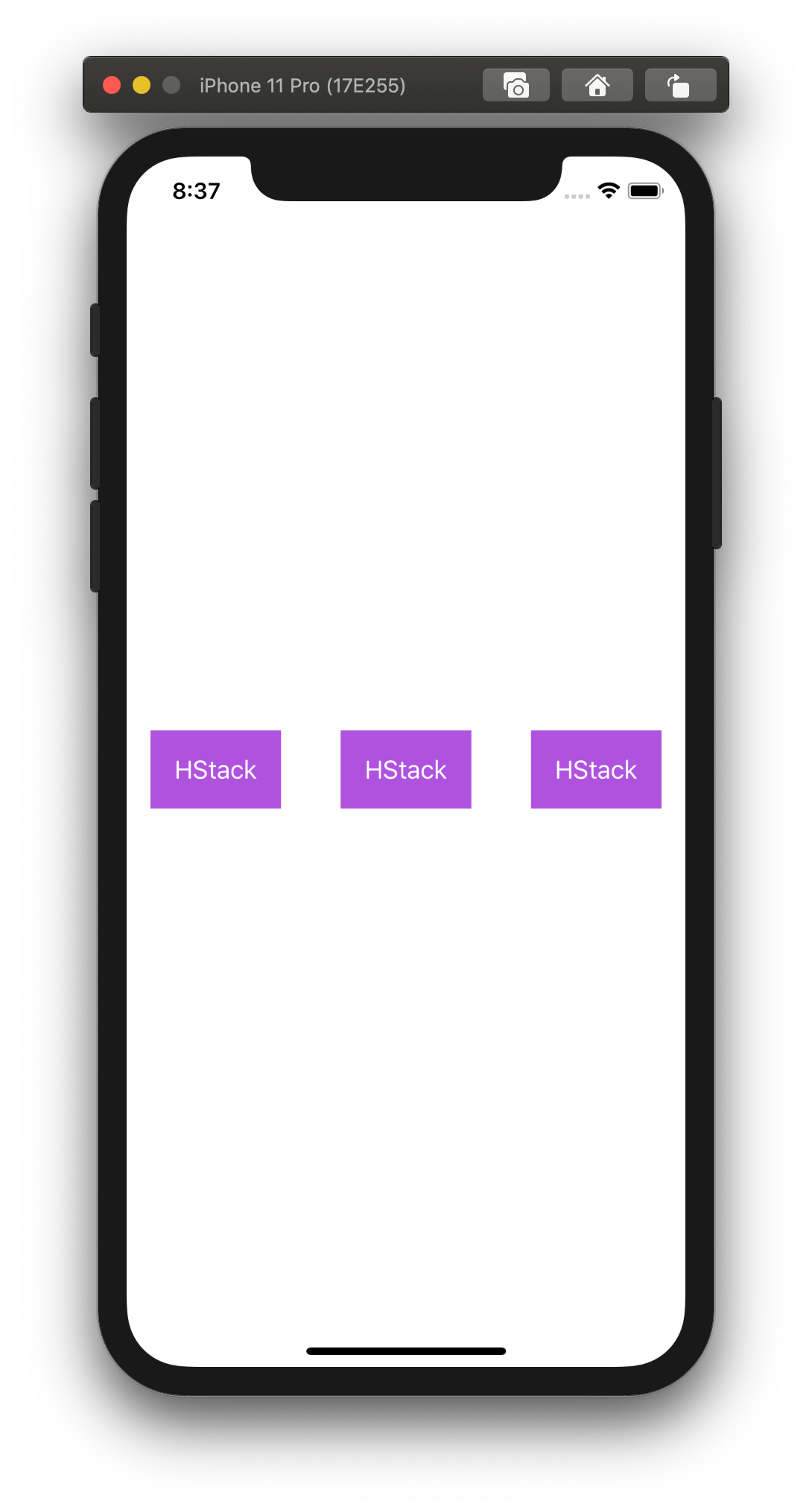
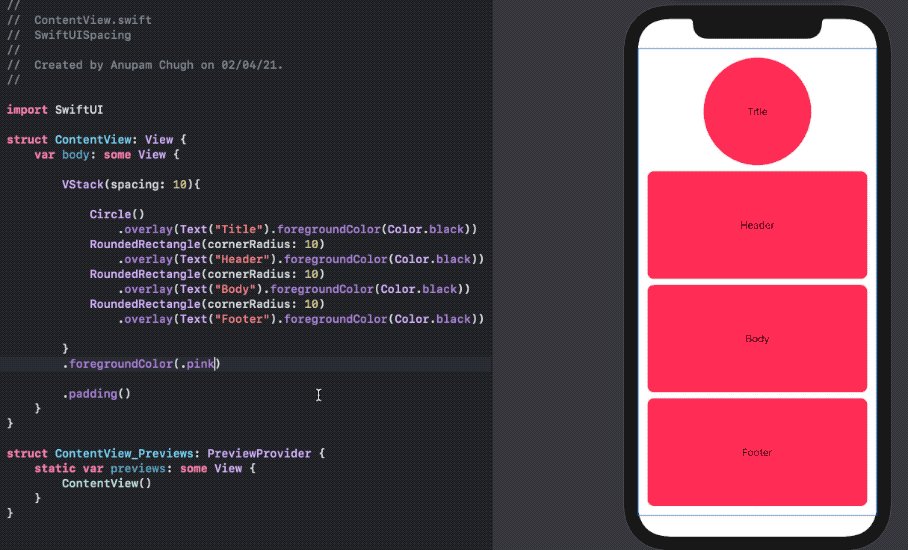
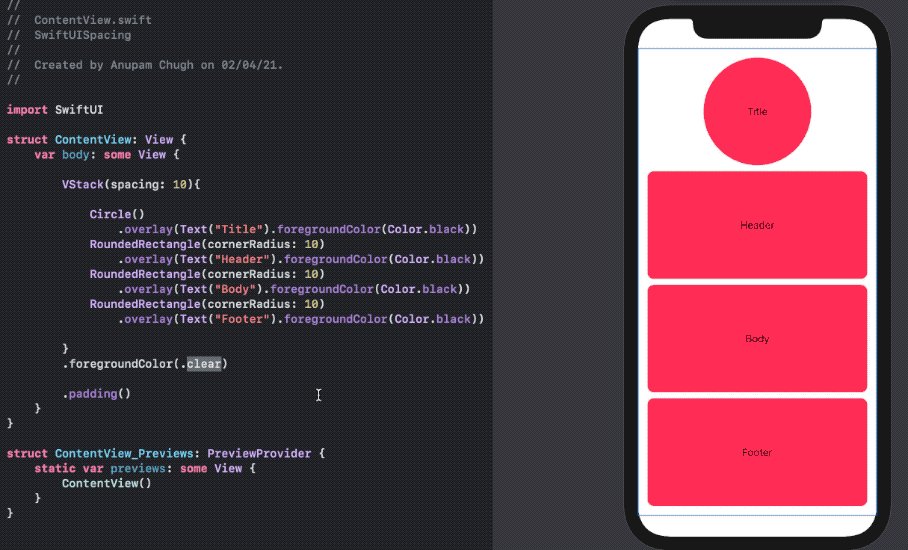
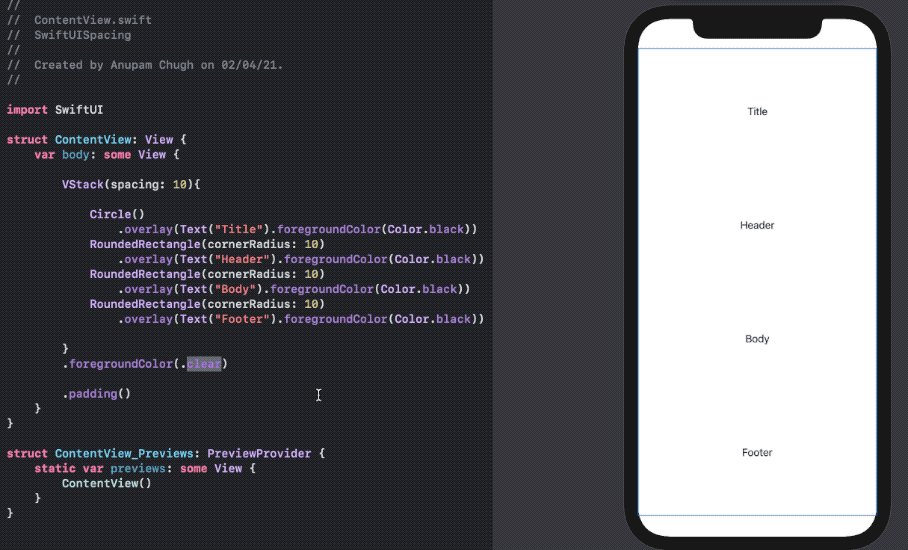
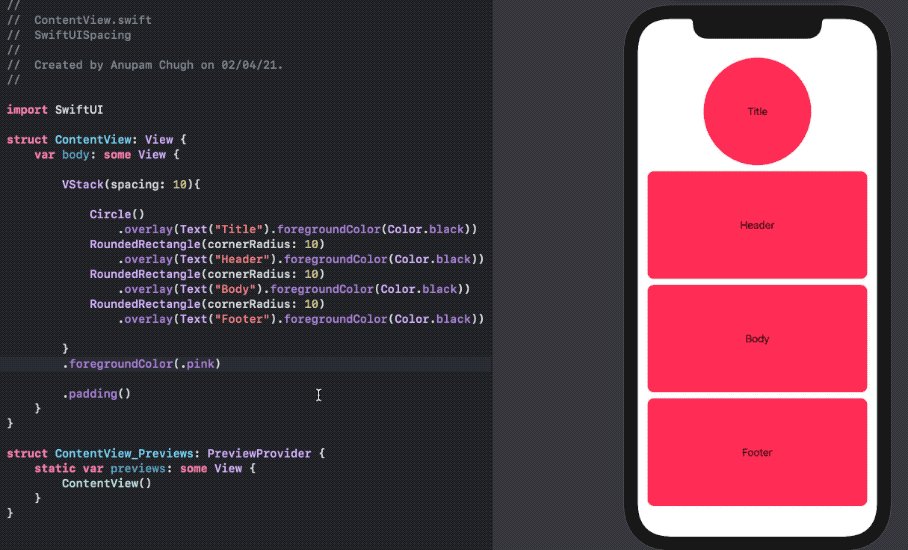
How To Evenly Space Views in SwiftUI, by Anupam Chugh








