css - Flexbox: How to stretch row's elements to full width? - Stack Overflow

By A Mystery Man Writer
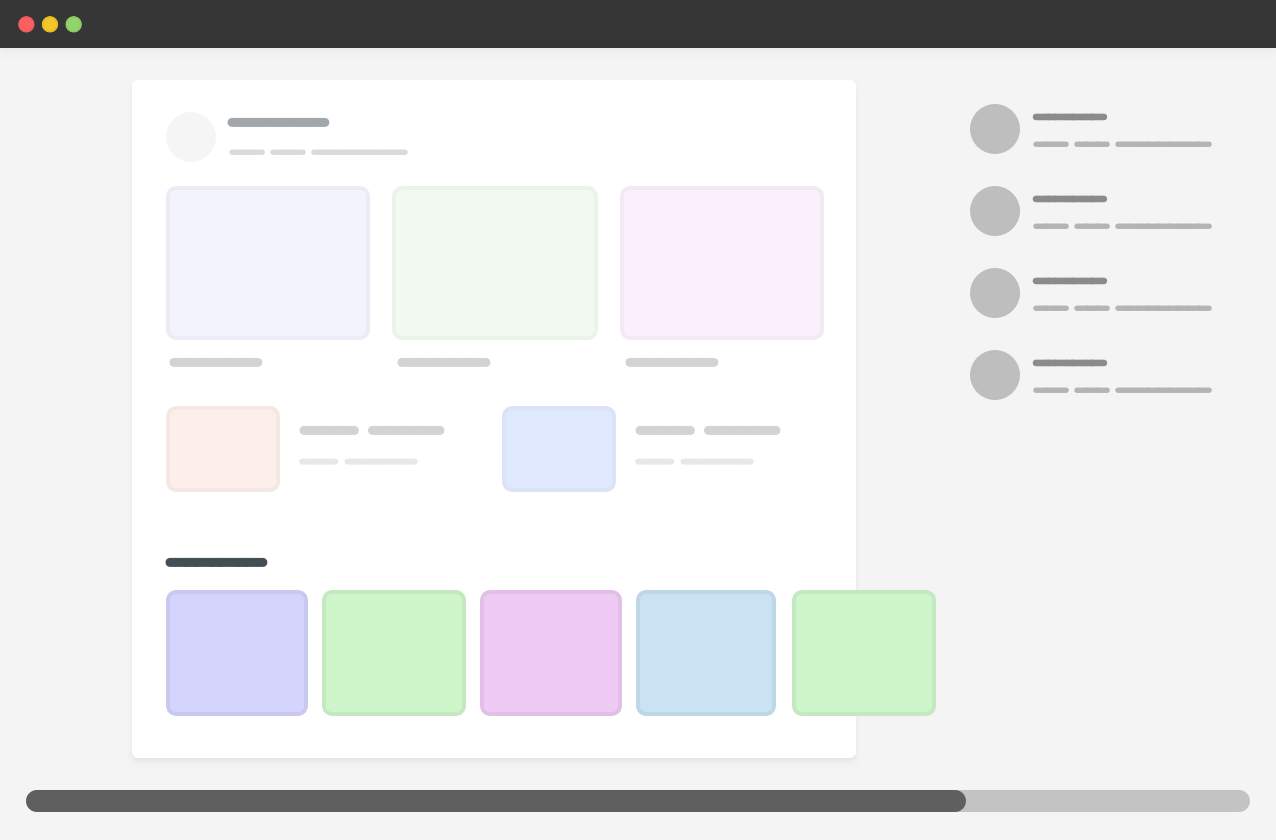
I have a flexbox grid of random width images: I would like to stretch elements of each row to full width in order to get rid of white-space - how can I achieve that with CSS? justify-content doesn't
Learning programming: How to make a div fill a remaining

css - Use flex wrap with stretch elements as rows - Stack Overflow
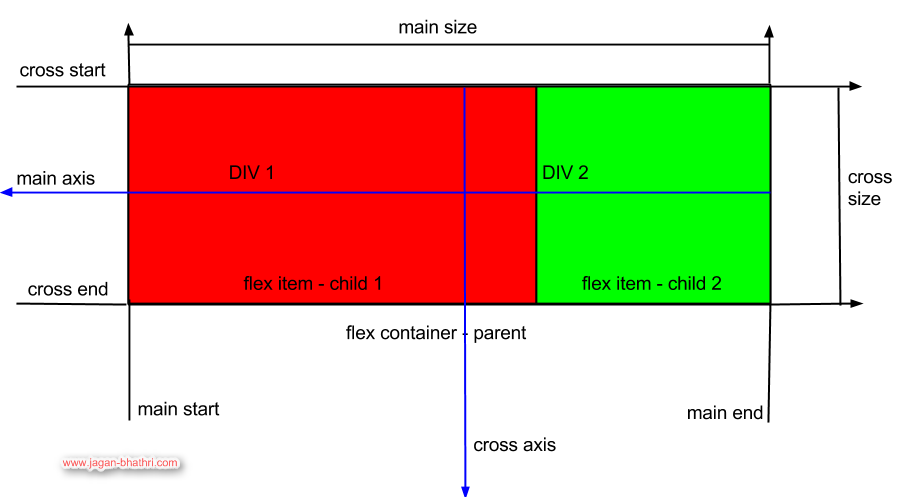
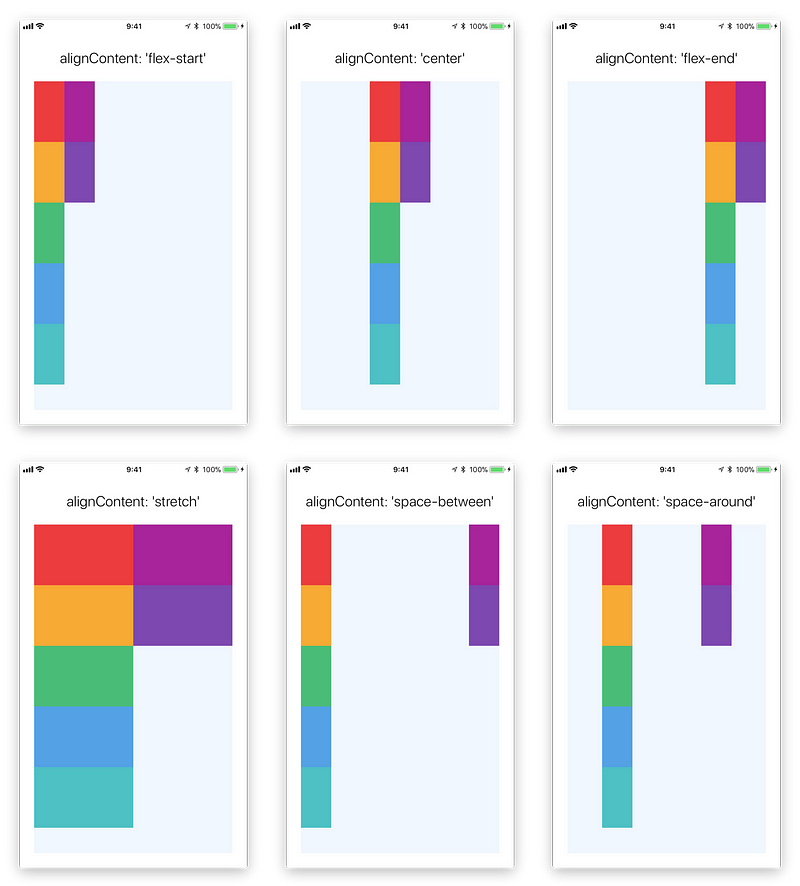
A Complete Guide to Flexbox

Css Flexbox

Common CSS Headaches with Solutions, by Dino Cajic

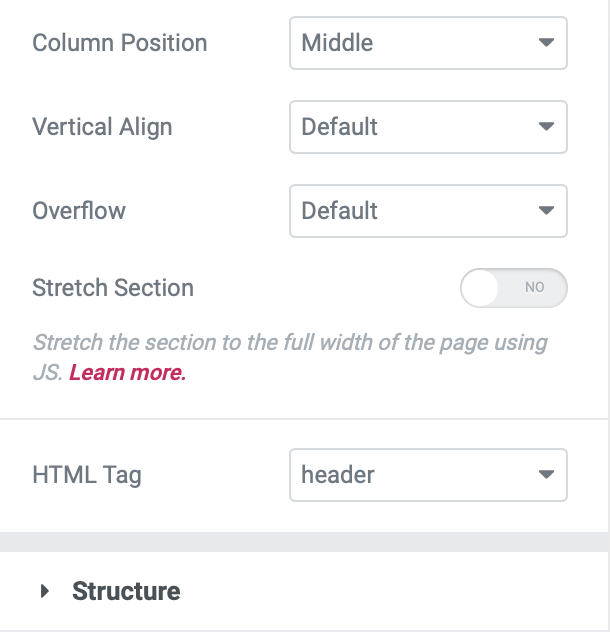
How To Create A Shrinking Sticky Header With Elementor

Flexbox in HTML5: An Overview

html - Stretching items in a flexbox with a max-height - Stack

Challenge on perspective flex window formatting - Ignition

Controlling ratios of flex items along the main axis - CSS

Listen to Coding Blocks podcast

Layout with Flexbox · React Native Archive

Defensive CSS - Minimum Content Size In CSS grid

css - Flexbox: How to stretch row's elements to full width
- Naughty Personalised Underwear for Men - Denmark

- mySTYLE Women's Plus Leggings with Non-Slip Waistband, Black – Giant Tiger

- XFLWAM Women's Yoga Dress Pants Stretchy Work Slacks Business Casual Straight Leg/Bootcut Pull on Trousers with Pockets

- Hanes, Intimates & Sleepwear, Hanes Womens Briefs 2 Six Packs Size 8

- Women's Jeans Elastic Waist Skinny Jeans with High Stretch Fabric





