How to provide a slight curve to links - GoJS - Northwoods Software

By A Mystery Man Writer
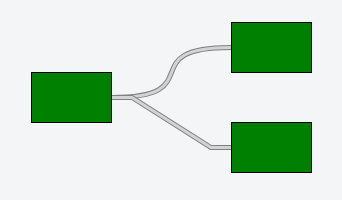
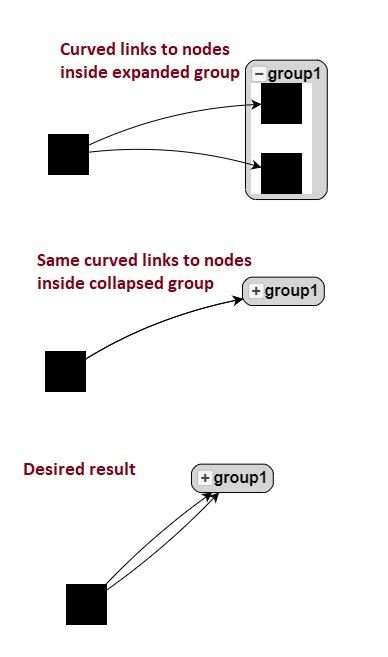
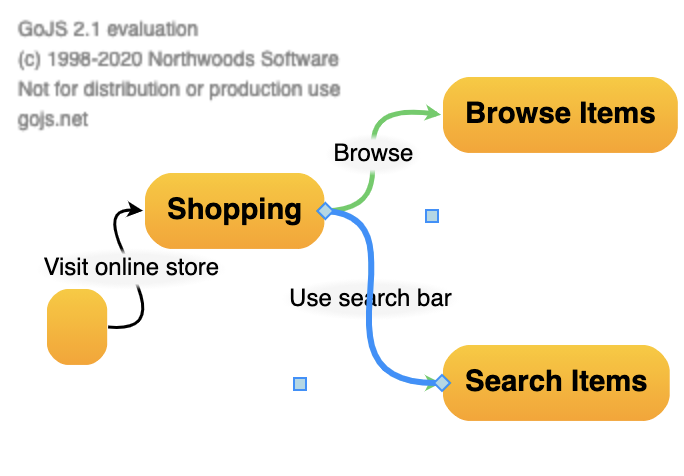
I have a simple diagram where I want links to extend about 20 px straight out of the node’s fromPort before curving, and then straightening again 20 px before entering the toPort. I tried a few things to get this effect but wasn’t quite satisfied. I first tried to use curve: go.Link.Bezier with varying fromEndSegmentLength and toEndSegmentLength, but the ends of the link never seemed to be really straight (the first link in my image). Then I just tried to use curve: go.Link.None and the corner
Problem moving link - GoJS - Northwoods Software

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

GoJS Reviews & Ratings : Revain

GoDiagram Samples for .NET, by Northwoods Software

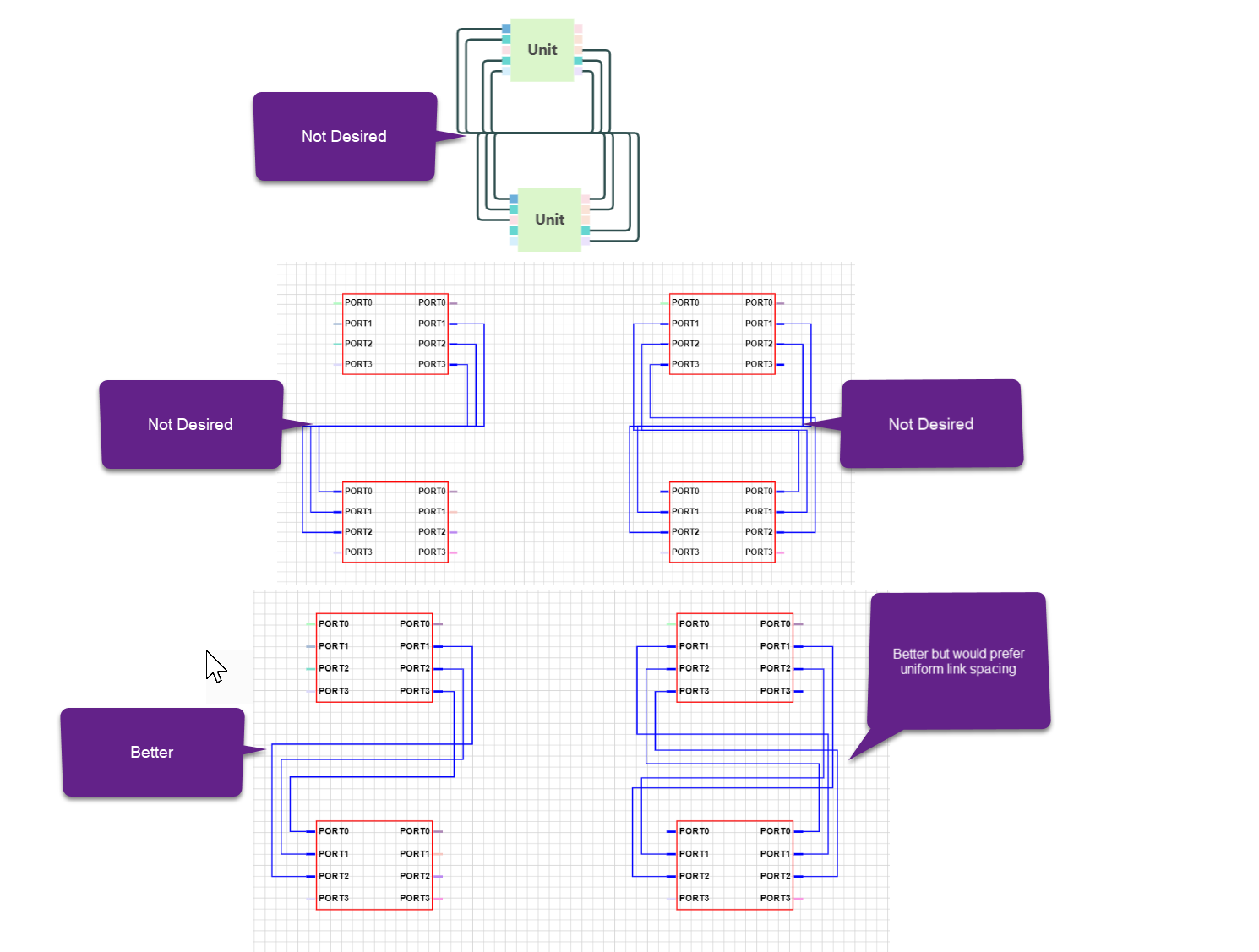
Extending Dynamic Ports Link Routing Overlapping Issue - GoJS

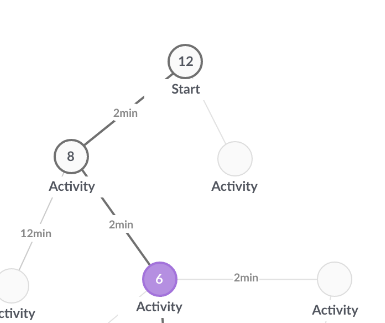
GoJS Tree layout and links - GoJS - Northwoods Software
Create a diagram links with little combination in shapes - GoJS

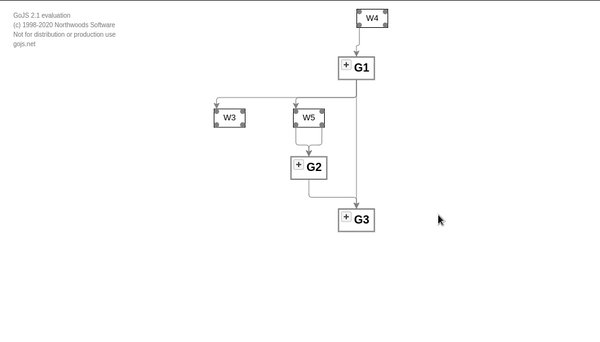
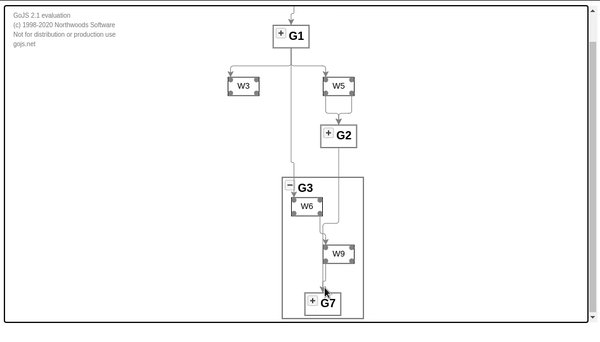
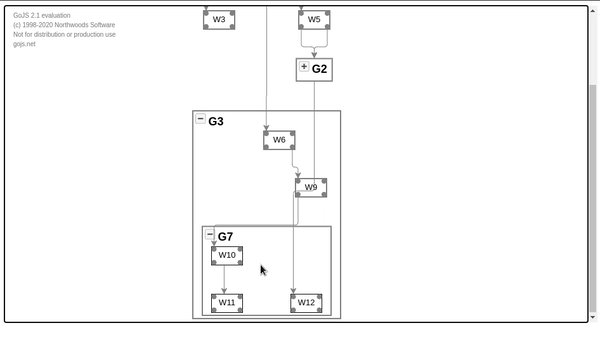
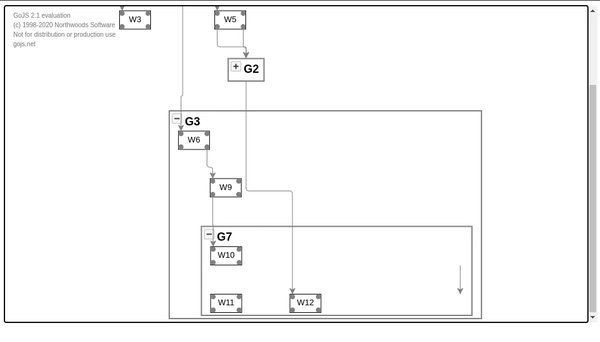
Curved links to collapsed group - GoJS - Northwoods Software

Northwoods Software - Latest topics

GoJS Sample Diagrams for JavaScript and HTML, by Northwoods Software

About curved Bezier link - GoJS - Northwoods Software
Northwoods Software - Latest topics
- Levis Women Light Blue Slight Curve Skinny Fit Jeans – teststore

- Levis Slight Curve Classic Slim Leg Jeans Ladies Size 31 – Roper-DesigneR

- Uncut, slight curve up, browner base like #c4a484, tip is #ffb6c1, flavor is slightly salty and 7.37343 inches, lightly trimmed with a vein at (3,6) on Craiyon

- Douglas Tonsil Knife Slight Curve 7 1/4

- Best 25+ Deals for Levis Slight Curve Jeans

- Meena 3-Piece Skirt Suit

- Women's Skirts Skirts for Women

- Sexy Push Up Bras Women Love Heart Pattern Brassiere Deep V Neck Cute Thin Underwear Female Seamless Wireless Soft Lingerie - AliExpress

- Box Dvd - The Walking Dead: 7ª Temporada Completa - Playarte - Livros de Literatura Infantil - Magazine Luiza

- Mammut Winter Hiking SO Pants - Men's Black 32 : : Clothing, Shoes & Accessories
