How to auto-resize an image to fit a div container using CSS

By A Mystery Man Writer
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
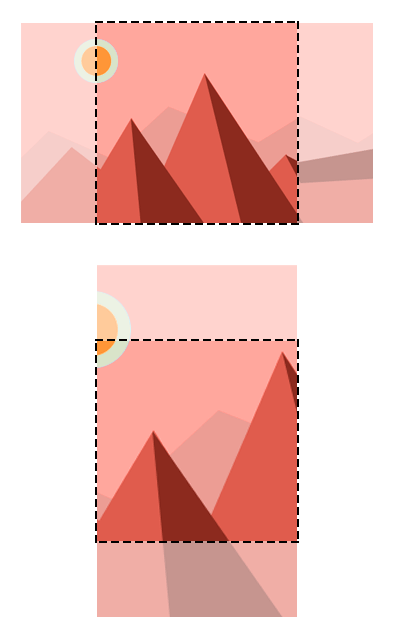
To resize an image or video to fit inside a div container, you can use the object-fit property. This property is used to specify how the content should fit inside the container. With object-fit, you can set the content to maintain its aspect ratio or stretch to fill the entire

Simple CSS Solutions: How to fit images with different dimensions in set containers, by Kimberly Luu

3 Ways to Resize iFrames in HTML - wikiHow

Amazing CSS Slideshow Examples You Can Use In Your Website

Image Carousel - Splide

javascript - Resize child div element to fit in parent div on window resize - Stack Overflow

How to Auto-Resize the Image to fit an HTML Container

How to vertically align an image inside a div using CSS?

Auto-Fit vs Auto-Fill Property in CSS Grid - GeeksforGeeks

How to fit text container width dynamically according to screen size using CSS ? - GeeksforGeeks

Object-fit support

html - How to auto-resize an image while maintaining aspect ratio - Stack Overflow
- Red Glitter Bra - Caramì Underwear and luxury lingerie made in

- Men's Sport Shorts

- Leggings with Brushed Inside

- Spotify PNG Transparent Images - PNG All

- Flikker WOMEN LIGHT PADDED BRA Women Full Coverage Lightly Padded Bra - Buy Flikker WOMEN LIGHT PADDED BRA Women Full Coverage Lightly Padded Bra Online at Best Prices in India





