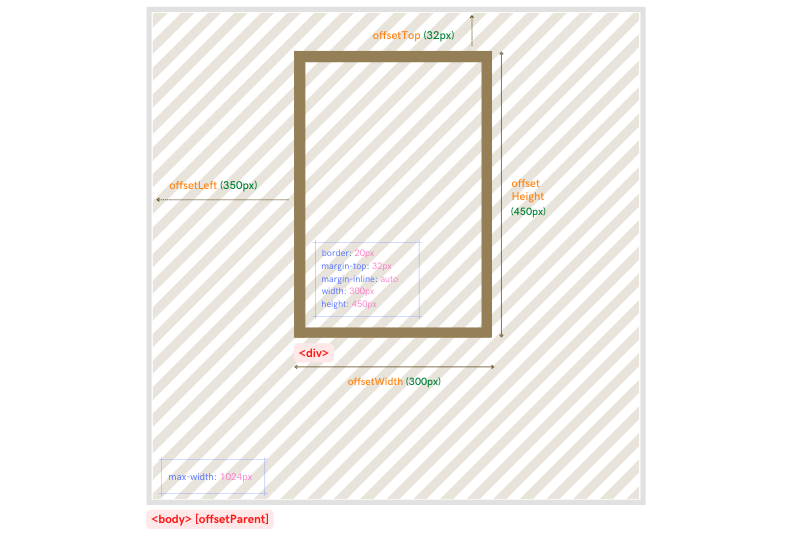
HTMLElement: offsetHeight property - Web APIs

By A Mystery Man Writer

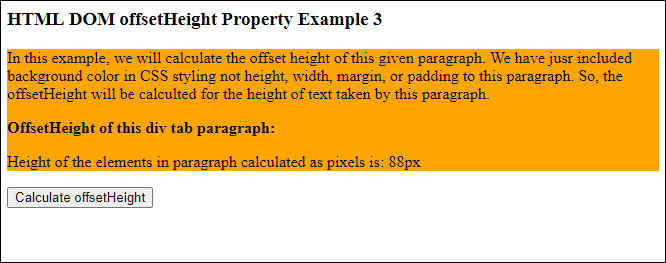
HTMLElement: offsetHeight property - Web APIs

HTML DOM offsetHeight Property - GeeksforGeeks

offsetWidth, clientWidth, scrollWidth and Height, respectively in CSS - GeeksforGeeks

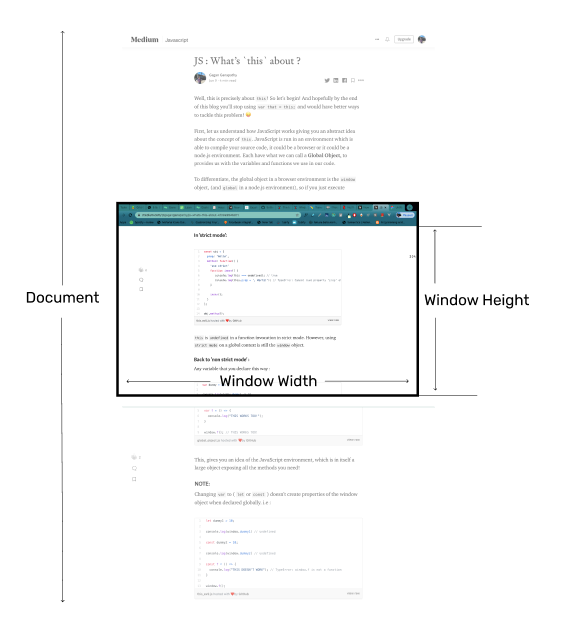
JS : Sizes. Before getting into the details about…, by Gagan Ganapathy

Document Object Model (DOM) Geometry: A Beginner's Introduction And Guide — Smashing Magazine

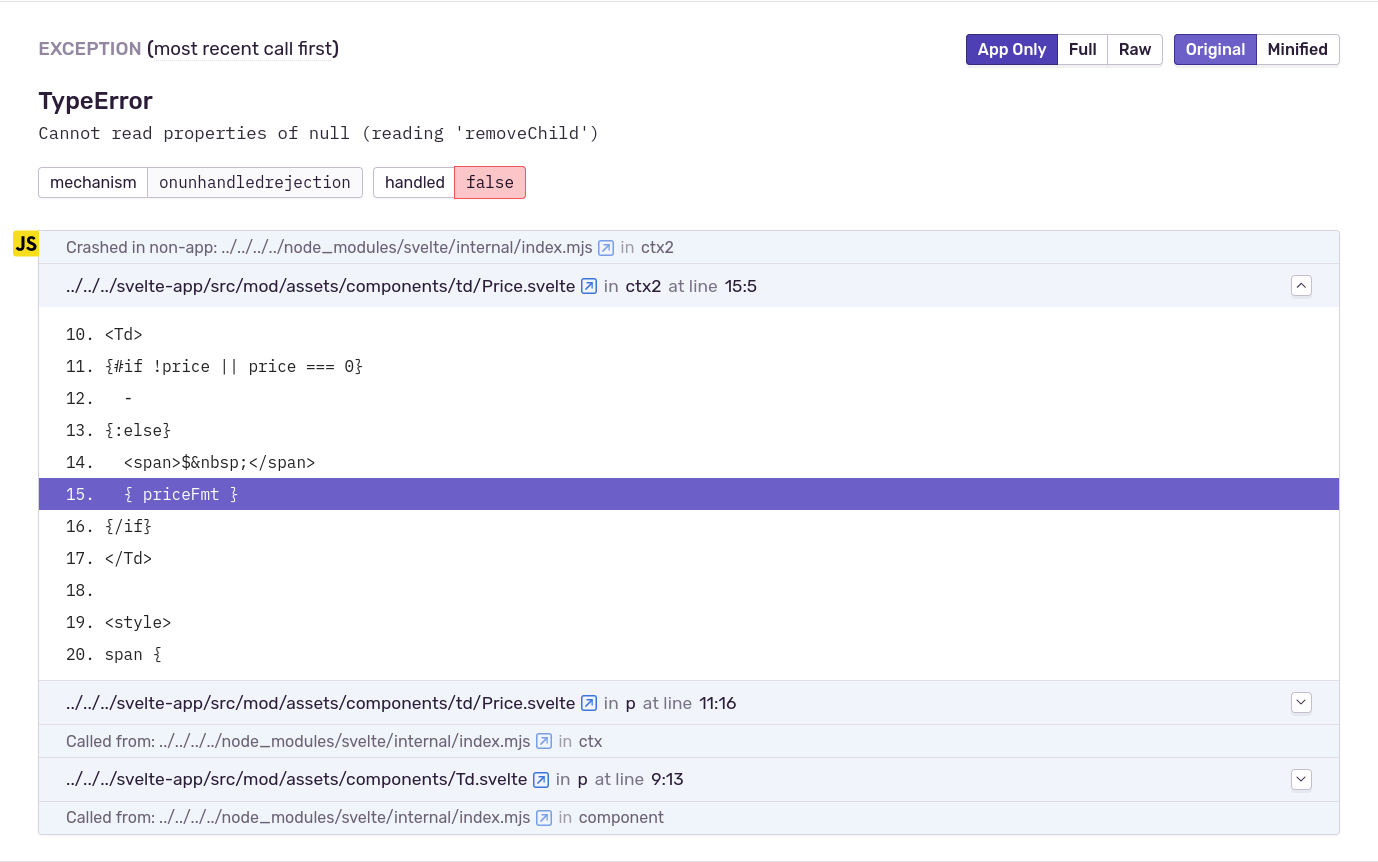
Uncaught (in promise) TypeError: Cannot read property 'removeChild' of null · Issue #6037 · sveltejs/svelte · GitHub

Web APIs I MDN Apr 2, 2022 - The HTMLElement.offsetHeight read-only property returns the height of an element, including vertical padding and borders, as an integer. Tools 174 cm Feedback - iFunny Brazil

How to Retrieve an HTML Element's Actual Width and Height

前端】:client、offset、scroll-腾讯云开发者社区-腾讯云

javascript - jQuery get the rendered height of an element? - Stack Overflow

The Future of Style - W3C

Hummingbird: Building Flutter for the Web, by Yegor Jbanov, Flutter

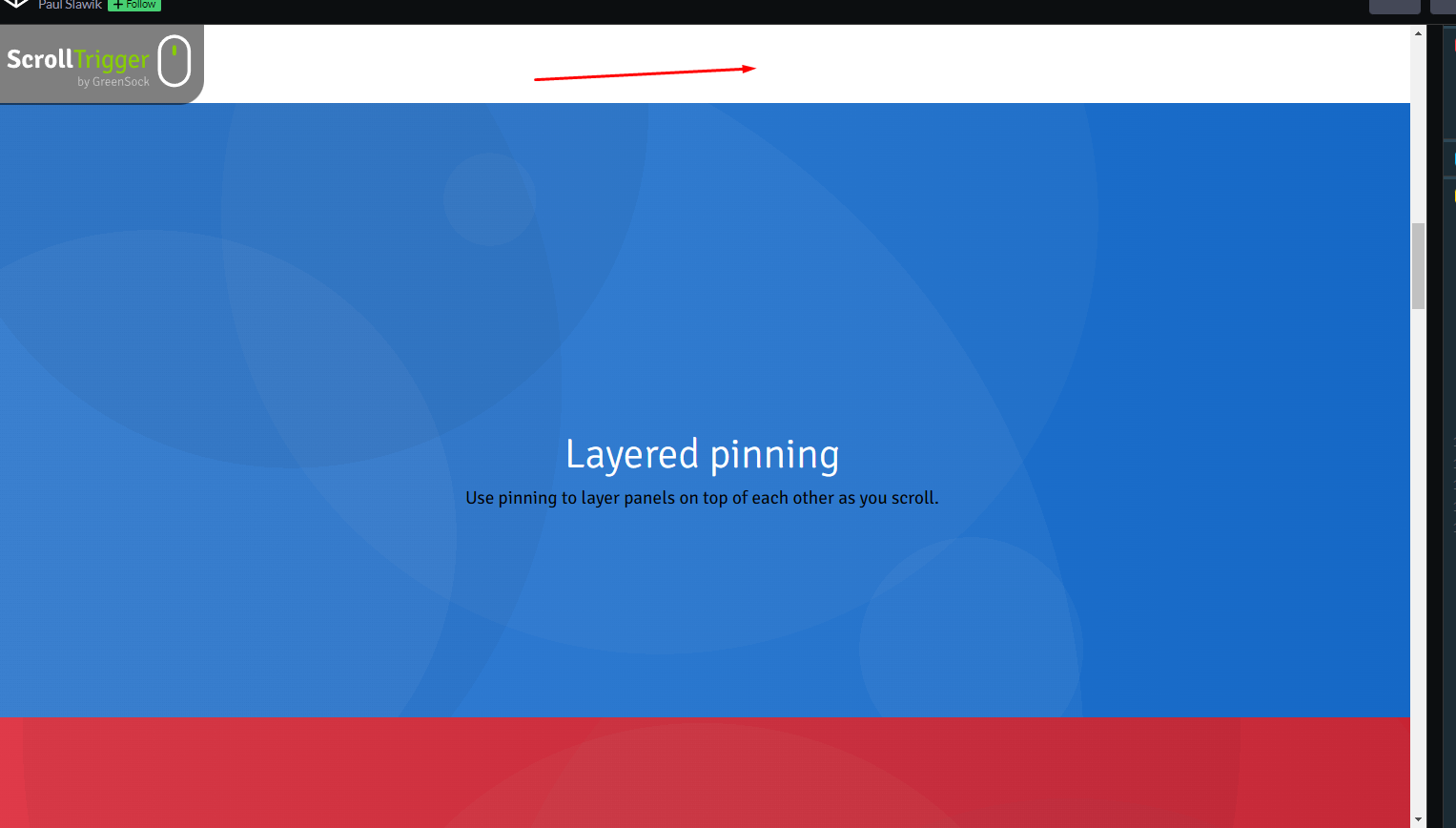
How to overlap section after section while keeping adjacent content? [ Как перекрывать раздел за разделом сохраняя соседний контент? ] - GSAP - GreenSock

How to get the element's actual width and height in JavaScript ? - GeeksforGeeks

JavaScript offsetHeight - javatpoint
- CSS Height and Width - GeeksforGeeks

- Control an element's width and height - Create Web Page Layouts With CSS - OpenClassrooms

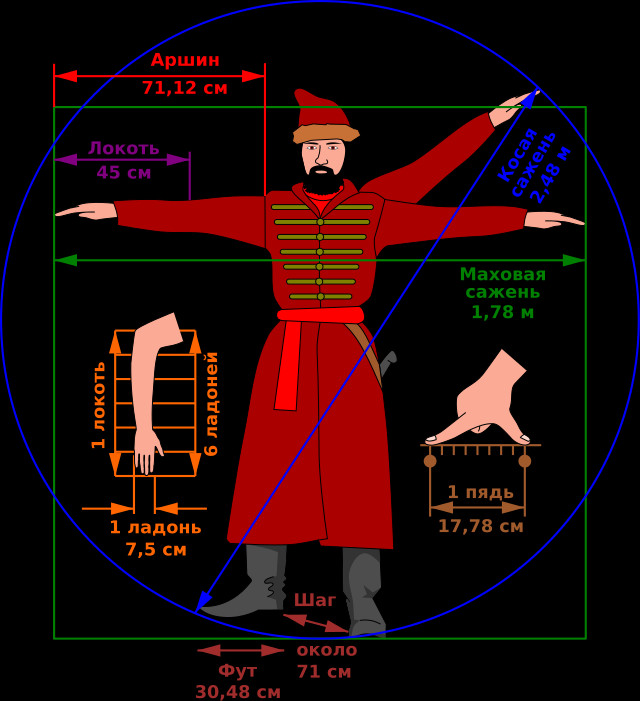
- Length Width Height Measurement Example Scheme Stock Vector (Royalty Free) 1627447255

- jQuery Width and Height of HTML Element - Examples - TutorialKart

- British Tapestry Group : Width x Height or Height x Width?

- Free Images : bikini, clothing, swimwear, lingerie, undergarment, swimsuit top, swimsuit bottom, brassiere, beauty, model, thigh, navel, stomach, leg, muscle, photo shoot, fashion, abdomen, black hair, long hair, vacation, brown hair, trunk

- Buy CLOVIA Non-Padded Non-Wired Full Cup Balconette Bra in Brown - Cotton
- Green cargo pants New with tags, A New Day Size XL - Depop

- Petite Wide Leg Pants

- Meygana Broomstix Bratzillaz MGA Boneca

