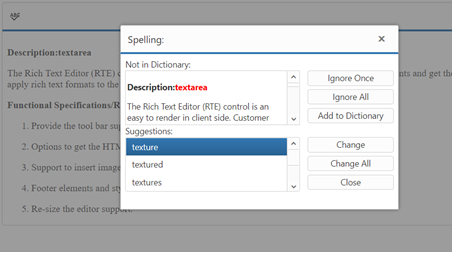
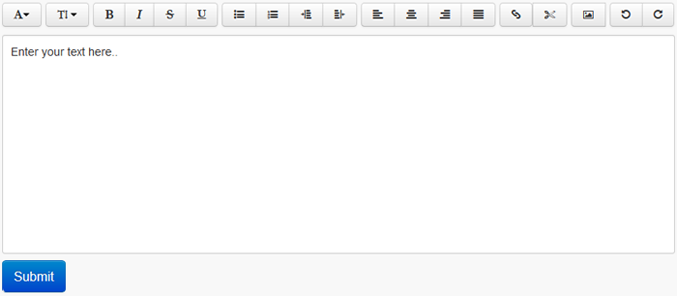
textarea - Editing bootstrap editable dialogue box(Adding X close

By A Mystery Man Writer
}); I want to add close X button in the bootstrap custom editable class. when user click on X it should act same as X button on button .

How to Use Bootstrap Textarea to Easily Facilitate User Interaction - Blogs

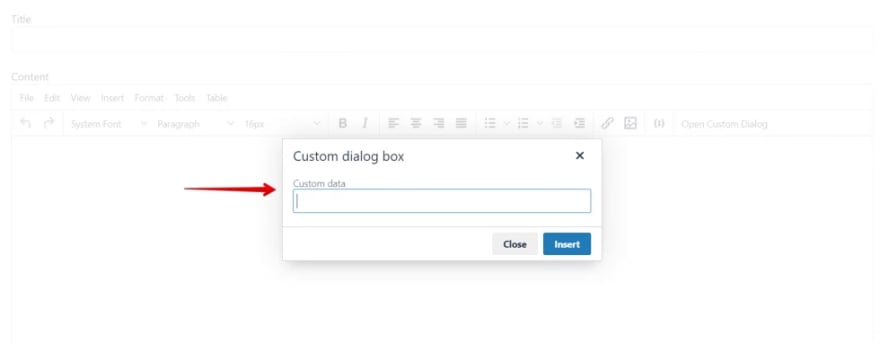
Configure TinyMCE in modal windows, FAQs and Solutions

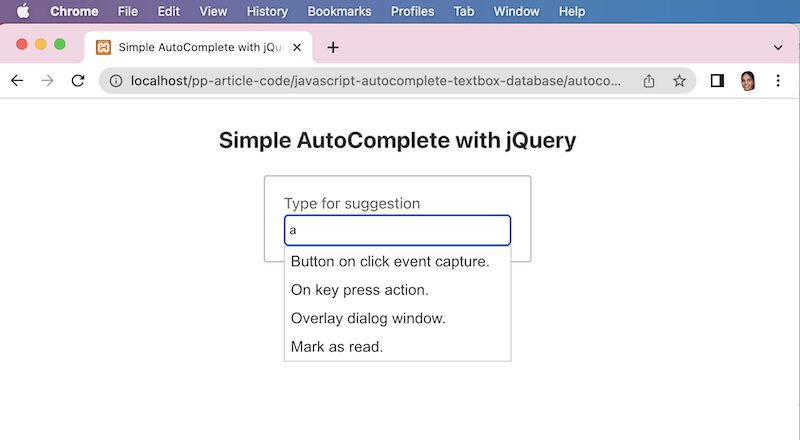
JavaScript Autocomplete TextBox (autosuggest) from Database - Phppot

Text Area designs, themes, templates and downloadable graphic elements on Dribbble

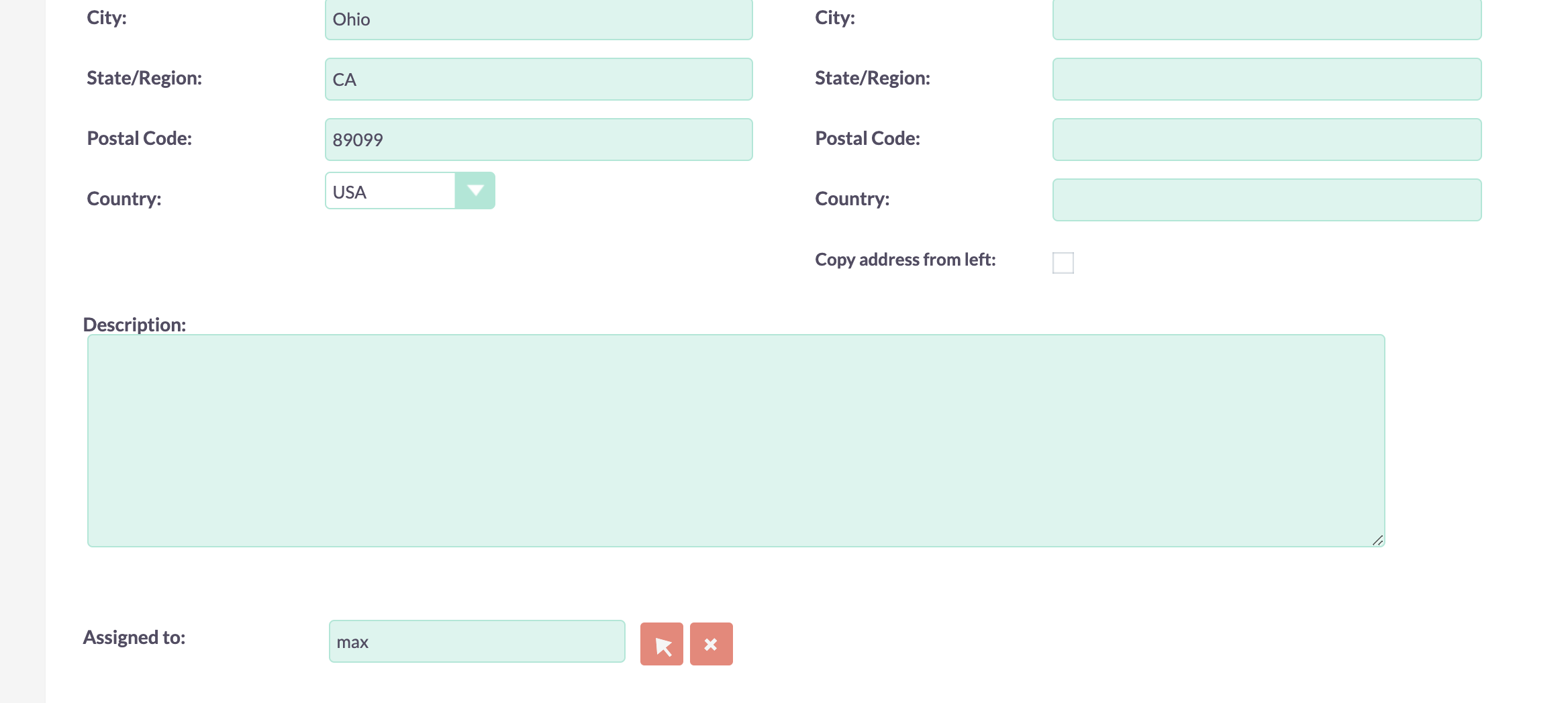
TextArea field width and columns - SuiteCRM General Discussion - SuiteCRM

TinyMCE Custom Dialog Box Example - DEV Community

Best WYSIWYG Bootstrap Rich Text Editor

Customization of RichTextEditor widget for Syncfusion Essential JS

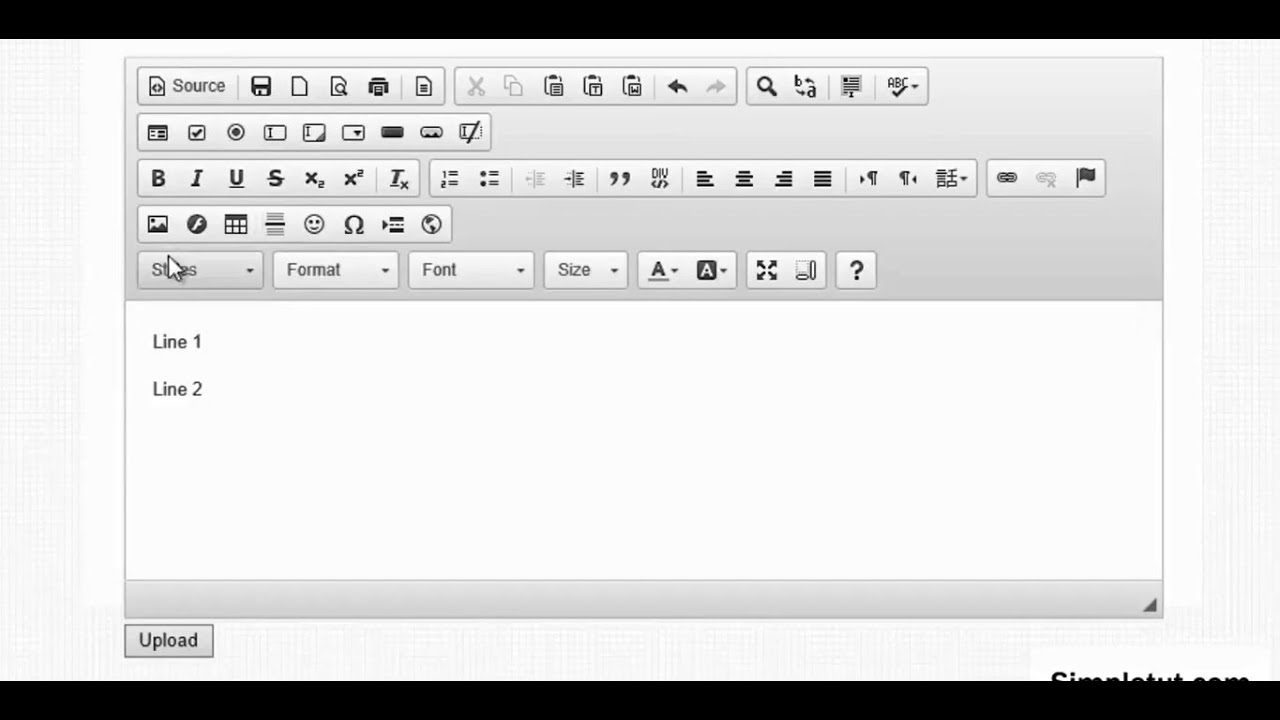
How to Build a WYSIWYG Rich Text HTML Editor - Textarea Replacement for Your Web Site - CKEditor

How Can I Make Multiple Summernote Text Area Fields

26 Best Bootstrap Textarea Templates 2024 - Colorlib

CSS Modal Examples That You Can Download and Edit

Minimal WYSIWYG Editor In Pure JavaScript - Suneditor

jquery - x-editable inputs aren't shown properly with resizable columns - Stack Overflow

HTML5 Bootstrap Rich Text Editor WYSIWYG plugin a2zwebhelp
- Customize Post Comment button on website - Customize with code

- 12 Editable Badge Button Pinback Motivational Quote Beige Aesthetic Design Cute Cartoon Illustration Canva Template 58mm 2.25 Inch Buttons

- Easy Editable Website Buttons Royalty Free SVG, Cliparts, Vectors, and Stock Illustration. Image 6788364.

- BROWN PINBACK Template,Full Color, Personalized Funeral Buttons

- CHGBMOK Women's Alterable Button Lifter Hip And Hip Tucks in Pants on Clearance Womens Fall Fashion 2022 50% Savings!

- Wholesale g string styles In Sexy And Comfortable Styles

- Top designer men's shoes Flip-flops Summer flat leather leather beach sandals Flip-flops Fashion non-slip men's slippers Size 38-44
- Short Films vs. Feature Length Films

- Dance Elite - Charmaine - Camisole Dance Leotard For Women

- Women's Calf Sleeves 3.0 - 4RUN3

