Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

By A Mystery Man Writer
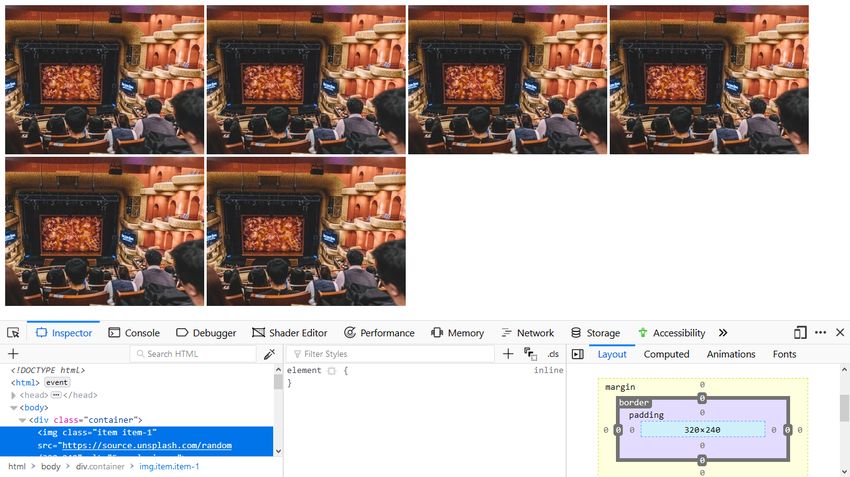
Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

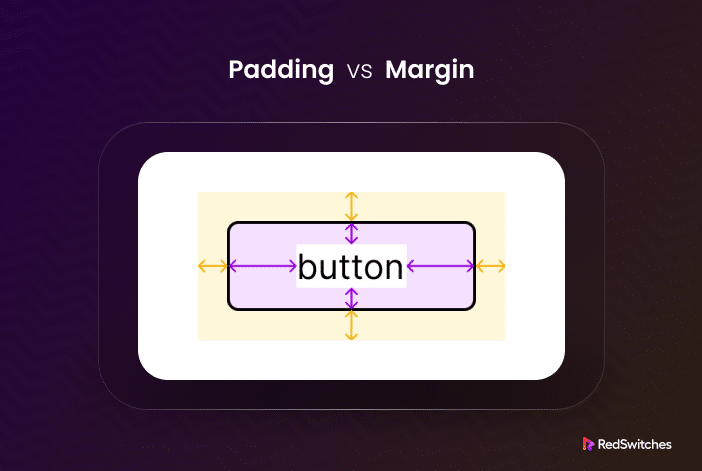
The Difference Between Margin Vs Padding In CSS

How to make Flexbox items the same size using CSS ? - GeeksforGeeks

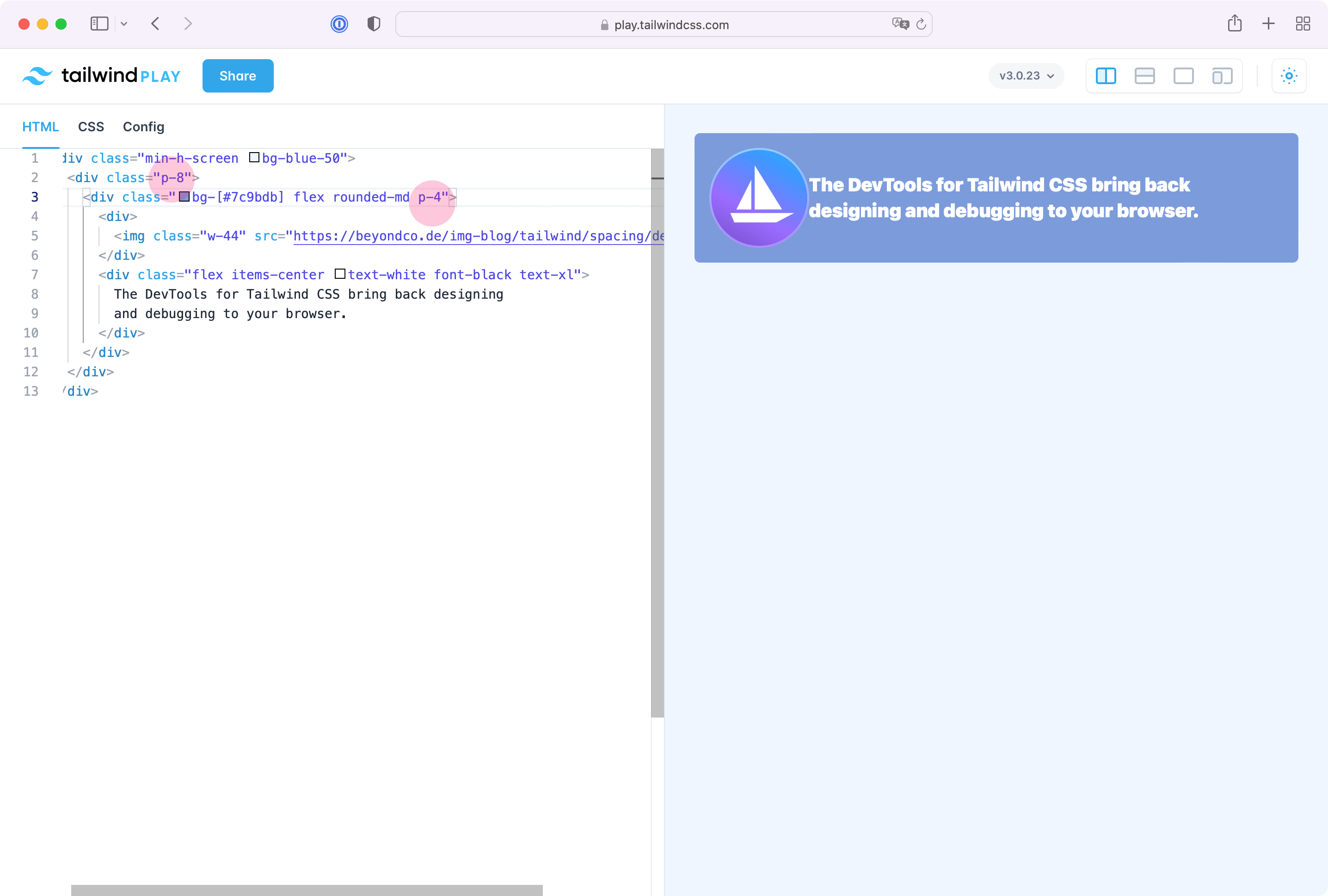
Tailwind CSS spacing explained - Beyond Code

Elementor Container Spacing Issues on Older Browsers (Safari 14 & Under)
A Complete Guide to Flexbox

How to use Flexbox to create a modern CSS card design layout

How To Make Your Web Apps Mobile-Friendly, by Tamar Twena

flex-basis - CSS: Cascading Style Sheets

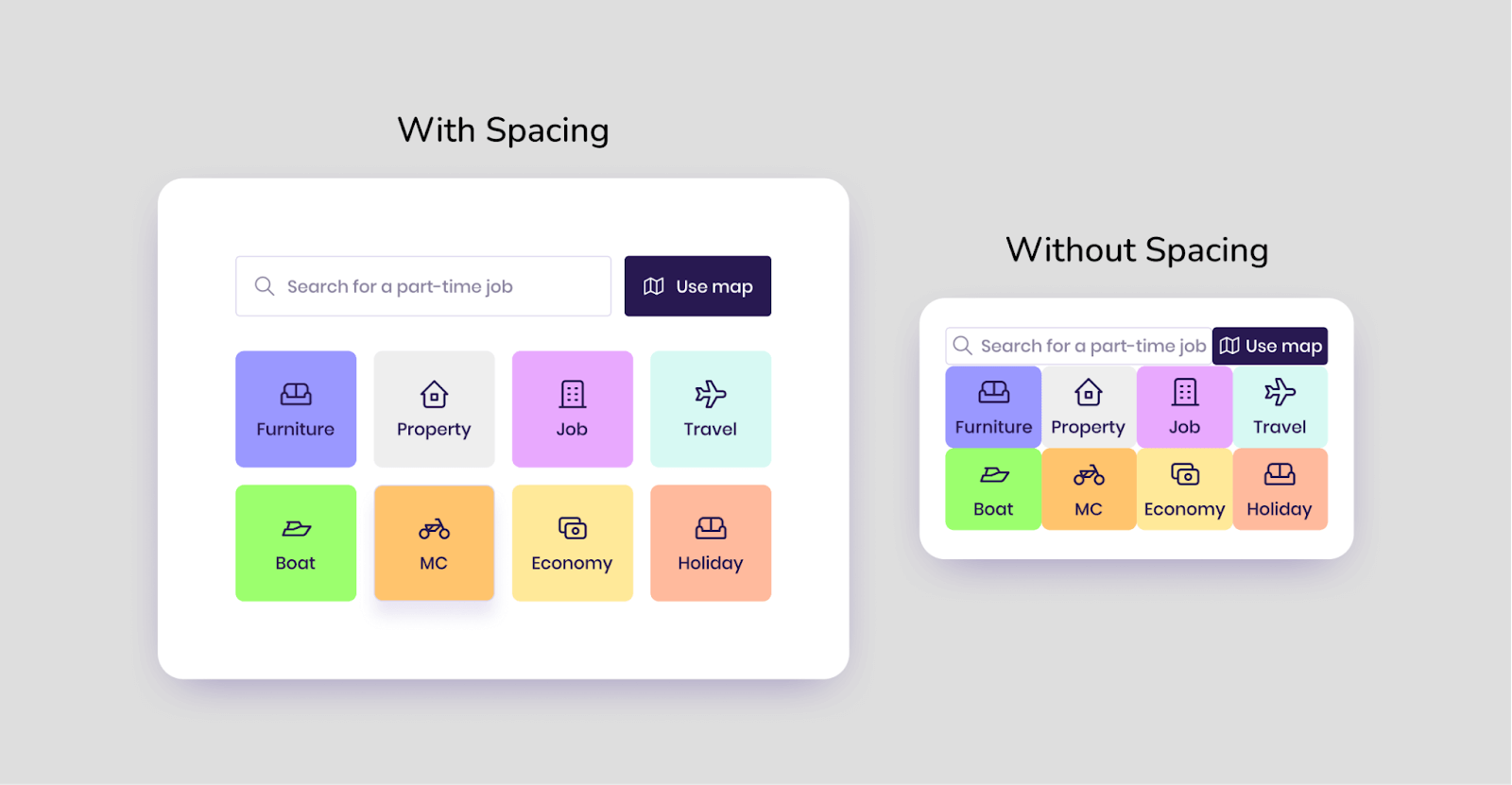
How To Use CSS Spacing: Getting Started Guide

How to Create a Responsive Image Gallery with Flexbox - Developer Drive

Flexbox Visual Guide Tutorial - Learn the basics of CSS Flexbox Module

Spacing in CSS
- G Next Multicolor Extra Padding Car Seat Cover, Size: Universal at Rs 5300/set in Delhi

- How to remove extra padding when converting HTML to

- Version 1.4.* adds extra padding · Issue #2821 · niklasvh
- Luxton Ergonomic Kneeling Chair with Extra Padding

- android - Jetpack Compose OutlinedTextField adds extra padding to

- Vintage 1940s RARE Deadstock Wide Leg Culottes Pants - Navy Twill Sport Cropped Trousers Size L to XL

- TAPS SYNC - NGAL (LA-23/PEQ) - UNITY Tactical

- Women's Wool-Blend Dad Coat Women's Coats & Jackets

- Under Armour Breathe Lace Trainers Ladies, Buy Women's Under Armour Sportswear Camouflage Trousersleggings Online

- EHQJNJ Wireless Bra Ladies' Sports Breathable Adjustable Wire Bra with Seamless Ice Silk Plus Size Jelly Cup Lingerie Push up Bras for Women
