Inject Control in ControlValueAccessor, by Anton Marinenko

By A Mystery Man Writer
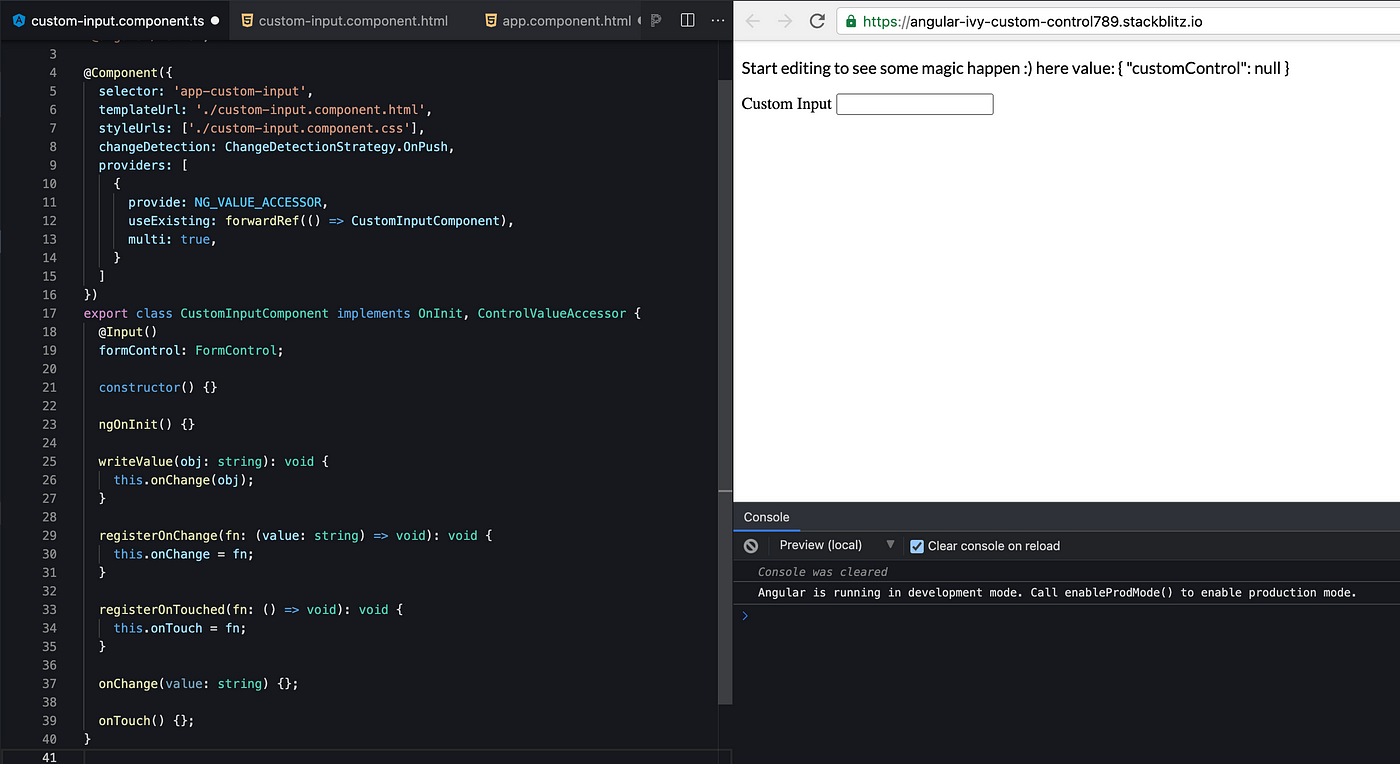
It’s a really good practice to use ControlValueAccessor interface in Angular when custom control is creating. Even if you create only wrapper with styles and HTML elements for your control or if you…

Angular OnPush: check your knowledge with a simple example, by Anton Marinenko
9_9 If you need a wrapper of some UI-Kit component, you can use NoopControlValueAccessor. Example… - Alexander Bukhtatyy - Medium

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

Alex Inkin On X: ?#AngularTip For The Day! Ever Needed To, 60% OFF

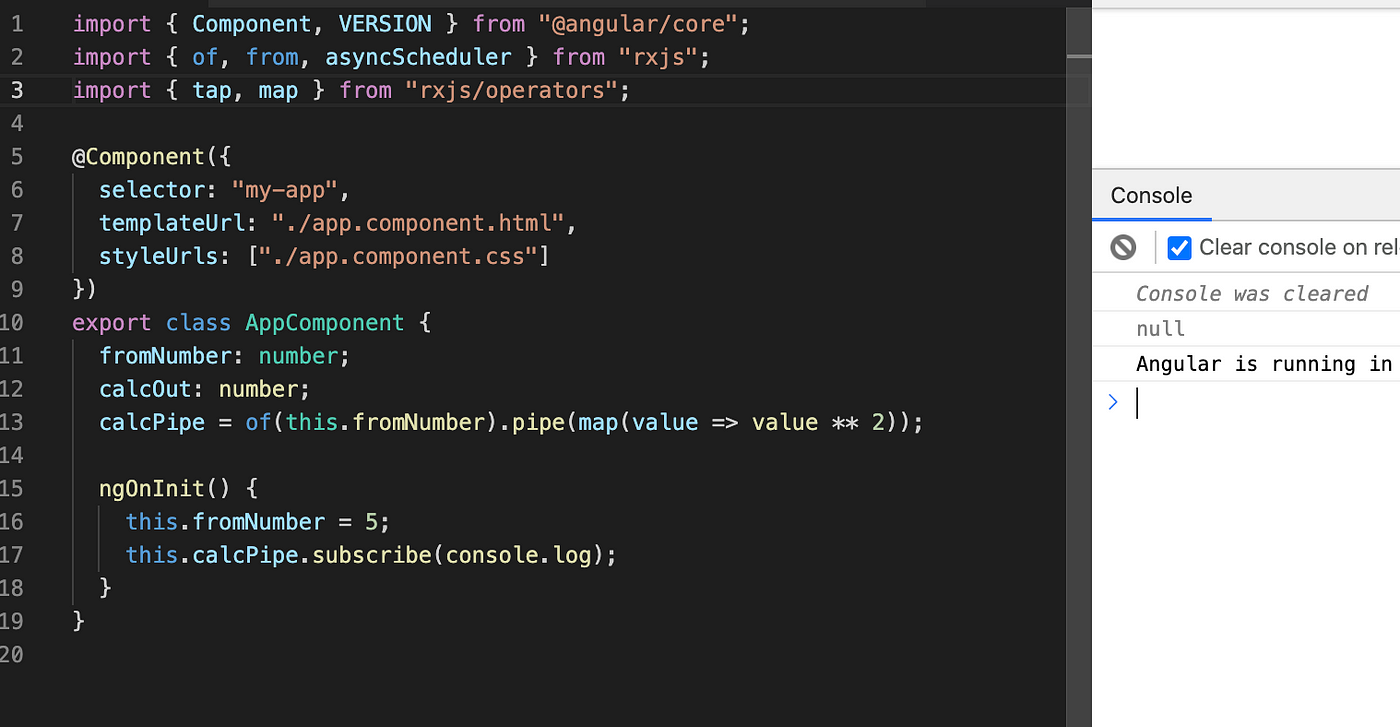
RxJS in Angular: declare pipe at the right time., by Anton Marinenko

angular - FormControlName must be used with a parent FormGroup directive when FormGroup is passed to child component - Stack Overflow

Why You Should Hire Us Miracle Mile Law Group, 55% OFF

Angular 16: Contemporary way to push data to a route component, by Anton Marinenko

Inject Control in ControlValueAccessor, by Anton Marinenko

Inject Control in ControlValueAccessor, by Anton Marinenko

Anton Marinenko – Medium

Inject Control in ControlValueAccessor, by Anton Marinenko
- Wacoal Women's Innocence Padded Balcony Bra, Blonde, 32C at

- L.L.Bean Boiled Wool Jacket at L.L. Bean
- 3 Jockey Elance Cotton Comfort Bikini's Size 6 Multi-color Style 1489

- Indero Fleece Lining & No Boundaries Set of Leggings Size S #0242

- LUX INFERNO QUILTED THERMAL Women Top Thermal - Buy LUX INFERNO QUILTED THERMAL Women Top Thermal Online at Best Prices in India