CSS Vertical Align (With Examples)

By A Mystery Man Writer
CSS vertical-align property is used to adjust the vertical alignment of text in the inline-level and table cell elements. CSS vertical-align property vertically aligns the text of the inline elements. For example, span { vertical-align: super; } Browser Output Here, vertical-align is used to align the span element's content with its parent's superscript baseline.

html - Vertical alignment in email template - Stack Overflow

How to Vertically Align Text by Using CSS (line-height)
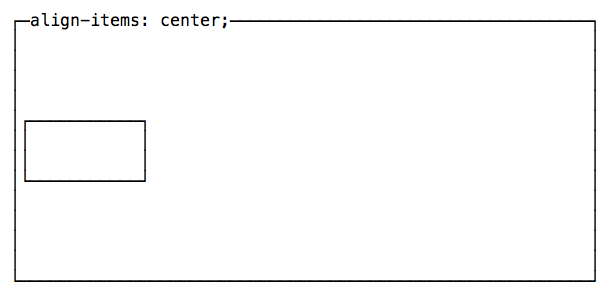
CSS Vertical Align for Everyone (Dummies Included), by Alexandre Santos, OutSystems Experts
How to use 'valign' in HTML or 'vertical-alignment' in CSS to vertically align any paragraph text - Quora

The vertical-align Property

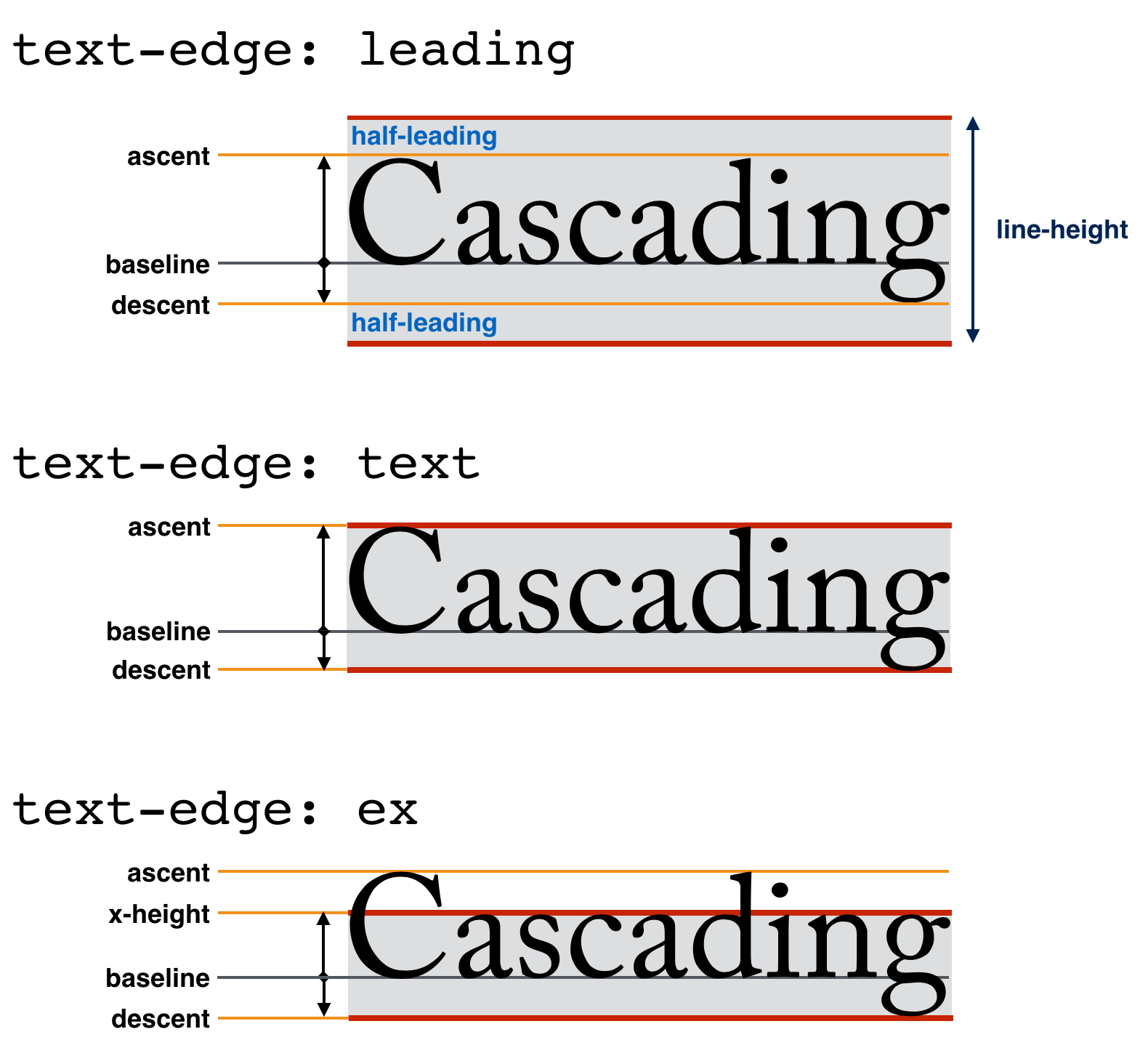
CSS Inline Layout Module Level 3

How to vertically align text & images in Divi (2024 Guide)

vertical-align CSS-Tricks - CSS-Tricks

CSS Alignment How to Center and Vertical Align Text and Divs

How to vertically align text & images in Divi - Divi Engine

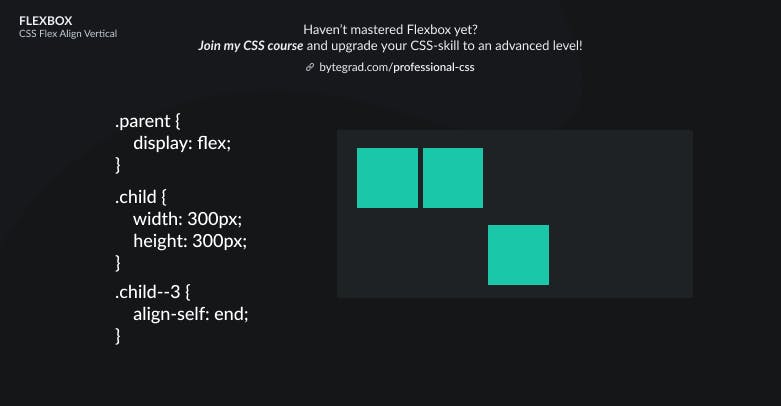
CSS Flex Align Vertical: Tutorial (Examples + Illustrations)

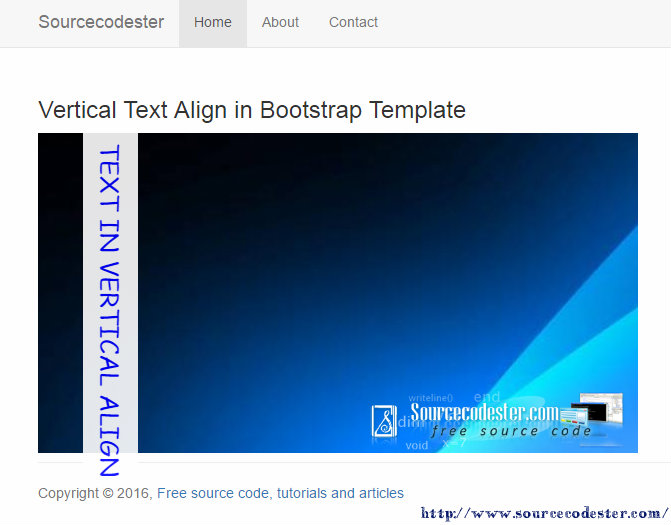
Vertical Text Align in Bootstrap Template
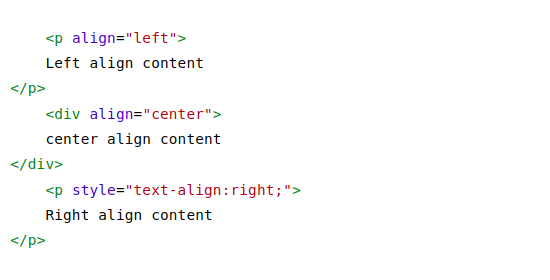
- HTML Alignment. This article tells you how to align a…, by Suseendra, featurepreneur

- visual studio 2012 - Is CSS vertical-align:central correct? - Stack Overflow

- Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

- CSS box alignment - CSS: Cascading Style Sheets

- How to center an element with CSS

- Chlorine Resistant Chase Purple Empire Swimsuit

- Sexy Animal Print Underwear Mens Wolf U Convex Boxer Shorts Cuecas

- Brandon-Maxwell-Resort-2022-Collection-Runway-Fashion-Tom-Lorenzo

- Womens Two Piece Pants Women Pleated 2 Outfits Casual Loose Button Shirt Blouse Top Long Wide Leg Palazzo Set Jumpsuit Summer Retro From 14,12 €

- Pull-Ups Learning Designs Boys' Potty Training Pants 5T-6T (50+ lbs), 48 ct - Baker's
