CSS Text Align (With Examples)

By A Mystery Man Writer
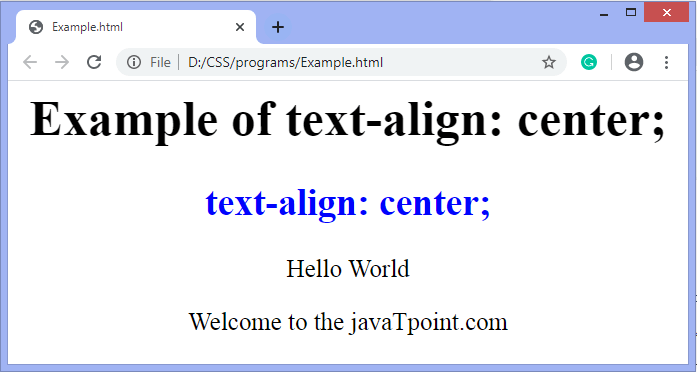
CSS text-align property is used to horizontally align the text in an element. CSS text-align property is used to horizontally align the text in an element. For example, h1 { text-align: center; } Browser Output Here, the text-align property centers the text content horizontally within the h1 element.

How do I vertically align text using the vertical-align property? - Web Tutorials

Aligning your lists with your text - Since1979

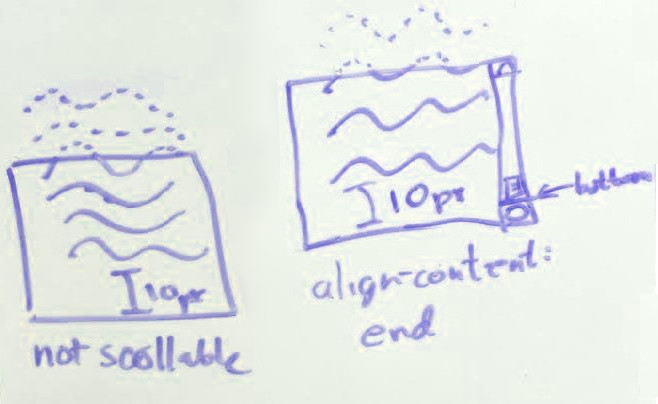
Alignment lines in Jetpack Compose

HTML Center Text – How to CSS Vertical Align a Div

How to center text in CSS - javatpoint

Deep dive CSS: font metrics, line-height and vertical-align - Vincent De Oliveira

How to Align Something in HTML: 10 Steps (with Pictures) - wikiHow

How to Center Text in CSS

center> Tag in HTML

Text Align in CSS – How to Align Text in Center with HTML

CSS Text Align (With Examples)

CSS Vertical Align (With Examples)
- Natori Women's Sport Bras - Clothing

- Gymshark Women's Shorts - Gem

- Everyday Contour Strapless Bra

- MAMA 2-pack nursing tops

- Hari Raya Celebration: Over 19,426 Royalty-Free Licensable Stock

- Union Township, N.J.: A Diverse Suburb That's 'A Little Citified

- Red Kitchen Slap Mat at Rs 70/piece

- Katy Perry in Postpartum Underwear Made Moms Feel Seen - Motherly

- Buffy Corset Top + Panty, Bodysuit and Dress DIY Sewing Pattern (PDF)

- pants conjunto dama mujer deportivo licra casual bonito calidad, Moda de Mujer