Brushstroke effect using CSS/Javascript - Stack Overflow

By A Mystery Man Writer
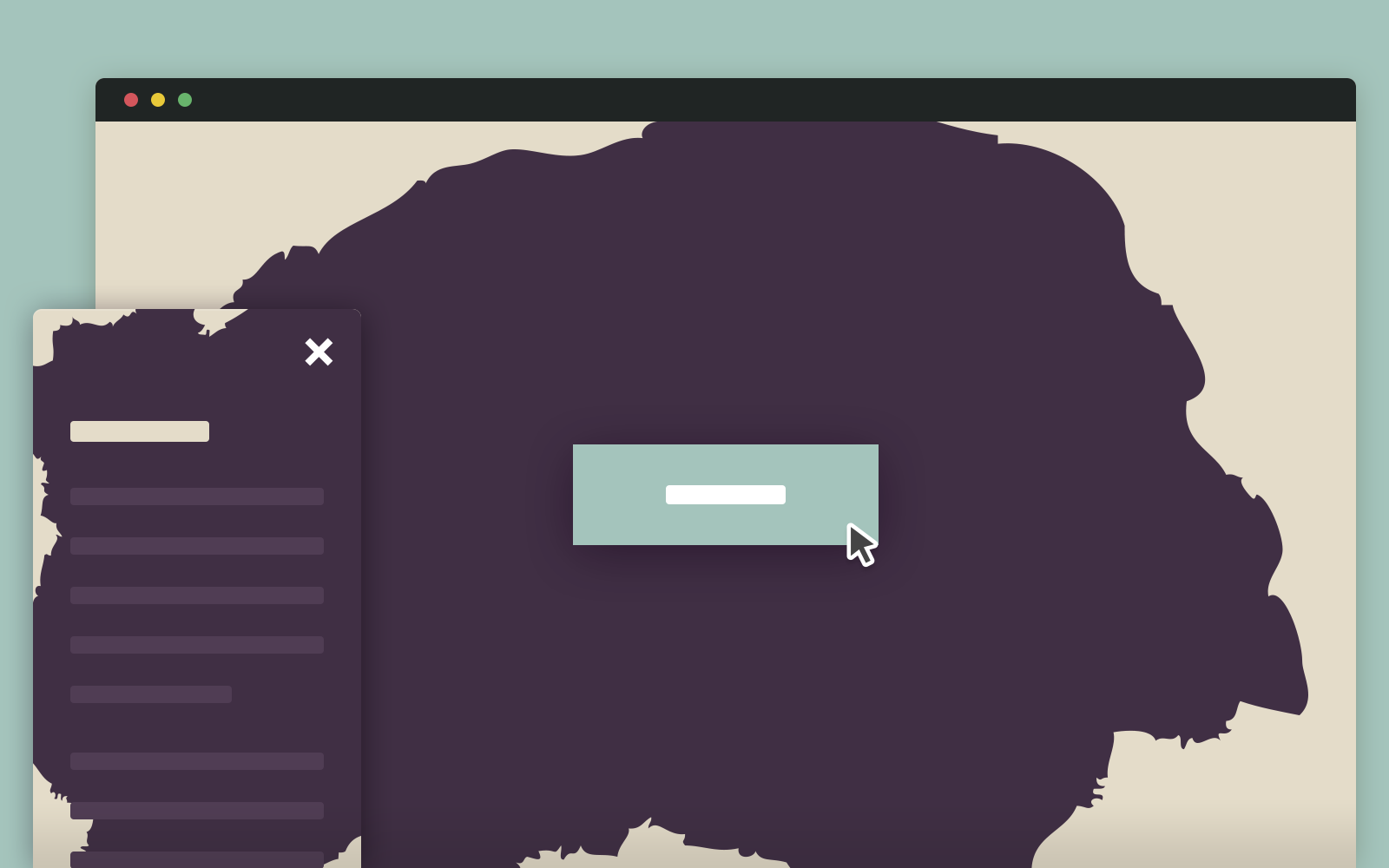
I want to add a brush stroke effect animation on my webpage. I tried using transform but it didn't work. I want to the brush stoke to have wipe animation from left to right so that it reveal itself

Creating SVG Animations Using Tailwind CSS - Semaphore

graphical output - Paint Starry Night, objectively, in 1kB of code - Code Golf Stack Exchange

A Full-Stack Web App Using Blazor WebAssembly and GraphQL: Part 3

Ink Transition Effect in CSS and jQuery

How to Create Inking and Comic Brushes for Procreate

javascript - How to draw the stroke behind bars in Chart.js? - Stack Overflow

How SVG Line Animation Works

How to Manipulate an SVG to Create Brush Stroke Animation - Zion & Zion

javascript - Tinting and shading effects in CSS - Stack Overflow

operations) at IKEA Retail.

How to Show Your Value as a Web Developer
- Black Brush Strokes Set Graphic by yurshanino · Creative Fabrica

- Watercolor Brush Stroke Isolated Stock Image - Image of scroll, drip: 109161101

- 🔥 Brush Stroke Tattoo Complete Guide with designs!

- Red Color Gradient Brush Stroke, Red Paint Brush, Gradient Red

- Purple Brush Stroke Images – Browse 85,420 Stock Photos, Vectors





