Why Your Buttons Should Have a Max Border-Radius

By A Mystery Man Writer
Most interface elements have a boxy shape. Think of text fields, menus, cards, modals, and buttons. The problem with this is that it causes buttons to lose shape contrast. Buttons should always stand out more than other elements because users need to interact with them to progress their tasks. They should not only have color […]

android - Create a rounded button / button with border-radius in Flutter - Stack Overflow

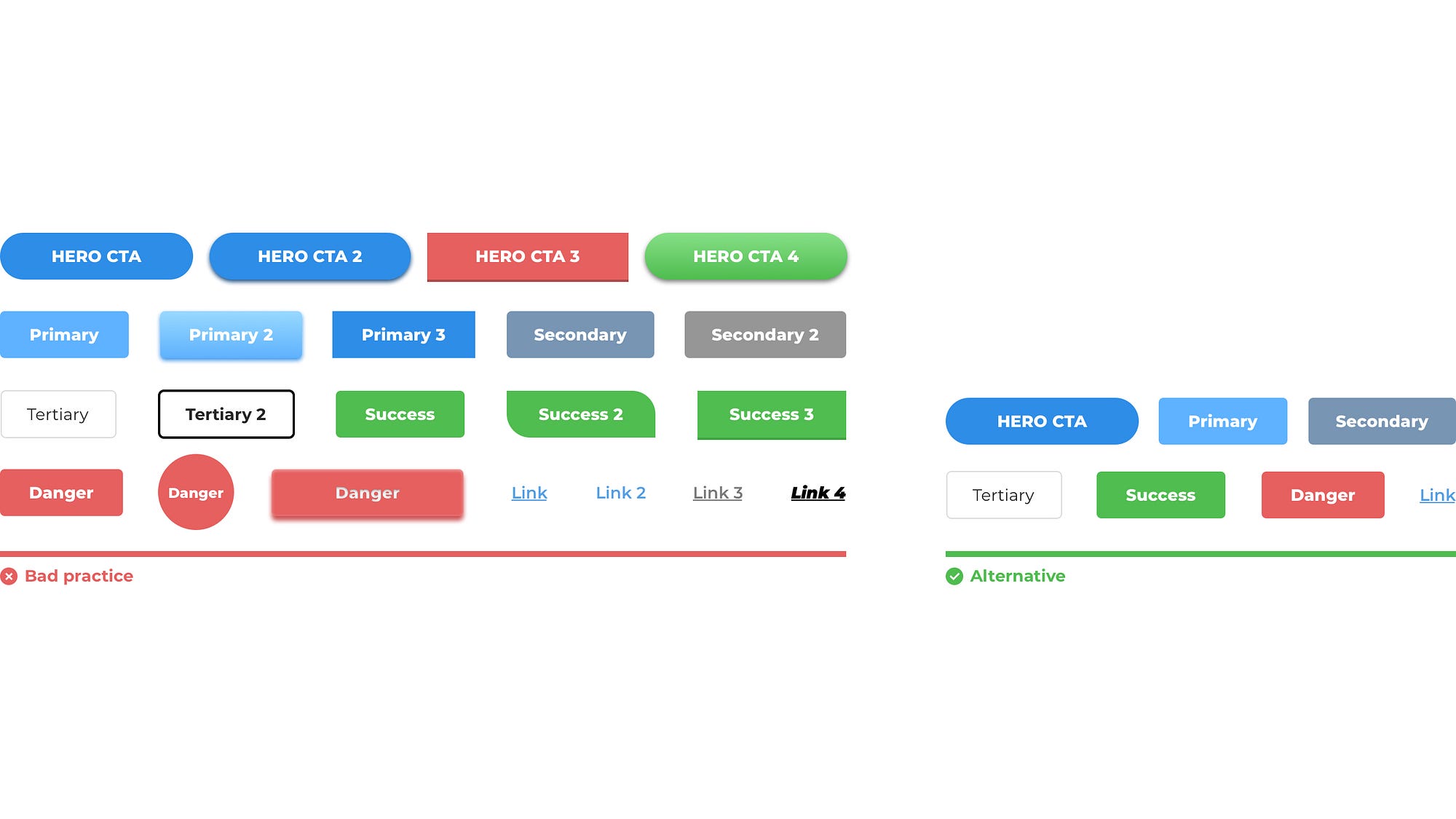
Design Better Buttons. Alternatives to bad button design…

css - Is there a way to create a button (or div) with a border that has a gradient and has rounded corners? - Stack Overflow

Mastering CSS Button Rounded Corners: A Comprehensive Guide, by Sami Hamdi

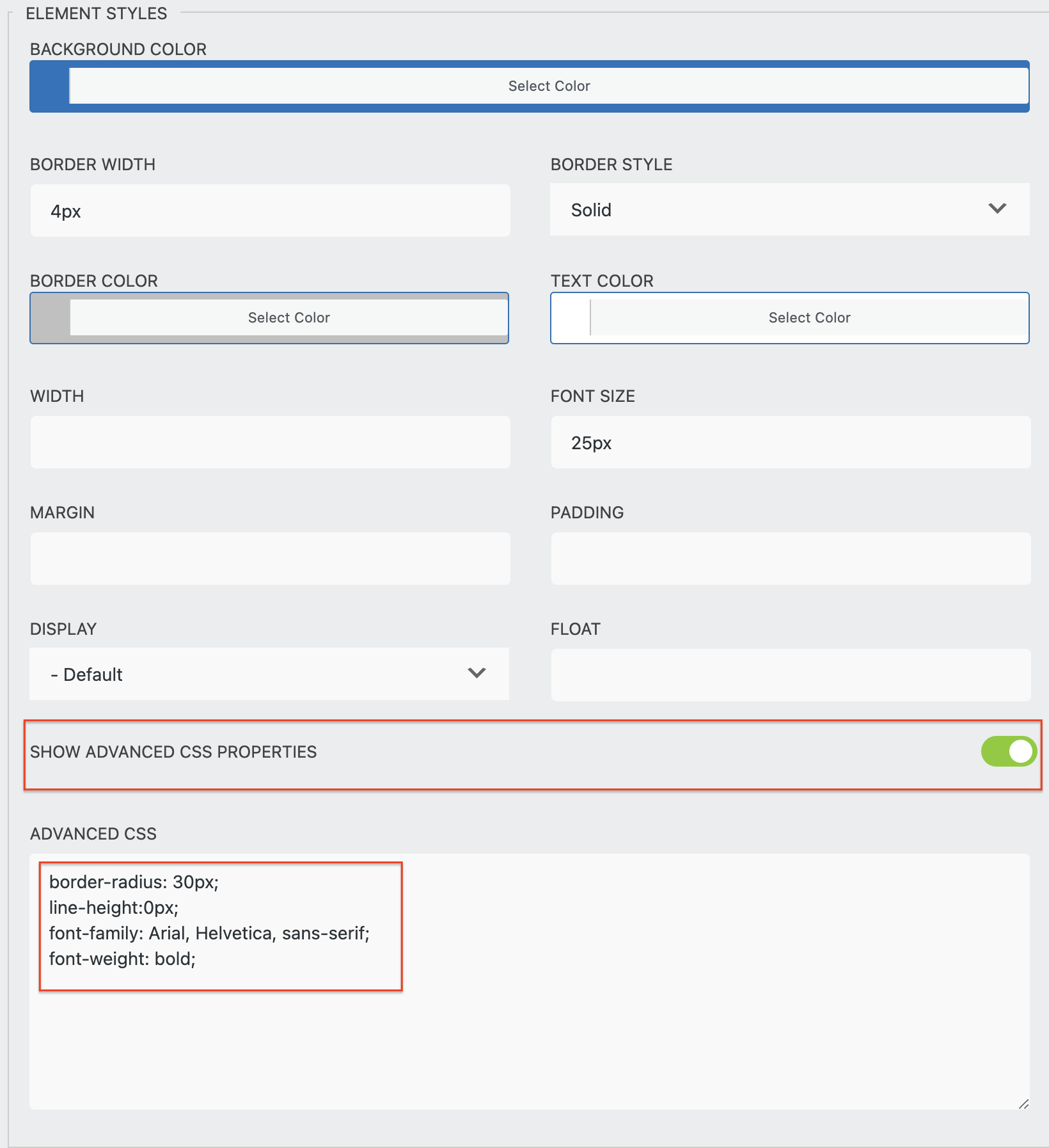
How To Style Your WordPress Forms (Easy Examples) - Ninja Forms

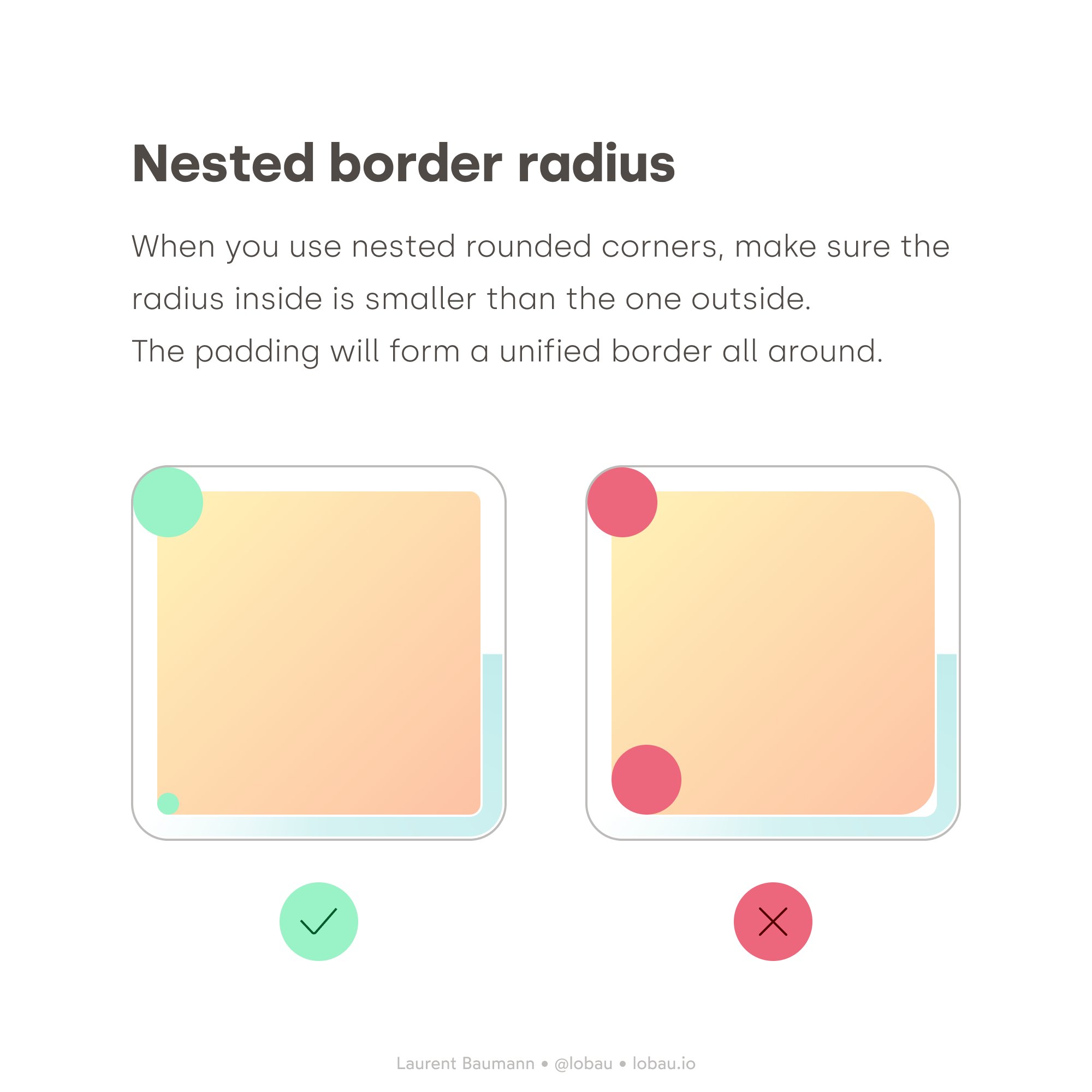
Quick Tip: Rounded Corners Done Right

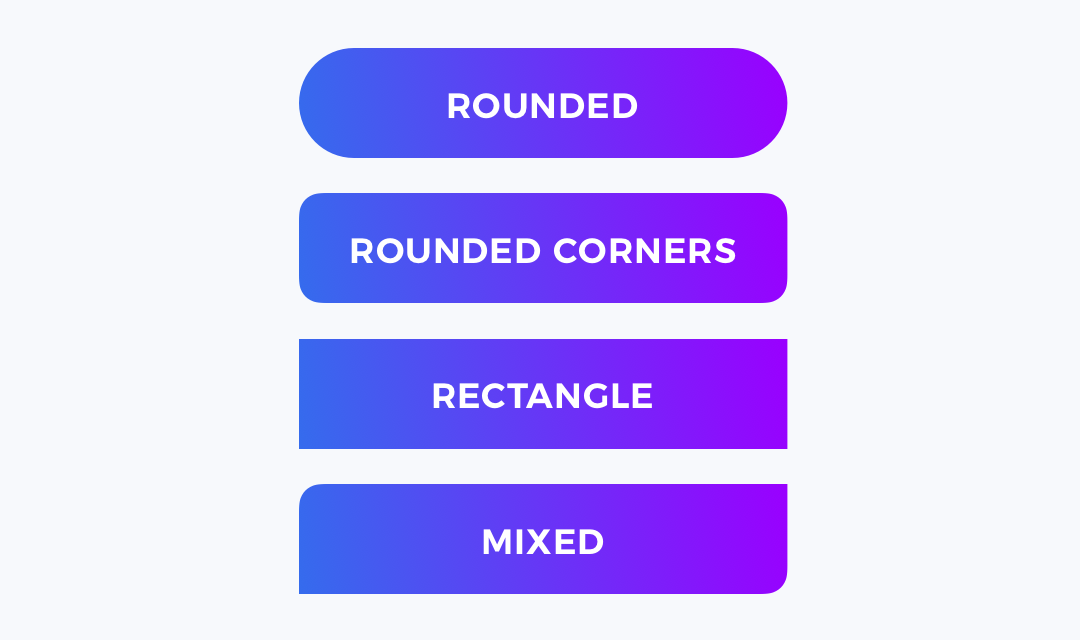
Common UI Button Styles Lesson

Laurent Baumann on X: #1 Nested border radius When you use nested

Quick Tip: Rounded Corners Done Right

Min and Max Width/Height in CSS

CSS border-radius complete property guide

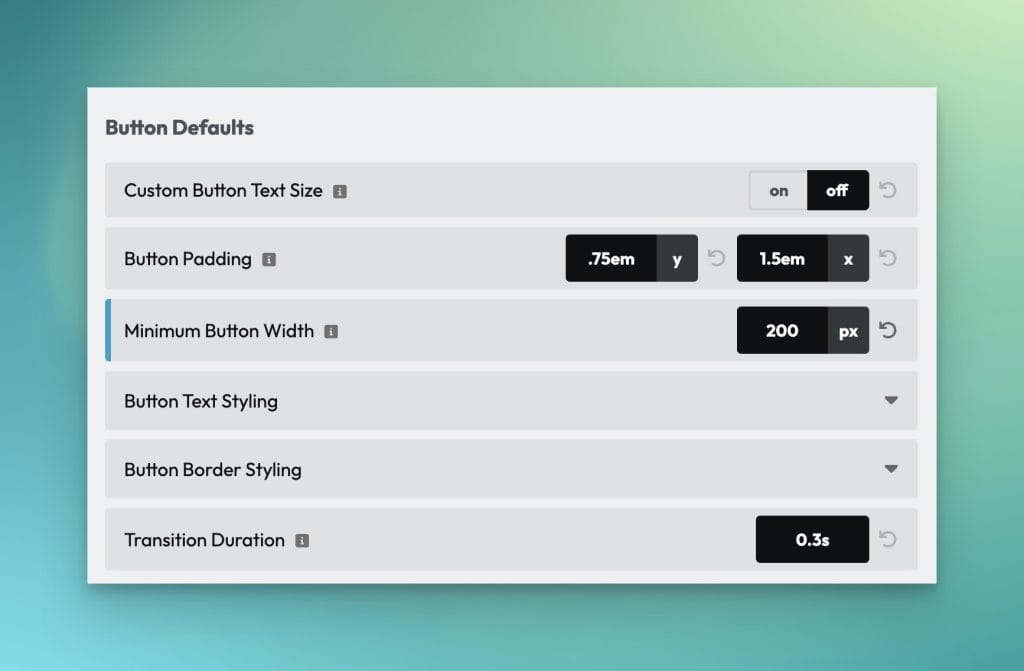
Buttons & Links - Automatic.css
- Women Sexy Lace Front Button Shaping Cup Shoulder Strap Large Size

- Tshirt Bras for Women Button Shapin Adjustable Shoulder Strap Everyday Bra Black 40

- Stars Shapin' Up And Postin' Pics!

- 6 Steps to Create Delightful Buttons, by Thalion

- Beautiful glass button in green color. Button is round in shape with metal frame. Design element for web ui and apps. Stock Vector

- Best Buy: Oculus Quest 2 Elite Strap with Battery and Carrying Case for Enhanced Comfort and Playtime in VR Gray 301-00370-01

- SKIM SHAPE © sheer short new technology – shapenwear

- Women's Corset Camisole Tank, Vixen Collection

- lululemon - Lululemon Fast & Free 7/8 Tight II *Nulux 25 on

- Feather Tube Top Mint Feather Crop Top Bridesmaids Top Feathers
