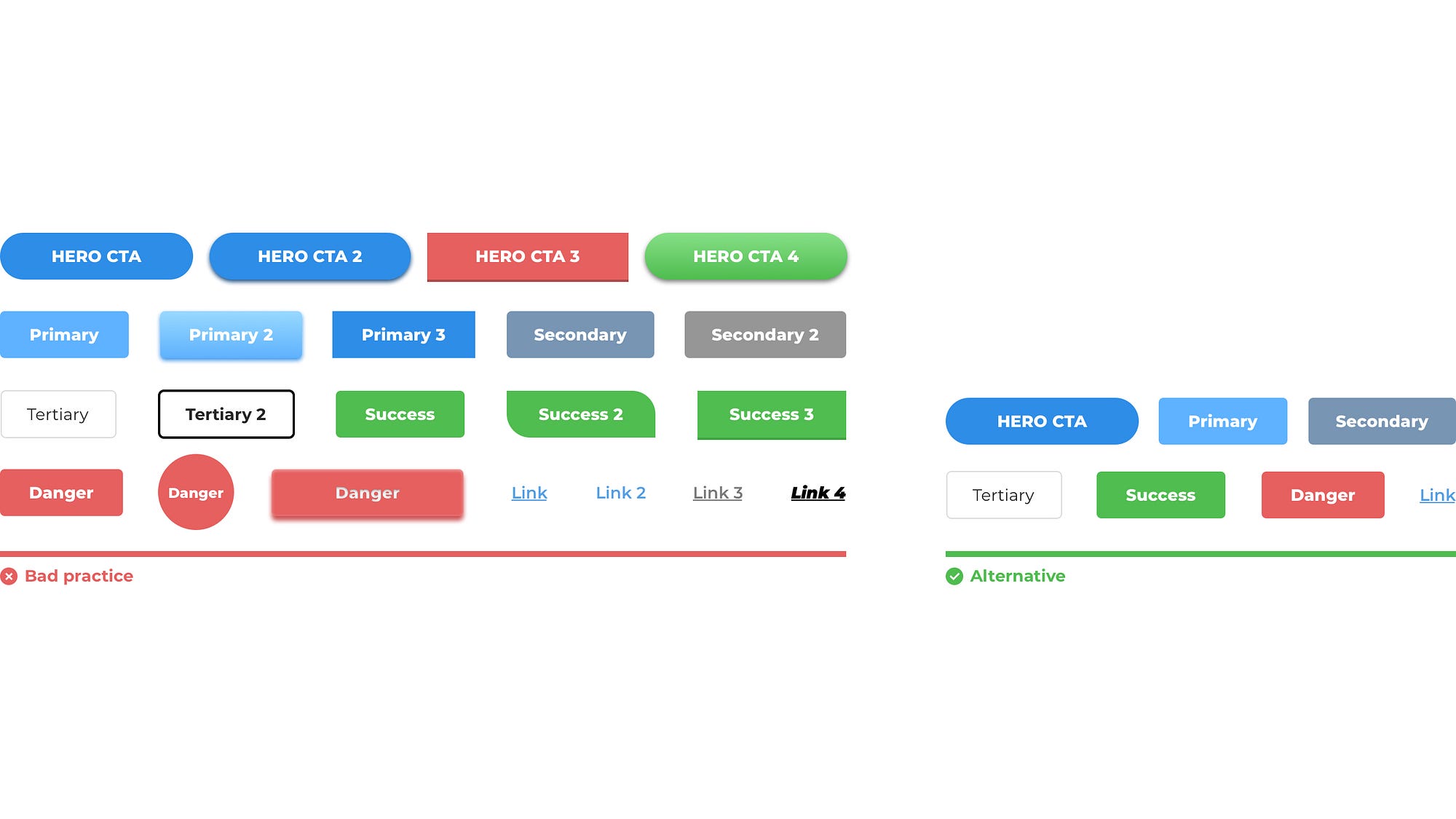
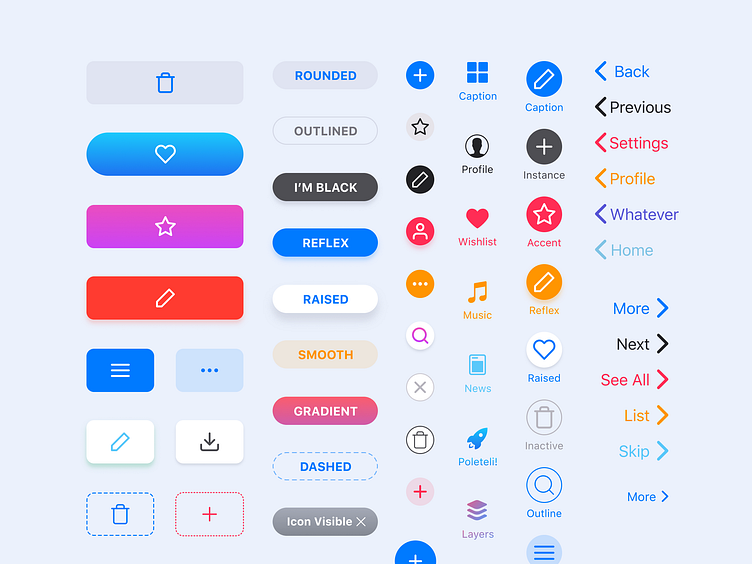
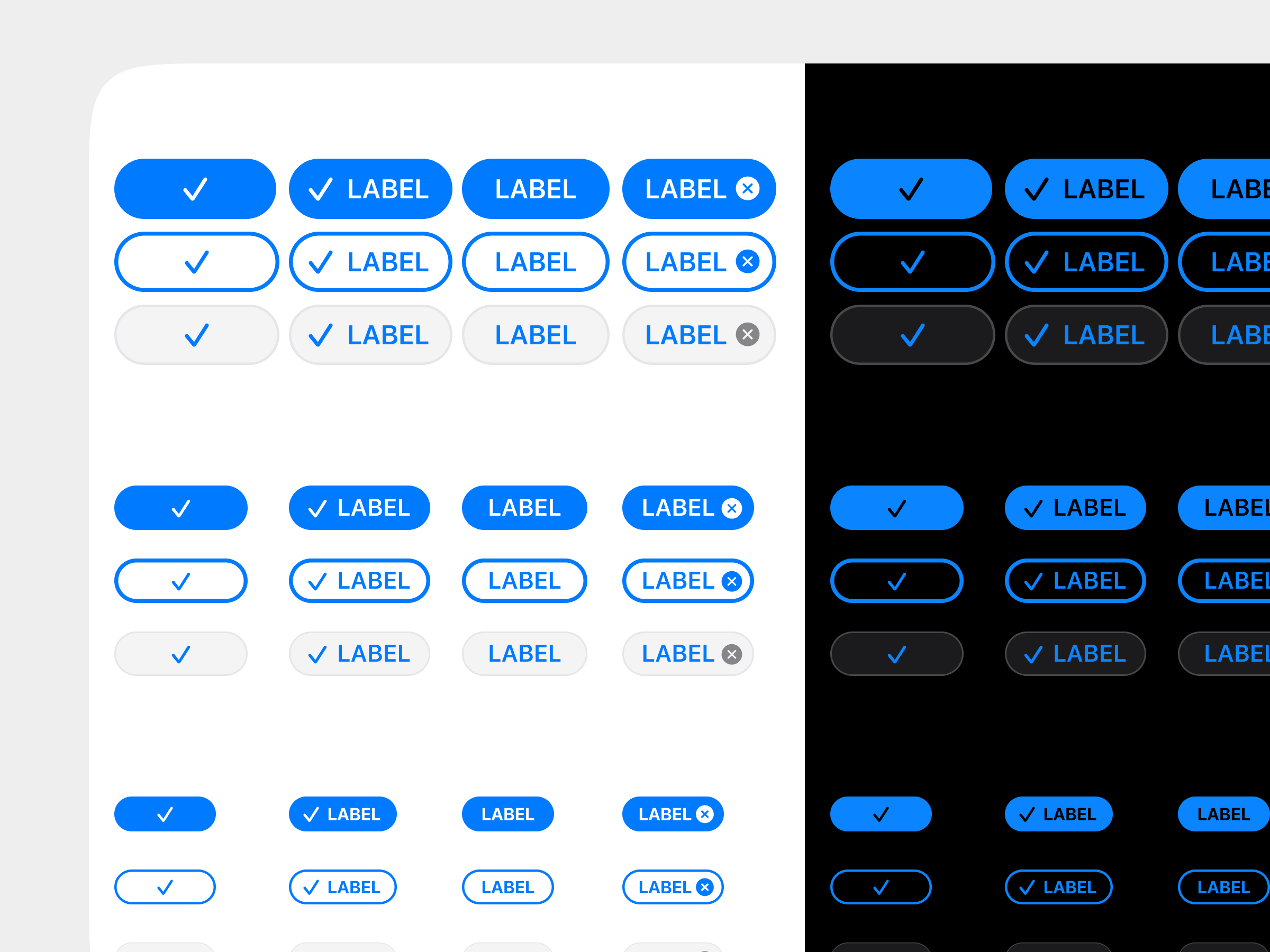
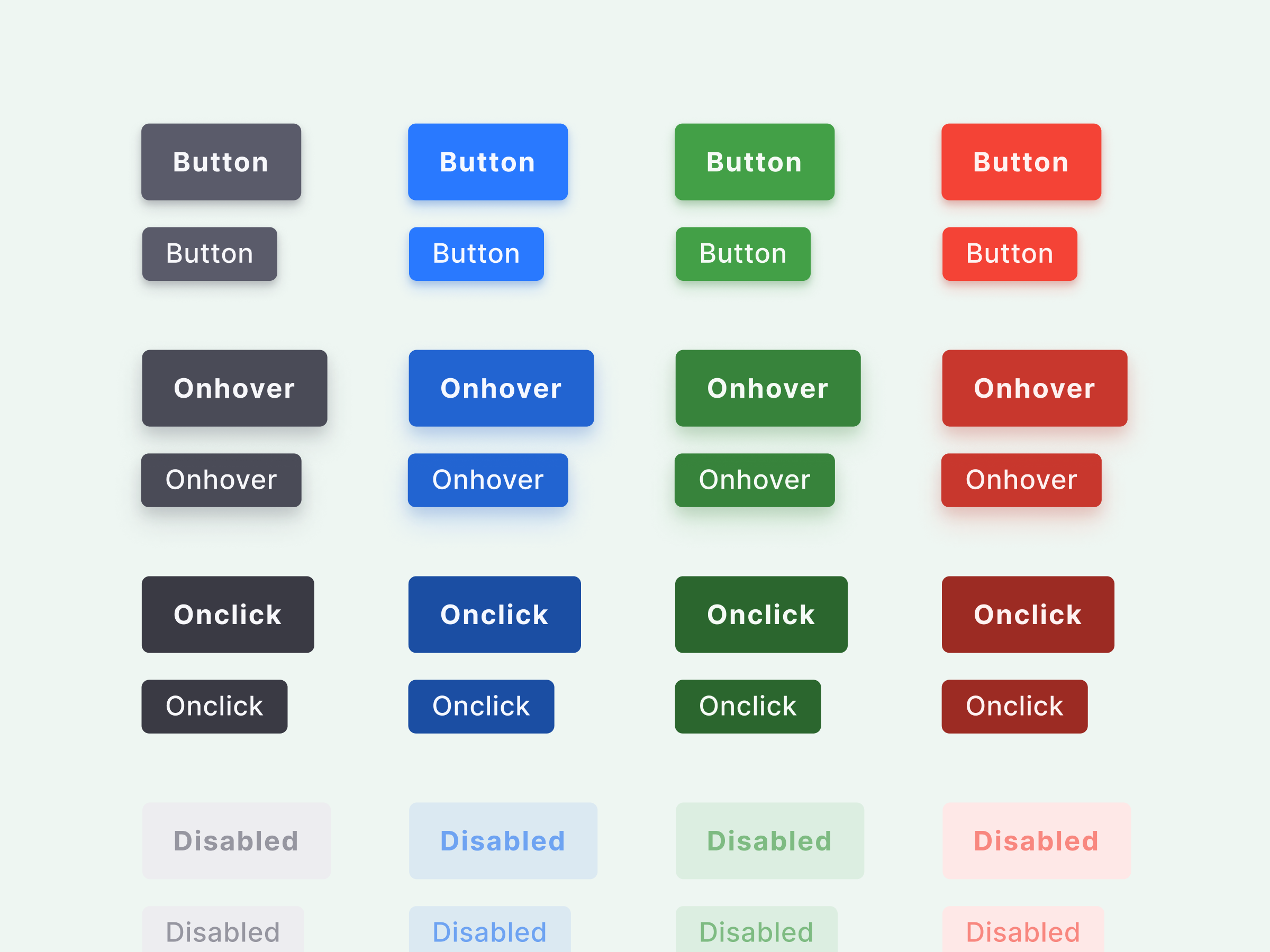
Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

By A Mystery Man Writer
Button UI Design tutorial: States, Styles, Usability and UX designed by Roman Kamushken for Setproduct. Connect with them on Dribbble; the global community for designers and creative professionals.

Learn How to Design a Table UI in Figma: Single Component Tutorial

Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

Buttons UI design – A complete guide to UX, styles, and usability

Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

Button UI Design tutorial: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

Button UI Design guide: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

App Bar UI Design: Anatomy, Specs, States, Templates - SEO Optimized

Designing Engaging UI: Showcase of Innovative Input UI Design by Roman Kamushken for Setproduct on Dribbble

Button UI Design guide: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble

Exploring Badge UI Design: Tips, Tricks, Usability, and Use Cases

Accordion UI Design: Styles, States, Usage, Templates

UI design tutorial: adding visual dynamics into a static prototype, by Roman Kamushken

Button UI Design guide: States, Styles, Usability and UX by Roman Kamushken for Setproduct on Dribbble
.png)
iOS 17 Design Trends: Better Depth and Shadows in Apple App Interface

UI Dashboard Icons MaxButtons Pro, Dashboard Icons