Basic concepts of flexbox - CSS: Cascading Style Sheets
By A Mystery Man Writer
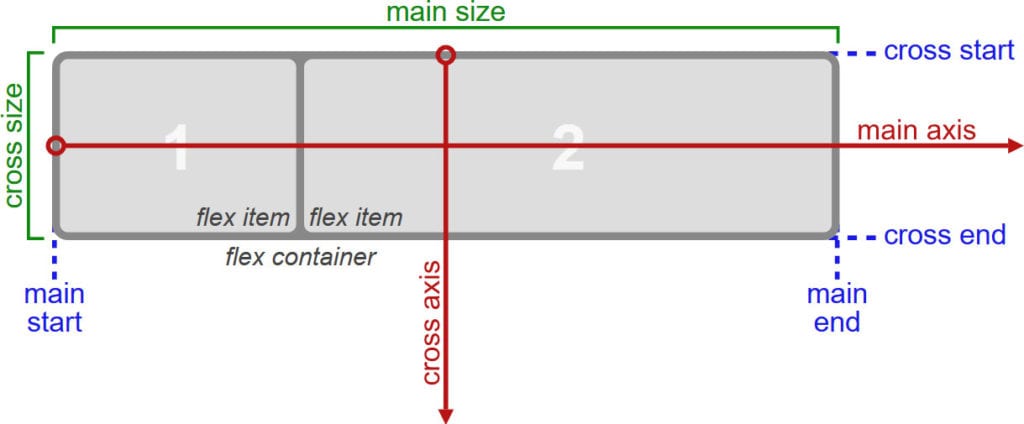
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of the main features of flexbox, which we will be exploring in more detail in the rest of these guides.

CSS Grid Vs Flexbox: A Tutorial to Understand the Key Differences

A Complete Guide To Flexbox - CSS-Tricks PDF, PDF

Last Row Of Flex Elements Not Starting At The Beginning Hotsell

Strange phenomena - Learn - Mozilla Discourse

A CSS Flexbox Tutorial for Beginners - What It is and How to Use It

Cascading Style Sheets (CSS): Enhancing Web Design and Presentation

CSS Layout: Flexbox. - ppt download

Flexbox and CSS Grid: A Perplexing Overview - 7th Avenue Creative

Make a Website (Building with Bootstrap) - Make & Deploy a Website