20+ CSS Ripple Effects

By A Mystery Man Writer
Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

33+ CSS Ripple Effects Examples

23 Ripple Effect CSS Inspiring Examples - OnAirCode

Pulsing Heart Animation Effect Using HTML & CSS - GeeksforGeeks

10 Best Material Ripple Click/Tap Effects In JavaScript/CSS (2024 Update)

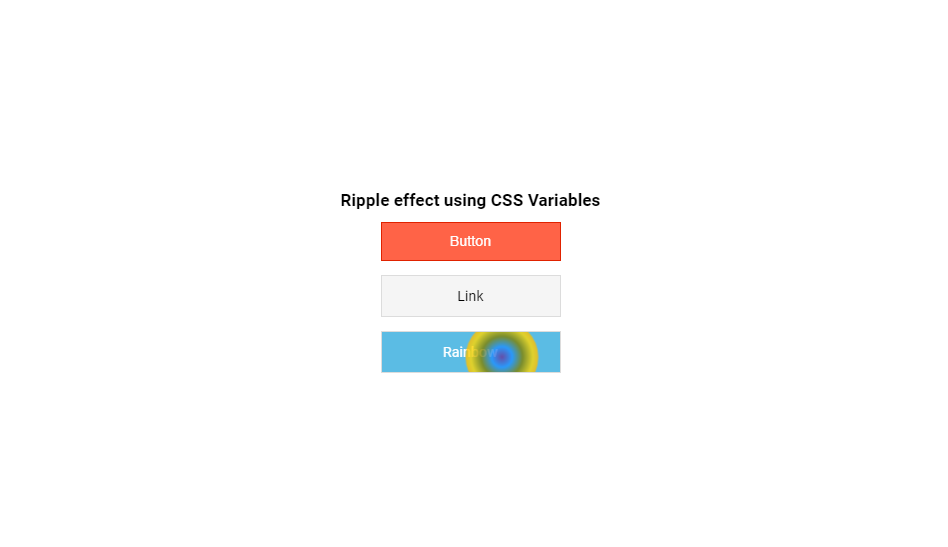
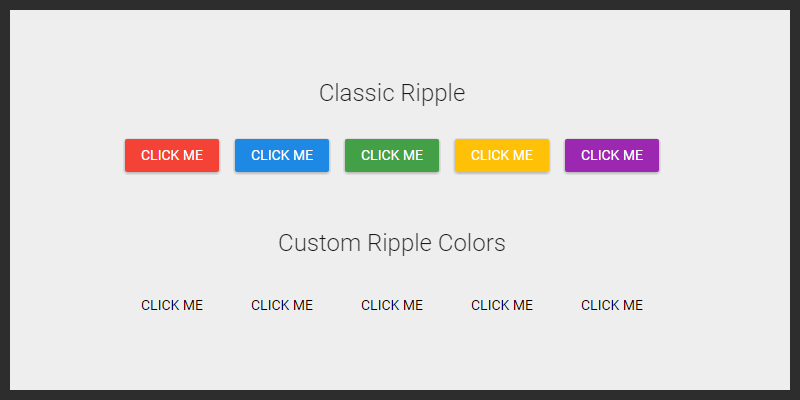
Material Design Button CSS Ripple Effects

20+ CSS Ripple Effects (Demo + Free Code)

13 Free CSS Ripple Effect Buttons - W3tweaks

15+ CSS Ripple Effect Examples - (Tutorial + Examples)
How to Recreate the Ripple Effect of Material Design Buttons

20+ CSS Button Click Effects

20+ CSS Ripple Effects (Demo + Free Code)

25+ CSS Ripple Effects

20+ CSS Ripple Effects (Demo + Free Code)

Material Click Effect for Divi Button Module

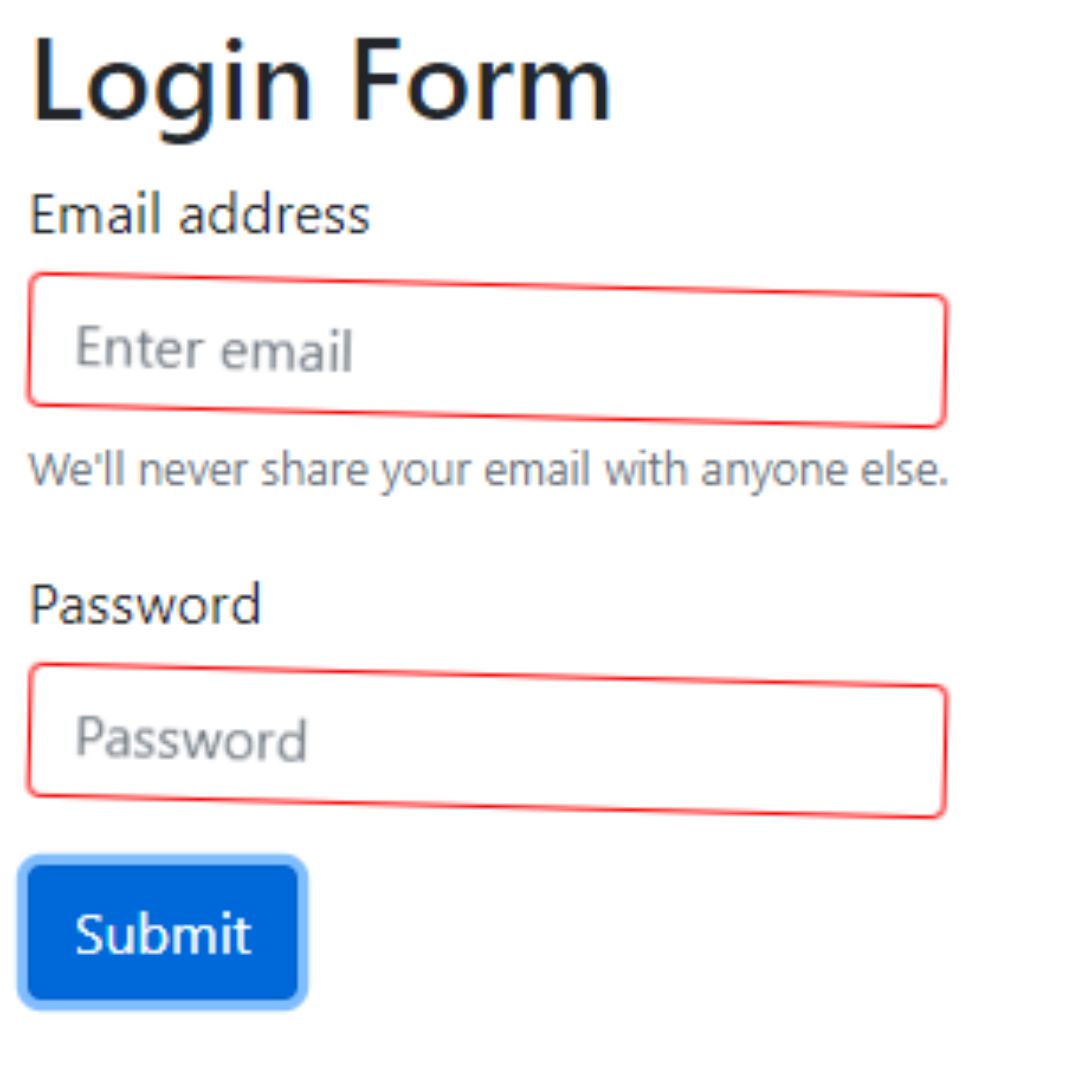
Create a Stunning Shake Input Effect with HTML, CSS, and JavaScript
- Your Life's Ripple Effect: Jeff Janssen: 9781733085076

- The Ripple Effect: Design Decisions You Can Live With

- The Ripple Effect

- THE RIPPLE EFFECT: A Strategy for Analyzing Conflicts - The Three Square Pegs

- The Ripple Effect: Amplifying Audit Impact from Performance Audit Reports, by Sutthi Suntharanurak

- Wholesale wholesale push up bras For Supportive Underwear

- Underwear Flatulence Pads Charcoal Filters Deodorizer for Gas no More Embarrassment This is The Solution You've Been Waiting for (Single pad)

- Outfits para el frío ♥ Juveniles - Ideas and Lifestyle
- See Every Absurd Outfit Jennifer Love Hewitt Wears on Season One of The Client List - Slideshow - Vulture

- Blake & Co White Lace Halter Bra Size: 2x

